控件生命周期的Render阶段,主要将标记和字符文本输出到控件输出流中去.
我们需要关注的方法如下:
RenderControl(HtmlTextWriter writer);
Render(HtmlTextWriter writer);
RenderBeginTag(HtmlTextWriter writer);
RenderContents(HtmlTextWriter writer);
RenderEndTag(HtmlTextWriter writer);
其中调用次序是这样的:
RenderControl --> Render --> [ 1. RenderBeginTag 2. RenderContents 3. RenderEndTag ]
下面我们来看个控件呈现的例子,我们做个控件,在外观上放个3X3的表格,如下:
aspx代码如下:
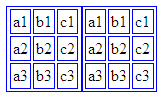
效果如下:

以上程序有两个缺点:
首先, 呈现采用长字符串
@"<table cellpadding=""2"" cellspacing=""2"" border=""1"">
<tr><td>a1</td><td>b1</td><td>c1</td></tr>
<tr><td>a2</td><td>b2</td><td>c2</td></tr>
<tr><td>a3</td><td>b3</td><td>c3</td></tr></table>";
一旦UI过于复杂后,可读性不好.
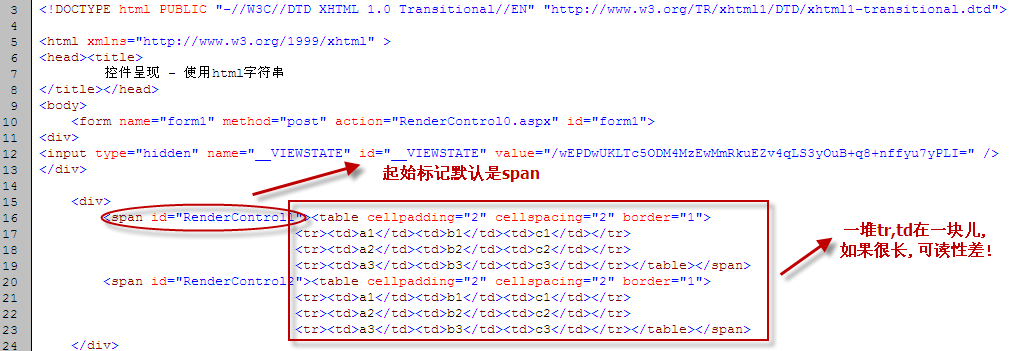
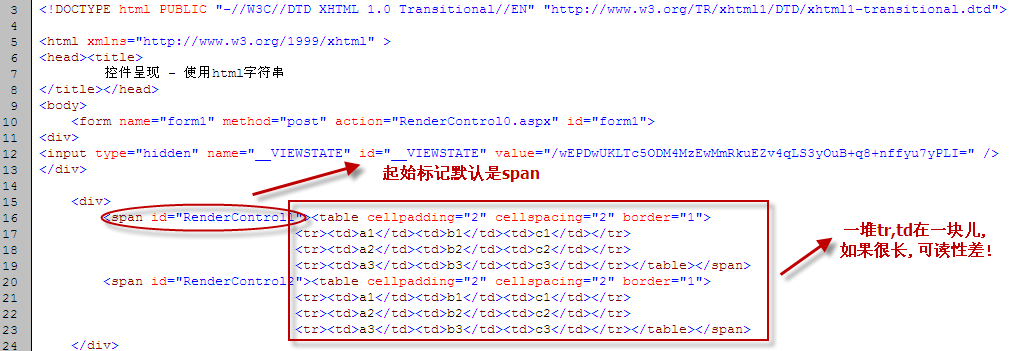
其次,生成在html的代码也不具备可读性,如下:

那么,怎么办呢?
方法是我们可以利用RenderBeginTag,RenderEndTag和HtmlTextWriterTag枚举来格式化代码输出.
另外,现在如果要求表格是横向排列,我们还要利用css,如果又是字符串,那么必定很冗长.
我们可以重写HtmlTextWriterTag,默认是span,我们改成div,然后重写AddAttributesToRender,给
HtmlTextWriterTag加上向左浮动的css.
新的主要代码如下:
我们需要关注的方法如下:
RenderControl(HtmlTextWriter writer);
Render(HtmlTextWriter writer);
RenderBeginTag(HtmlTextWriter writer);
RenderContents(HtmlTextWriter writer);
RenderEndTag(HtmlTextWriter writer);
其中调用次序是这样的:
RenderControl --> Render --> [ 1. RenderBeginTag 2. RenderContents 3. RenderEndTag ]
下面我们来看个控件呈现的例子,我们做个控件,在外观上放个3X3的表格,如下:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Text;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace BlogControl
{
[DefaultProperty("Text")]
[ToolboxData("<{0}:RenderControl0 runat=server></{0}:RenderControl0>")]
public class RenderControl0 : WebControl
{
[Bindable(true)]
[Category("Appearance")]
[DefaultValue("")]
[Localizable(true)]
public string Text
{
get
{
String s = (String)ViewState["Text"];
return ((s == null) ? String.Empty : s);
}
set
{
ViewState["Text"] = value;
}
}
protected override void RenderContents(HtmlTextWriter output)
{
string strContent = @"<table cellpadding=""2"" cellspacing=""2"" border=""1"">
<tr><td>a1</td><td>b1</td><td>c1</td></tr>
<tr><td>a2</td><td>b2</td><td>c2</td></tr>
<tr><td>a3</td><td>b3</td><td>c3</td></tr></table>";
output.Write(strContent);
}
}
}
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Text;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace BlogControl
{
[DefaultProperty("Text")]
[ToolboxData("<{0}:RenderControl0 runat=server></{0}:RenderControl0>")]
public class RenderControl0 : WebControl
{
[Bindable(true)]
[Category("Appearance")]
[DefaultValue("")]
[Localizable(true)]
public string Text
{
get
{
String s = (String)ViewState["Text"];
return ((s == null) ? String.Empty : s);
}
set
{
ViewState["Text"] = value;
}
}
protected override void RenderContents(HtmlTextWriter output)
{
string strContent = @"<table cellpadding=""2"" cellspacing=""2"" border=""1"">
<tr><td>a1</td><td>b1</td><td>c1</td></tr>
<tr><td>a2</td><td>b2</td><td>c2</td></tr>
<tr><td>a3</td><td>b3</td><td>c3</td></tr></table>";
output.Write(strContent);
}
}
}
aspx代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="RenderControl0.aspx.cs" Inherits="BlogNet.AspNetControl.RenderControl0" %>
<%@ Register Assembly="BlogControl" Namespace="BlogControl" TagPrefix="myCtl" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>控件呈现 - 使用html字符串</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<myCtl:RenderControl0 ID="RenderControl1" runat="server" />
<myCtl:RenderControl0 ID="RenderControl2" runat="server" />
</div>
</form>
</body>
</html>
<%@ Register Assembly="BlogControl" Namespace="BlogControl" TagPrefix="myCtl" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>控件呈现 - 使用html字符串</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<myCtl:RenderControl0 ID="RenderControl1" runat="server" />
<myCtl:RenderControl0 ID="RenderControl2" runat="server" />
</div>
</form>
</body>
</html>
效果如下:

以上程序有两个缺点:
首先, 呈现采用长字符串
@"<table cellpadding=""2"" cellspacing=""2"" border=""1"">
<tr><td>a1</td><td>b1</td><td>c1</td></tr>
<tr><td>a2</td><td>b2</td><td>c2</td></tr>
<tr><td>a3</td><td>b3</td><td>c3</td></tr></table>";
一旦UI过于复杂后,可读性不好.
其次,生成在html的代码也不具备可读性,如下:

那么,怎么办呢?
方法是我们可以利用RenderBeginTag,RenderEndTag和HtmlTextWriterTag枚举来格式化代码输出.
另外,现在如果要求表格是横向排列,我们还要利用css,如果又是字符串,那么必定很冗长.
我们可以重写HtmlTextWriterTag,默认是span,我们改成div,然后重写AddAttributesToRender,给
HtmlTextWriterTag加上向左浮动的css.
新的主要代码如下:
protected override HtmlTextWriterTag TagKey
{
get
{
return HtmlTextWriterTag.Div;
}
}
protected override void AddAttributesToRender(HtmlTextWriter writer)
{
writer.AddAttribute(HtmlTextWriterAttribute.Style, "float:left");
base.AddAttributesToRender(writer);
}
protected override void RenderContents(HtmlTextWriter output)
{
output.AddAttribute(HtmlTextWriterAttribute.Cellpadding, "2");
output.AddAttribute(HtmlTextWriterAttribute.Cellspacing, "2");
output.AddAttribute(HtmlTextWriterAttribute.Border, "1");
output.AddAttribute(HtmlTextWriterAttribute.Bordercolor, "blue");
output.RenderBeginTag(HtmlTextWriterTag.Table);
for (int i = 1; i < 4; i++)
{
output.RenderBeginTag(HtmlTextWriterTag.Tr);
output.RenderBeginTag(HtmlTextWriterTag.Td);
output.Write("a" + i);
output.RenderEndTag();
output.RenderBeginTag(HtmlTextWriterTag.Td);
output.Write("b" + i);
output.RenderEndTag();
output.RenderBeginTag(HtmlTextWriterTag.Td);
output.Write("c" + i);
output.RenderEndTag();
output.RenderEndTag();
output.WriteLine();
}
output.RenderEndTag();
}
{
get
{
return HtmlTextWriterTag.Div;
}
}
protected override void AddAttributesToRender(HtmlTextWriter writer)
{
writer.AddAttribute(HtmlTextWriterAttribute.Style, "float:left");
base.AddAttributesToRender(writer);
}
protected override void RenderContents(HtmlTextWriter output)
{
output.AddAttribute(HtmlTextWriterAttribute.Cellpadding, "2");
output.AddAttribute(HtmlTextWriterAttribute.Cellspacing, "2");
output.AddAttribute(HtmlTextWriterAttribute.Border, "1");
output.AddAttribute(HtmlTextWriterAttribute.Bordercolor, "blue");
output.RenderBeginTag(HtmlTextWriterTag.Table);
for (int i = 1; i < 4; i++)
{
output.RenderBeginTag(HtmlTextWriterTag.Tr);
output.RenderBeginTag(HtmlTextWriterTag.Td);
output.Write("a" + i);
output.RenderEndTag();
output.RenderBeginTag(HtmlTextWriterTag.Td);
output.Write("b" + i);
output.RenderEndTag();
output.RenderBeginTag(HtmlTextWriterTag.Td);
output.Write("c" + i);
output.RenderEndTag();
output.RenderEndTag();
output.WriteLine();
}
output.RenderEndTag();
}
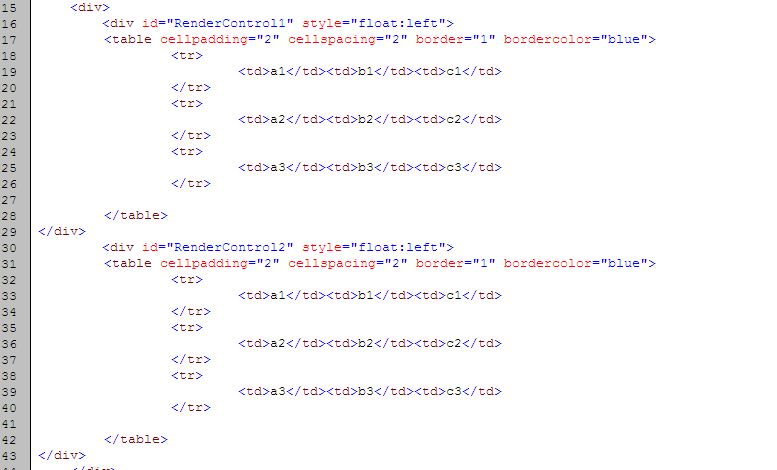
运行下,效果如下:

我们再来看下源代码,比原来清楚多了,如下: