| 代碼 |
javascript引用:
客戶端代碼:
javascript代碼:
$(document).ready(function(){
//$("#d1").magnify();不帶任何設置的應用
$("#d1").magnify({
showEvent: 'click',
hideEvent: 'click',
lensWidth: 70,
lensHeight: 70,
preload: false,
stagePlacement: 'right',
loadingImage: 'Images/ajax-loader.gif',
lensCss: { backgroundColor: '#fff',
border:'1px',
opacity: 0.5
},
stageCss: { border: '1px solid #000'}
});
}
)
|
| 應用設置說明: |
showEvent:'click' [由物件的click事件來開始顯示放大鏡效果],
hideEvent:'click' [由物件的click事件來隱藏放大鏡效果],
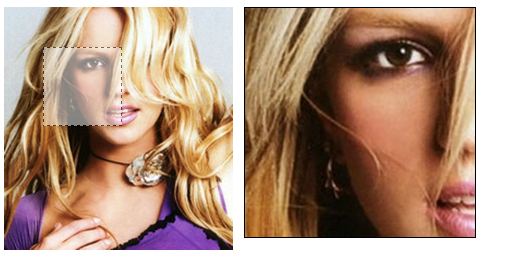
lensWidth: 70 [鼠標在小圖片中移動的鏡頭寬度],
lensHeight: 70 [鼠標在小圖片中移動的鏡頭高度],
preload: false [是否預先加載],
stagePlacement: 'right' [放大後圖片相對與小圖片顯示的位置],
loadingImage: 'Images/ajax-loader.gif' [加載圖片時提示的小圖片],
lensCss: { backgroundColor: '#fff',
border: '0px',
opacity: 0.5
} [小圖片中移動的鏡頭的樣式],
stageCss: { border: '1px solid #000'} [放大後圖片的顯示樣式] |