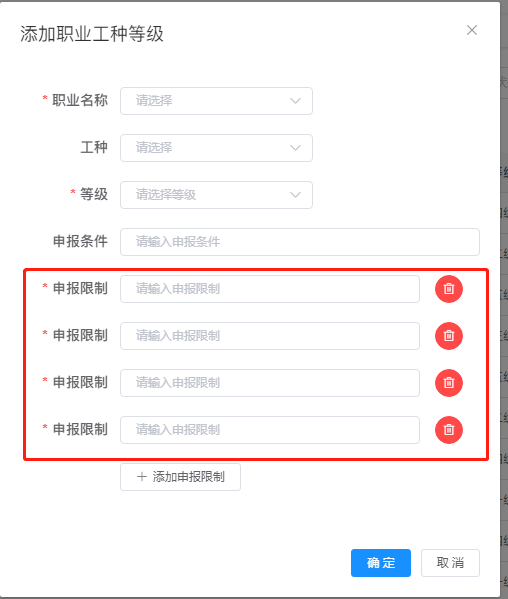
效果如下 点击按钮 添加一个新的表单 提交时进行验证


上代码
<el-form-item label="申报限制" v-for="(item,index) in form.boundTabs" :key="index" :prop="'boundTabs['+index+'].bound'" :rules="{required: true, message: '请输入申报限制', trigger: 'blur' }"> <el-row justify="space-between" type="flex"> <el-col :span="20"> <el-input placeholder="请输入申报限制" v-model="item.bound" /> </el-col> <el-col :span="3"> <el-button type="danger" icon="el-icon-delete" circle @click="removeRow(index)"></el-button> </el-col> </el-row> </el-form-item>
<el-form-item>
<el-button icon="el-icon-plus" @click="addBound">添加申报限制</el-button>
</el-form-item>
data(){
return {
form:{
boundTabs:[
{bound:""}
],
}
}
}
methods:{
// 添加表单
addBound(){
if(!this.form.boundTabs){
this.form.boundTabs=[];
}
let newArr=[ ...this.form.boundTabs,{
bound:""
}]
this.$set(this.form,'boundTabs',newArr); //vue this.$set方法响应式改变视图
},
// 删除按钮
removeRow(index){
console.log(index);
this.form.boundTabs.splice(index, 1) // splice直接改变视图
}
}
需要注意的一点是:
普通表单验证单项依靠的是prop..而动态生成的表单要用:prop
书写的语法是 :prop="'boundTabs['+index+'].bound'"
boundTabs 是v-for绑定的数组,index是索引,bound是表单绑定的v-model的名称,然后用.把他们链接起来。
所以总结起来的语法就是:prop="'v-for绑定的数组.' + index + '.v-model绑定的变量'"
还有一个需要注意就是v-for的写法,要将表单的model名写进去