浏览器是如何渲染页面的?
首先,输入的网址在通过DNS解析后得到服务器地址。
然后,浏览器向服务器发起http请求,经过TCP/IP三次握手确认连接后,服务器将需要的代码发回给浏览器。
最后,浏览器接收到代码后进行解析,经过三大步骤: DOM构造、布局、绘制页面。
第一步,DOM构造
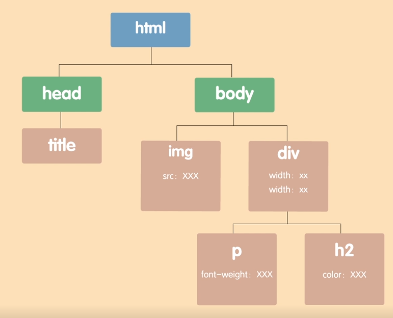
浏览器首先将收到的html代码,通过html解析器解析构建为一颗DOM树。
数据结构中有许多的树。
而DOM树就像是一颗倒长着的大树,这样的对象模型决定了节点之间都有一定的关联。
它们关系可能有父子、有兄弟,我们可以顺着这颗树做出许多操作。
接着将接收到的css代码,通过css解析器构建出样式表规则。
将这些规则分别放到对应的DOM树节点上,得到一颗带有样式属性的DOM树。


第二步,布局
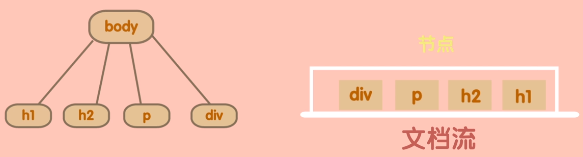
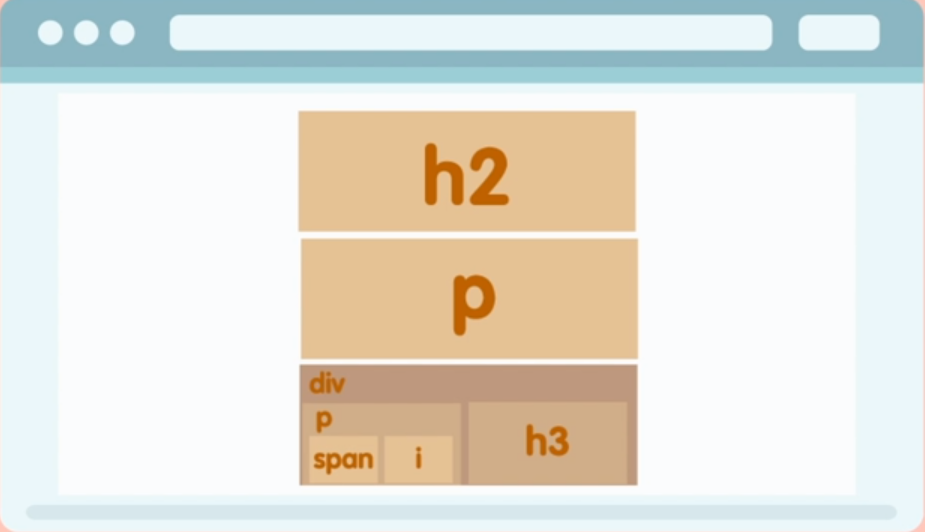
浏览器按从上到下,从左到右的顺序,读取DOM树的文档节点,顺序存放到一条虚拟的传送带上。
传送带上的盒子就是节点,而这条流动的传送带就是文档流。
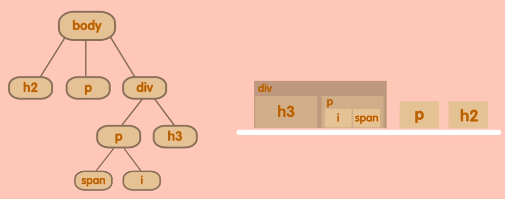
如果我们读取到的节点是属于另一个节点下的子节点,那么在放入传送带的时候,就应该按顺序放到该节点盒子的内部。
如果子节点下还有子节点,在传送带上的时候就继续套到子一级的盒子内部。
根据它在DOM树上的结构,可以嵌套的层级没有限制的。
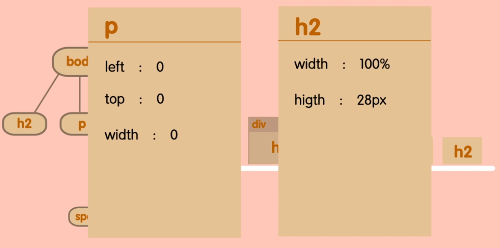
文档流排完之后,开始获取计算节点的坐标和大小等CSS属性,作为盒子的包装说明。
然后把盒子在仓库里一一摆放,这就将节点布局到了页面。




第三步,绘制页面
布局完成之后,我们在页面上其实是看不到任何内容的,
浏览器只是计算出了每一个节点对象应该被放到页面的哪个位置上,但并没有可视化。
因此最后一步就是将所有内容绘制出来,完成整个页面的渲染。
 转自:https://www.zhihu.com/question/34219998/answer/611326215
转自:https://www.zhihu.com/question/34219998/answer/611326215