第二种构建方式: TGPLinearGradientBrush.Create(矩形, 颜色1, 颜色2, 渐变模式);
第三种构建方式: TGPLinearGradientBrush.Create(矩形, 颜色1, 颜色2, 角度);
第三种构建方式中的 "角度"(X 轴, 顺时针)相当于是对渐变模式的自定义, 下面两段测试代码的结果是一样的.
另外, 第三种构建方式还有一个默认为 False 的 Boolean 参数, 说明指定角度是否受其他变换的影响.
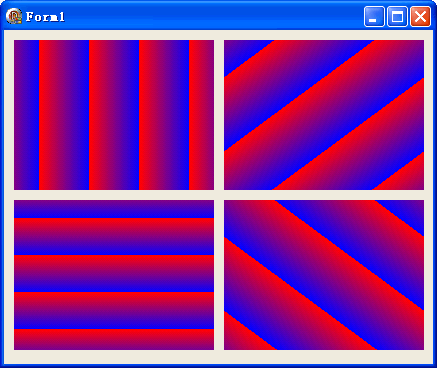
测试效果图:

测试一:
uses GdiPlus;
procedure TForm1.FormPaint(Sender: TObject);
const
C1 = $FFFF0000;
C2 = $FF0000FF;
var
Graphics: IGPGraphics;
Rect, RectBrush: TGPRect;
Brush: IGPLinearGradientBrush;
begin
Graphics := TGPGraphics.Create(Canvas.Handle);
Rect.Initialize(10, 10, 200, 150);
RectBrush.Initialize(Rect.X + Rect.Width div 8,
Rect.Y + Rect.Height div 8,
Rect.Width div 4,
Rect.Height div 4);
//LinearGradientModeHorizontal 是默认值
Brush := TGPLinearGradientBrush.Create(RectBrush, C1, C2, LinearGradientModeHorizontal);
Graphics.FillRectangle(Brush, Rect);
Graphics.TranslateTransform(0, Rect.Height + Rect.Y);
Brush := TGPLinearGradientBrush.Create(RectBrush, C1, C2, LinearGradientModeVertical);
Graphics.FillRectangle(Brush, Rect);
Graphics.TranslateTransform(Rect.Width + Rect.X, -Graphics.Transform.OffsetY);
Brush := TGPLinearGradientBrush.Create(RectBrush, C1, C2, LinearGradientModeForwardDiagonal);
Graphics.FillRectangle(Brush, Rect);
Graphics.TranslateTransform(0, Rect.Height + Rect.Y);
Brush := TGPLinearGradientBrush.Create(RectBrush, C1, C2, LinearGradientModeBackwardDiagonal);
Graphics.FillRectangle(Brush, Rect);
end;
测试二:
uses GdiPlus;
procedure TForm1.FormPaint(Sender: TObject);
const
C1 = $FFFF0000;
C2 = $FF0000FF;
var
Graphics: IGPGraphics;
Rect, RectBrush: TGPRect;
Brush: IGPLinearGradientBrush;
begin
Graphics := TGPGraphics.Create(Canvas.Handle);
Rect.Initialize(10, 10, 200, 150);
RectBrush.Initialize(Rect.X + Rect.Width div 8,
Rect.Y + Rect.Height div 8,
Rect.Width div 4,
Rect.Height div 4);
Brush := TGPLinearGradientBrush.Create(RectBrush, C1, C2, 0);
Graphics.FillRectangle(Brush, Rect);
Graphics.TranslateTransform(0, Rect.Height + Rect.Y);
Brush := TGPLinearGradientBrush.Create(RectBrush, C1, C2, 90);
Graphics.FillRectangle(Brush, Rect);
Graphics.TranslateTransform(Rect.Width + Rect.X, -Graphics.Transform.OffsetY);
Brush := TGPLinearGradientBrush.Create(RectBrush, C1, C2, 45);
Graphics.FillRectangle(Brush, Rect);
Graphics.TranslateTransform(0, Rect.Height + Rect.Y);
Brush := TGPLinearGradientBrush.Create(RectBrush, C1, C2, 135);
Graphics.FillRectangle(Brush, Rect);
end;