jsonp技术(实现浏览器的跨域请求)的理解
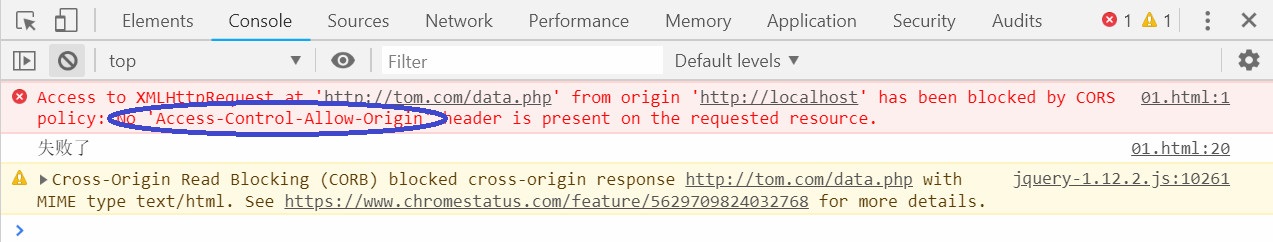
需求:虽然同源策略是浏览器的一种安全策略,但是站点常常需要跨域获取数据,而且这种需求很常见。如果没有相应的实现技术就会出现下图所示的一些错误:

所以,为了解决这类问题,出现了多种技术:
1. jsonp
2. document.domain + iframe
3. location.hash + iframe
4. window.name + iframe
5. window.postMessage (H5的API,有浏览器兼容性问题)
6. flash等第三方的插件
jsonp技术——使用jsonp实现跨域请求的步骤:
1. 动态的创建script标签(因为script标签的src属性的特点,它可以请求跨域的文件)
<script type="text/javascript">
/* 动态创建的script标签发出去的请求是异步的请求,并且这种异步是无法改变的 */
var script = document.createElement('script');
script.src = 'http://tom.com/data.php'; // 这里就是动态创建标签和静态创建标签的不同之处,静态创建的script标签的src请求是同步的
var head = document.getElementsByTagName('head')[0];
head.appendChild(script);
/* 这的foo函数是由服务器返回的数据(函数调用的foo(123))来调用的*/
function foo(data) {
console.log(typeof data);
}
</script>
2. 设置创建的script标签的src属性
3. src 属性发送跨域的请求(这种请求是异步的请求),返回服务器响应的数据(是一段 JavaScript 代码的字符串形式:比如函数的调用 foo(123456),并且在这个过程就把跨域的服务器中的数据(123456)传递过来了。。。)
4. 执行返回的 JavaScript 代码 (例如:function foo() { })
jsonp技术没有浏览器的兼容性问题,是目前的主流的做法
jQuery中对于jsonp的支持: