前言
在讲述自定义控件的时候,我们讲到了自定义控件的基本步骤,那么在自定义控件中,我们第一个需要了解的就是Paint,即画笔。那么今天就来讲讲paint的基本使用。
自定义控件概述
今天要讲的内容包括:
- Paint画笔的基本使用
- Paint设置宽度时需要注意的地方
- 利用paint开发的一个简单示例
- 项目结构图和效果图
一.Paint画笔的基本使用
1.1 创建画笔,即Paint对象
//初始化Paint
Paint paint=new Paint();
1.2 设置Paint颜色
在设置Paint颜色之前,我们需要了解下颜色的一些基本知识
色值的定义有两种方式:
1.十进制方式
2.十六进制表示法
十进制的话颜色色值是从 0-255,数字越大,颜色越深,数字越小,颜色越浅;
十六进制表示法是:(00-ff)(00-ff)(00-ff)(00-ff)分别代表ARGB(例如表示白色,我们可以这样:#ffffffff),数值越小越淡,越大越深。
A表示透明度
R表示红色色值
G表示绿色色值
B表示蓝色色值
每种颜色都由ARGB组成,例如透明为:#00000000,红色为:#FFFF0000,绿色为:#FF00FF00,蓝色为:#FF0000FF
那么接下来就是给Paint设置颜色,代码如下:
//设置画笔颜色
paint.setColor(0xffff0000);
1.3 设置Paint填充样式
Paint的填充样式分三种:
//Paint.Style.FILL:仅填充内部
//Paint.Style.STROKE:仅描边
//Paint.Style.FILL_AND_STROKE:描边且填充内部
如果想设置Paint的填充样式为仅描边,你可以这样:
//设置画笔样式
paint.setStyle(Paint.Style.STROKE);
1.4 设置Paint宽度
我们可以用以下方法来给Paint设置宽度(设置Piant宽度为30f):
//设置画笔宽度
paint.setStrokeWidth(30f);
1.5 Paint使用步骤基本代码
下面以创建一个MyView代码为例,贴出Paint使用步骤的基本代码
public class MyView extends View{
public MyView(Context context) {
super(context);
}
public MyView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
}
public MyView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//初始化Paint
Paint paint=new Paint();
//设置画笔颜色
paint.setColor(0xffff0000);
//设置画笔样式
paint.setStyle(Paint.Style.STROKE);
//设置画笔宽度
paint.setStrokeWidth(10f);
//将paint设置到canvas中去
canvas.drawCircle(200,200,100,paint);
}
}
二.Paint设置宽度时需要注意的地方
paint.setStrokeWidth();方法仅对Paint的样式为Paint.Style.STROKE或Paint.Style.FILL_AND_STROKE起作用,当Paint的样式为Paint.Style.FILL时,设置Paint的宽度不起作用,因为Paint设置的宽度是描边宽度,而Paint.Style.FILL是仅填充内部,没有描边。
三.利用paint开发的一个简单示例
这里我们自定义一个PaintView,实现的是一个类似同心圆的效果,具体代码在demo中有,这里主要讲解其在MainActivity对应的activity_main.xml中的引用,xml中引用代码如下:
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white"
tools:context="com.android.testdemo.main.MainActivity">
<com.android.testdemo.animation.PaintView
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</android.support.constraint.ConstraintLayout>
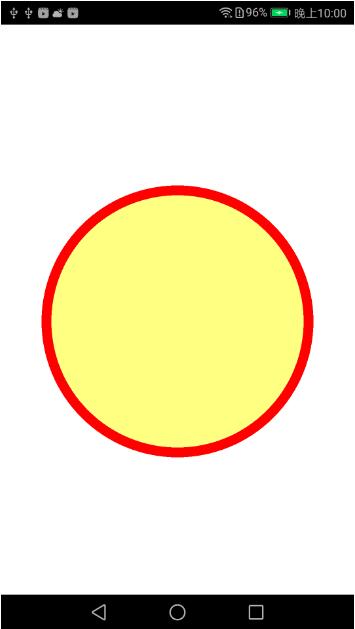
四.项目结构图和效果图
项目结构图

效果图

Paint的基本使用