概述
详细
目前富文本处理在项目中使用率越来越高.比如像颜色改变突出, 大字号突出处理, 下划线处理, 中划线(删除线)处理等等.

一、相关属性
-
1. NSFontAttributeName 设置字体属性,默认值:字体:Helvetica(Neue) 字号12
-
2. NSForegroundColorAttributeName 设置字体颜色,取值为 UIColor对象,默认值为黑色
-
3. NSBackgroundColorAttributeName 设置字体所在区域背景颜色,取值为 UIColor对象,默认值为nil, 透明
-
4. NSLigatureAttributeName 设置连体属性,取值为NSNumber 对象(整数),0 表示没有连体字符,1 表示使用默认的连体字符
-
5. NSKernAttributeName 设定字符间距,取值为 NSNumber 对象(整数),正值间距加宽,负值间距变窄
-
6. NSStrikethroughStyleAttributeName 设置删除线,取值为 NSNumber 对象(整数)
-
7. NSStrikethroughColorAttributeName 设置删除线颜色,取值为 UIColor 对象,默认值为黑色
-
8. NSUnderlineStyleAttributeName 设置下划线,取值为 NSNumber 对象(整数),枚举常量 NSUnderlineStyle中的值,与删除线类似NSUnderlineColorAttributeName 设置下划线颜色,取值为 UIColor 对象,默认值为黑色
-
9. NSStrokeWidthAttributeName 设置笔画宽度,取值为 NSNumber 对象(整数),负值填充效果,正值中空效果
-
10. NSStrokeColorAttributeName 填充部分颜色,不是字体颜色,取值为 UIColor 对象NSShadowAttributeName 设置阴影属性,取值为 NSShadow 对象
-
11. NSTextEffectAttributeName 设置文本特殊效果,取值为 NSString 对象,目前只有图版印刷效果可用:
-
12. NSBaselineOffsetAttributeName 设置基线偏移值,取值为 NSNumber (float),正值上偏,负值下偏
-
13. NSObliquenessAttributeName 设置字形倾斜度,取值为 NSNumber (float),正值右倾,负值左倾
-
14. NSExpansionAttributeName 设置文本横向拉伸属性,取值为 NSNumber (float),正值横向拉伸文本,负值横向压缩文本
-
15. NSWritingDirectionAttributeName 设置文字书写方向,从左向右书写或者从右向左书写
-
16. NSVerticalGlyphFormAttributeName 设置文字排版方向,取值为 NSNumber 对象(整数),0 表示横排文本,1 表示竖排文本
-
17. NSLinkAttributeName 设置链接属性,点击后调用浏览器打开指定URL地址
-
18. NSAttachmentAttributeName 设置文本附件,取值为NSTextAttachment对象,常用于文字图片混排 // NSTextAttachment, default nil
-
19. NSParagraphStyleAttributeName 设置文本段落排版格式,取值为 NSParagraphStyle 对象
二、程序实现
现举四个小栗子:
1、颜色字号突出区别展现

NSString *str = [NSString stringWithFormat:@"用淘学金支付7.5折优惠"];
NSMutableAttributedString *attStr = [[NSMutableAttributedString alloc] initWithString:str];
NSDictionary *dic = @{
NSFontAttributeName : [UIFont systemFontOfSize:14],
NSForegroundColorAttributeName : [UIColor greenColor]
};
[attStr addAttributes:dic range:NSMakeRange(0, str.length)];
dic = @{
NSFontAttributeName : [UIFont systemFontOfSize:18],
NSForegroundColorAttributeName : [UIColor redColor]
};
[attStr addAttributes:dic range:[str rangeOfString:@"7.5折"]];
2、下划线及颜色突出处理

NSString *title = @"抱歉, 您还没有充返卡, 您可以升级VIP获取 VIP特权介绍 或者参加拆红包活动获取";
//设置按钮文字有下划线及其颜色
NSMutableAttributedString *str = [[NSMutableAttributedString alloc] initWithString:title];
// 查找字符串里的VIP特权介绍
NSRange vipRange = [title rangeOfString:@"VIP特权介绍"];
// 添加下划线
[str addAttribute:NSUnderlineStyleAttributeName value:[NSNumber numberWithInteger:NSUnderlineStyleSingle] range:vipRange];
[vipButton setAttributedTitle:str forState:UIControlStateNormal];
//文字颜色的区分
[str addAttribute:NSForegroundColorAttributeName
value:[UIColor redColor]
range:vipRange];
vipButton.titleLabel.numberOfLines = 0;
vipButton.titleLabel.textAlignment = NSTextAlignmentLeft;
vipButton.titleLabel.textColor = [UIColor blueColor];
vipButton.titleLabel.font = [UIFont systemFontOfSize:14];
[vipButton addTarget:self action:@selector(vipTap) forControlEvents:UIControlEventTouchUpInside];
[vipView addSubview:vipButton];
3、中划删除线处理

- (NSMutableAttributedString *)setupAttriLabelWithLinethrough:(NSString *)title {
NSString *textStr = [NSString stringWithFormat:@" ¥%@", title];
// 添加中划线
NSDictionary *attribtDic = @{NSStrikethroughStyleAttributeName : [NSNumber numberWithInteger:NSUnderlineStyleSingle]};
NSMutableAttributedString *attribtStr = [[NSMutableAttributedString alloc]initWithString:textStr attributes:attribtDic];
return attribtStr;
}
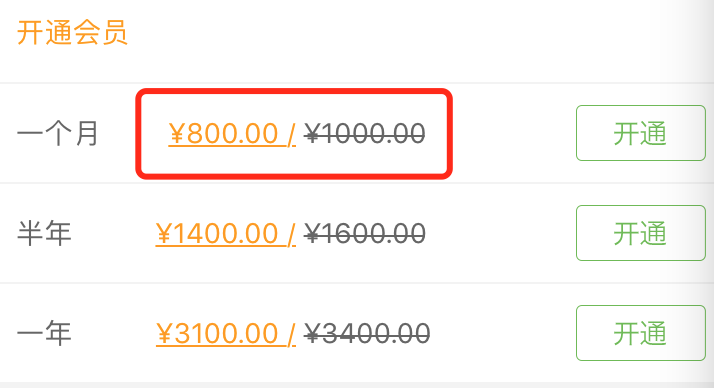
4、下划线突出处理

- (NSMutableAttributedString *)setupAttriLabelWithUnderline:(NSString *)title {
NSString *textStr = [NSString stringWithFormat:@"¥%@ / ", title];
// 下划线
NSDictionary *attribtDic = @{NSUnderlineStyleAttributeName: [NSNumber numberWithInteger:NSUnderlineStyleSingle]};
NSMutableAttributedString *attribtStr = [[NSMutableAttributedString alloc]initWithString:textStr attributes:attribtDic];
return attribtStr;
}
5.标题与值分行

/**
* label 的富文本布局 标题与值分行
*
* titleStr 标题
* ValueStr 值
*/
- (NSMutableAttributedString *)setupAttriLabelWithTitleStr:(NSString *)titleStr ValueStr:(NSString *)valueStr {
NSMutableAttributedString *string = [[NSMutableAttributedString alloc]initWithString:[NSString stringWithFormat:@"%@
%@", titleStr, valueStr]];
[string addAttribute:NSFontAttributeName value:[UIFont systemFontOfSize:12] range:NSMakeRange(titleStr.length+1, valueStr.length)];
[string addAttribute:NSForegroundColorAttributeName value:ZLColor(113, 111, 118) range:NSMakeRange(titleStr.length+1, valueStr.length)];
NSMutableParagraphStyle *paragraphStyle = [[NSMutableParagraphStyle alloc] init];
paragraphStyle.alignment = NSTextAlignmentCenter; // 居中
paragraphStyle.lineSpacing = 0; // 调整行间距
[string addAttribute:NSParagraphStyleAttributeName value:paragraphStyle range:NSMakeRange(0, [string length])];
return string;
}
三、其他补充
1、压缩文件截图

界面性问题可以根据自己项目需求调整即可, 具体可参考代码, 项目则能够直接运行!