- 认识URL,观察常用网站网址,区分不同组成部分。uscheme://host:port/path/?query-string=xxx#anchor11
- 观察web浏览过程.
- HTML基础。练习使用标签制作简单的页面。
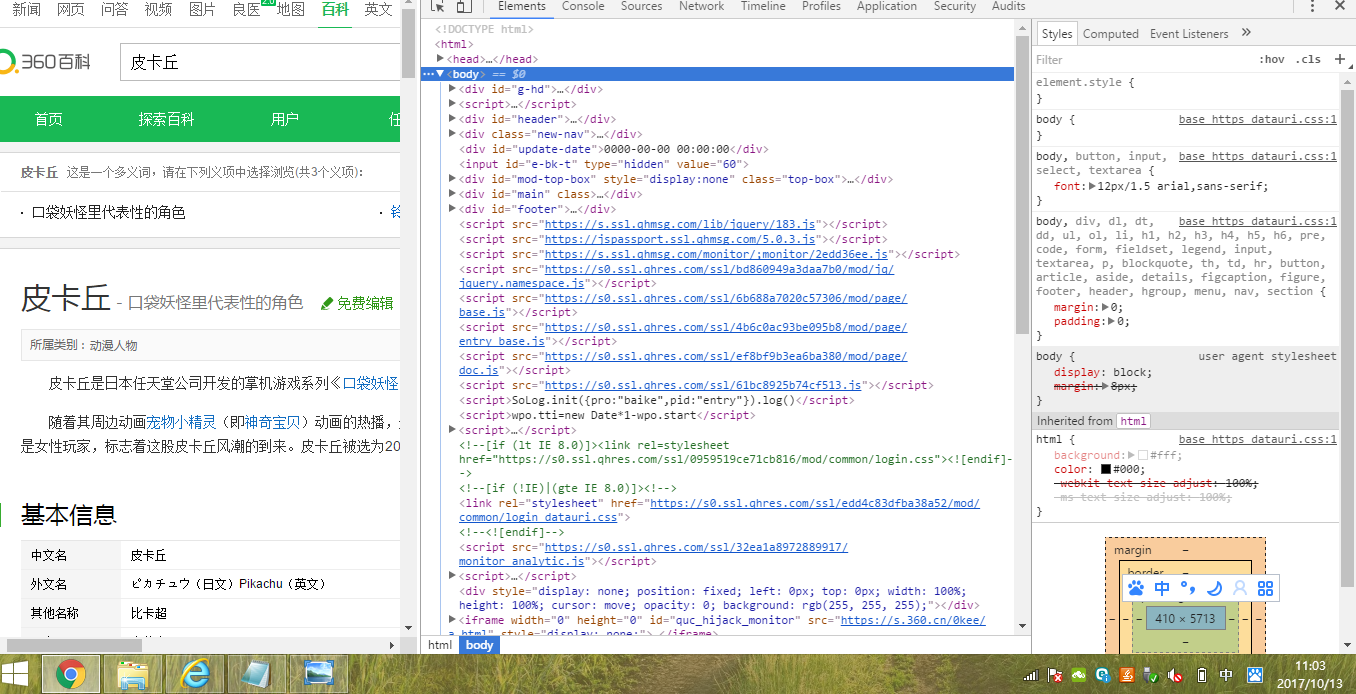
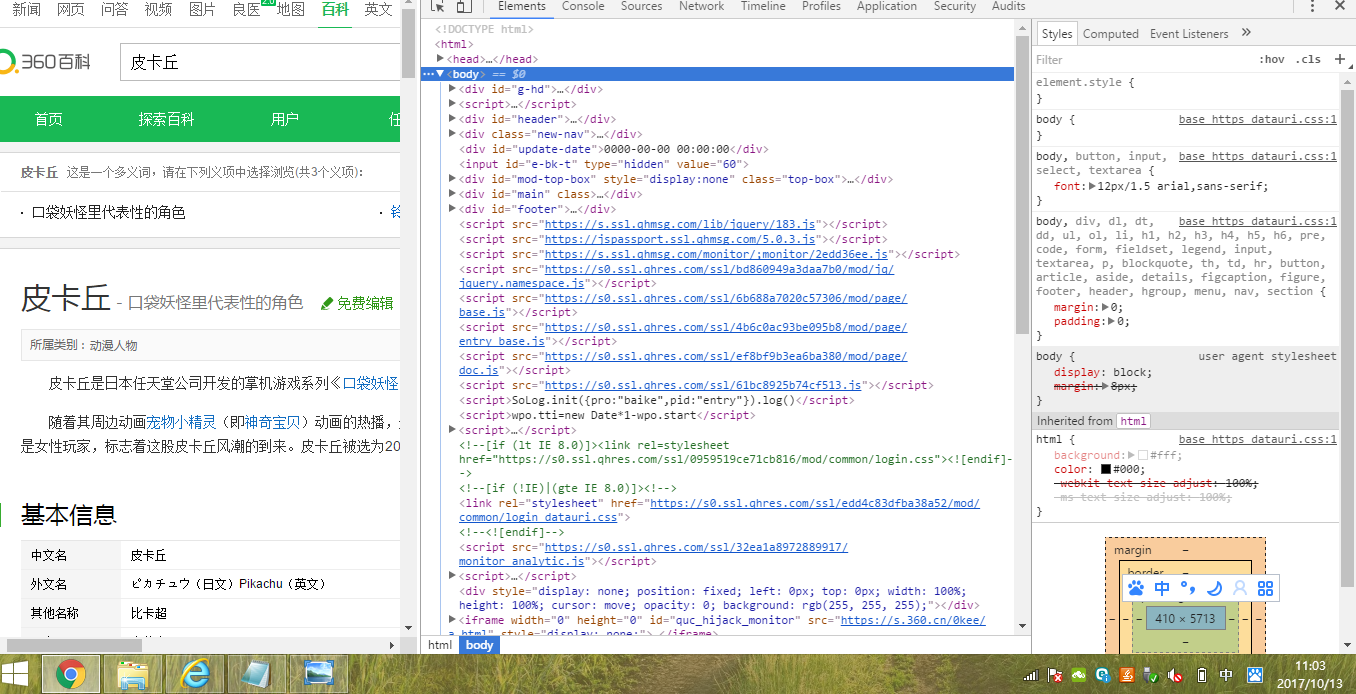
第一题,例如在 “https://baike.so.com/doc/119187-125839.html”中
传输协议是:https,类似的协议还包含:http,ftp, etc
主机或主机名是baike.so.com ,这里的com是顶级域名
端口:80,这是 web 服务器的默认端口。其他的端口也是允许的
路径:/doc/ ,路径通常指一个文件或 web 服务器上的一个位置
/doc/119187-125839.html这是文件夹中的一个HTML文件(网页)
有一些网站还有=xxx的url内容,比如百度搜索一个关键字,它会呈现在XXX那里,但这样不利于安全性。
第二题,
首先在你的浏览器上键入你想访问网页的统一资源定位符,进行域名解析,进入你所访问的ip地址,然后为所要访问的网页,向在那个IP地址工作的服务器发送一个HTTP请求,
把HTML、CSS和其他接受到的文件所描述的内容,加上图像、链接和其他必须的资源,显示给用户。这些就构成了你所看到的“网页”。

第三题,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>皮卡丘乐园
<body>
<h1>欢迎光临我的梦</h1>
<a href="https://www.baidu.com/" target="_blank">搜索一下吧~</a>
<a href="https://baike.so.com/doc/119187-125839.html" target="_blank"><img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1507869214059&di=50320e9634cb246f1de5aa08390bc662&imgtype=0&src=http%3A%2F%2Fimg15.3lian.com%2F2015%2Fh1%2F301%2Fd%2F106.jpg" alt="bucunzai"></a>
</body>
</html>
运行结果: