本文内容
- 引入
- 演示用 Ext JS 增删改 Ext.Net.Store
- 说明
- 参考资料
- 修改记录
引入
当我使用 Ext.Net 时,始终不能摆脱最初开发 asp.net 应用程序的方式,也就是,前后台的交互。当你用 asp.net 的思维方式,开发 Ext.Net 时,你会发现应用程序问题很多,我所见过的,比如,页面闪的厉害(刷新次数太多,虽然也是局部刷新);页面脚本错误;页面 CSS 错误等等。这充分说明,错误地使用了 Ext.Net。没有理解 Ajax。知道与会用往往是两回事。
现在,我既不想使用 asp.net 近乎全部刷新页面的方式(虽然可以完全做到局部刷新,但还是不够方便,尤其是对开发),也不想使用类似 jQuery+HTML 的局部刷新,因为这要写太多脚本。
Ext.Net 这个 Ajax 框架,提供了一个很好的方式。让你在脚本代码与后台代码做出权衡。因为,Ext.Net 是用 .Net 封装的 Ext JS,你可以使用 Ext.Net,也可以随意写 Ext JS 代码。
比如,用 Ext.Net 向页面拖放控件,而不是写一堆 Ext JS 脚本来创建,并在必要时,编写 Ext JS 脚本操作页面元素。所有操作都是前台进行,最后才发送给服务器端。
演示用 Ext JS 增删改 Ext.Net.Store
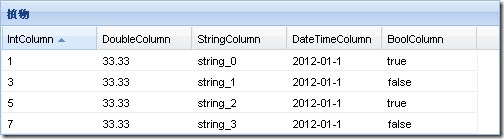
GridPanel 标记
假设页面有个 Ext.Net.GridPanel 和 Ext.Net.Store。但在页面初始化(第一次初始化)时,不加载任何数据,store 也没有 OnRefreshData 事件。
<ext:GridPanel ID="GridPanel1" runat="server" AutoHeight="true" Width="500" Title="植物">
<Store>
<ext:Store ID="Store1" runat="server">
<Reader>
<ext:ArrayReader IDProperty="IntColumn">
<Fields>
<ext:RecordField Name="IntColumn" Type="Int" />
<ext:RecordField Name="DoubleColumn" Type="Float" />
<ext:RecordField Name="StringColumn" Type="String" />
<ext:RecordField Name="DateTimeColumn" Type="Date" DateFormat="Y-m-d" />
<ext:RecordField Name="BoolColumn" Type="Boolean" />
</Fields>
</ext:ArrayReader>
</Reader>
<SortInfo Field="IntColumn" Direction="ASC" />
</ext:Store>
</Store>
<ColumnModel ID="ColumnModel1" runat="server">
<Columns>
<ext:Column Header="IntColumn" DataIndex="IntColumn" />
<ext:Column Header="DoubleColumn" DataIndex="DoubleColumn" />
<ext:Column Header="StringColumn" DataIndex="StringColumn" />
<ext:DateColumn Header="DateTimeColumn" DataIndex="DateTimeColumn" Format="Y-m-d" />
<ext:Column Header="BoolColumn" DataIndex="BoolColumn" />
</Columns>
</ColumnModel>
<SelectionModel>
<ext:RowSelectionModel ID="RowSelectionModel1" runat="server" SingleSelect="false">
</ext:RowSelectionModel>
</SelectionModel>
<View>
<ext:GroupingView ID="GroupingView1" runat="server" ForceFit="true" />
</View>
</ext:GridPanel>
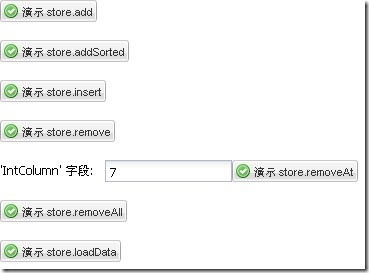
操作 store 的按钮标记
<div style="float: left">
<div>
<ext:Button ID="Button1" runat="server" Icon="Accept" Text="演示 store.add">
<Listeners>
<Click Handler="yourAdd(Store1);" />
</Listeners>
</ext:Button>
</div>
<br />
<div>
<ext:Button ID="Button2" runat="server" Icon="Accept" Text="演示 store.insert">
<Listeners>
<Click Handler="yourInsert(Store1);" />
</Listeners>
</ext:Button>
</div>
<br />
<div>
<div>
<ext:Button ID="Button3" runat="server" Icon="Accept" Text="演示 store.remove">
<Listeners>
<Click Handler="yourRemove(Store1, GridPanel1);" />
</Listeners>
</ext:Button>
</div>
</div>
<br />
<div>
<div style="float: left">
<ext:TextField ID="TextField1" runat="server" FieldLabel="'IntColumn' 字段" Text="7">
</ext:TextField>
</div>
<div>
<ext:Button ID="Button4" runat="server" Icon="Accept" Text="演示 store.removeAt">
<Listeners>
<Click Handler="yourRemoveAt(Store1, TextField1.getValue());" />
</Listeners>
</ext:Button>
</div>
</div>
<br />
<div>
<ext:Button ID="Button5" runat="server" Icon="Accept" Text="演示 store.removeAll">
<Listeners>
<Click Handler="yourRemoveAll(Store1);" />
</Listeners>
</ext:Button>
</div>
<br />
<div>
<ext:Button ID="Button6" runat="server" Icon="Accept" Text="演示 store.loadData">
<Listeners>
<Click Handler="yourLoadData(Store1);" />
</Listeners>
</ext:Button>
</div>
</div>
用 Ext JS 增删改 Store
add( Ext.data.Model[] records ) : Array
addSorted( Ext.data.Model[] records ) : Array
insert( Number index, Ext.data.Model[] records ) : void
remove( Ext.data.Model/Array records, Object isMove ) : void
removeAll( Boolean silent ) : void
removeAt( Number index ) : void
下面演示用 Ext JS 增删改 store。
<script type="text/javascript">
var key = 0;
var data = [
[1, 33.33, "string_0", "2012-01-01", true],
[3, 33.33, "string_1", "2012-01-01", false],
[5, 33.33, "string_2", "2012-01-01", true],
[7, 33.33, "string_3", "2012-01-01", false]
];
Ext.onReady(function() {
Store1.proxy = new Ext.data.MemoryProxy(data),
Store1.loadData(data, true);
});
//var ds_model = Ext.data.Record.create([
// 'IntColumn',
// 'DoubleColumn',
// 'StringColumn',
// 'DateTimeColumn',
// 'BoolColumn'
//]);
var ds_model = Ext.data.Record.create([
{ name: 'IntColumn', type: 'Int' },
{ name: 'DoubleColumn', type: 'float' },
{ name: 'StringColumn', type: 'String' },
{ name: 'DateTimeColumn', type: 'Date' },
{ name: 'BoolColumn', type: 'Boolean' }
]);
var yourAdd = function(store) {
key++;
key++;
var newData = new ds_model(
{
IntColumn: key,
DoubleColumn: (key * 100) / 3,
StringColumn: "string_" + 99,
DateTimeColumn: '1999-01-01',
BoolColumn: false
})
newData.commit();
store.add(newData);
};
var yourAddSorted = function(store) {
key++;
key++;
var newData = new ds_model(
{
IntColumn: key,
DoubleColumn: (key * 100) / 3,
StringColumn: "string_" + 99,
DateTimeColumn: '1999-01-01',
BoolColumn: false
})
newData.commit();
store.addSorted(newData);
};
var yourInsert = function(store) {
key++;
key++;
var newData = new ds_model(
{
IntColumn: key++,
DoubleColumn: (key * 100) / 3,
StringColumn: "string_" + key,
DateTimeColumn: '1999-01-01',
BoolColumn: false
})
newData.commit();
store.insert(0, newData);
};
var yourRemove = function(store, grid) {
var record = grid.getSelectionModel().getSelected();
if (record != undefined) {
store.remove(record);
grid.getSelectionModel().clearSelections();
}
else {
alert('未选择.');
}
};
var yourRemoveAt = function(store, removeAtValue) {
store.removeAt(removeAtValue);
};
var yourRemoveAll = function(store) {
store.removeAll();
};
var yourLoadData = function(store) {
store.loadData(data);
};
</script>
可以做个类比,Store 相当于 .net framework DataTable,而 Record 相当于 DataRow。
Ext.Net.Store(Ext.Net)/ Ext.data.Store(Ext JS)相当于 Syste.Data.DataTable
Ext.Net.RecordField(Ext.Net)/ Ext.data.Recrod(Ext JS)相当于 System.Data.DataRow
说明
官网 add 方法的原型是:add( Object data ) : Array。与 insert 方法不一样。按理说应该一样的。个人觉得官网笔误,试了半天报错。按 insert 的参数就没问题了。
其实,在我看来,用 Ext JS 直接操作 Ext.Net.Store 意义不大,除非你想把 store 单纯地作为一个数据缓存容器,不在页面呈现。因为,往往操作 grid 同时,就是在操作 store,而且通过 grid 操作 store,会在页面上看到数据式样的变化(当你编辑 grid 某列的数据后,其右上角有个红色三角)。
但是,了解直接操作 store,会加深通过 grid 操作 store 的理解。
另外,当操作 Record(Ext.data.Record) 时,Record 有几个方法:
- record.commit
- record.reject
- record.getChanges
- record.set(…)
- record.isModified()
也就是说,当创建一个 Record 后,我们可以进行修改、提交修改、撤销修改等操作。这在通过 grid 操作 store 时很常见,而且 Ext.Net 还提供了更强大的功能。比如,操作(增删改) store 完后,将 store 发送给服务器端(处理程序 handle),通过解析 store 中的数据,可以分离用户增加的数据、删除的数据和修改的数据,执行相应的 SQL。
本例的 store 是 ArrayReader,也可以使用 JsonReader。
<ext:Store ID="Store1" runat="server">
<Reader>
<ext:JsonReader IDProperty="IntColumn">
<Fields>
<ext:RecordField Name="IntColumn" Type="Int" />
<ext:RecordField Name="DoubleColumn" Type="Float" />
<ext:RecordField Name="StringColumn" Type="String" />
<ext:RecordField Name="DateTimeColumn" Type="Date" DateFormat="Y-m-d" />
<ext:RecordField Name="BoolColumn" Type="Boolean" />
</Fields>
</ext:JsonReader>
</Reader>
</ext:Store>
但是数据需要改成类数组,而不是前面数组的数组。
var data = [
{ IntColumn: 1, DoubleColumn: 33.33, StringColumn: "string_0", DateTimeColumn: "2012-01-01", BoolColumn: true },
{ IntColumn: 3, DoubleColumn: 33.33, StringColumn: "string_1", DateTimeColumn: "2012-01-01", BoolColumn: false },
{ IntColumn: 5, DoubleColumn: 33.33, StringColumn: "string_2", DateTimeColumn: "2012-01-01", BoolColumn: true },
{ IntColumn: 6, DoubleColumn: 33.33, StringColumn: "string_3", DateTimeColumn: "2012-01-01", BoolColumn: false },
{ IntColumn: 7, DoubleColumn: 33.33, StringColumn: "string_4", DateTimeColumn: "2012-01-01", BoolColumn: true }
];
参考资料
Ext.Net/Ext JS_用 Ext JS 遍历查找过滤检索 Ext.Net.Store 检索
修改记录
- 第一次 2012-4-28 [ADD]