项目需求中, 有时候有些金额利率等这些不用系统默认字体展现, 而需要着重突出展示!
一、项目截图及效果截图
-
项目压缩截图

-
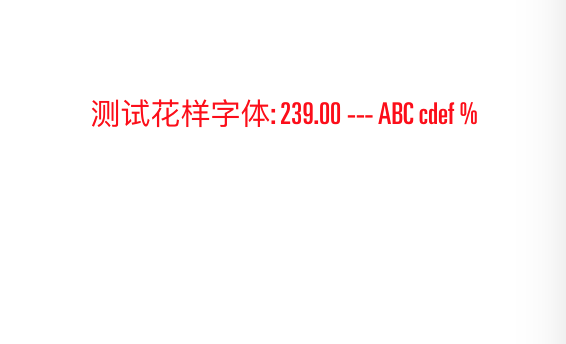
效果截图

二、主要思路
- 将字体库添加到项目中
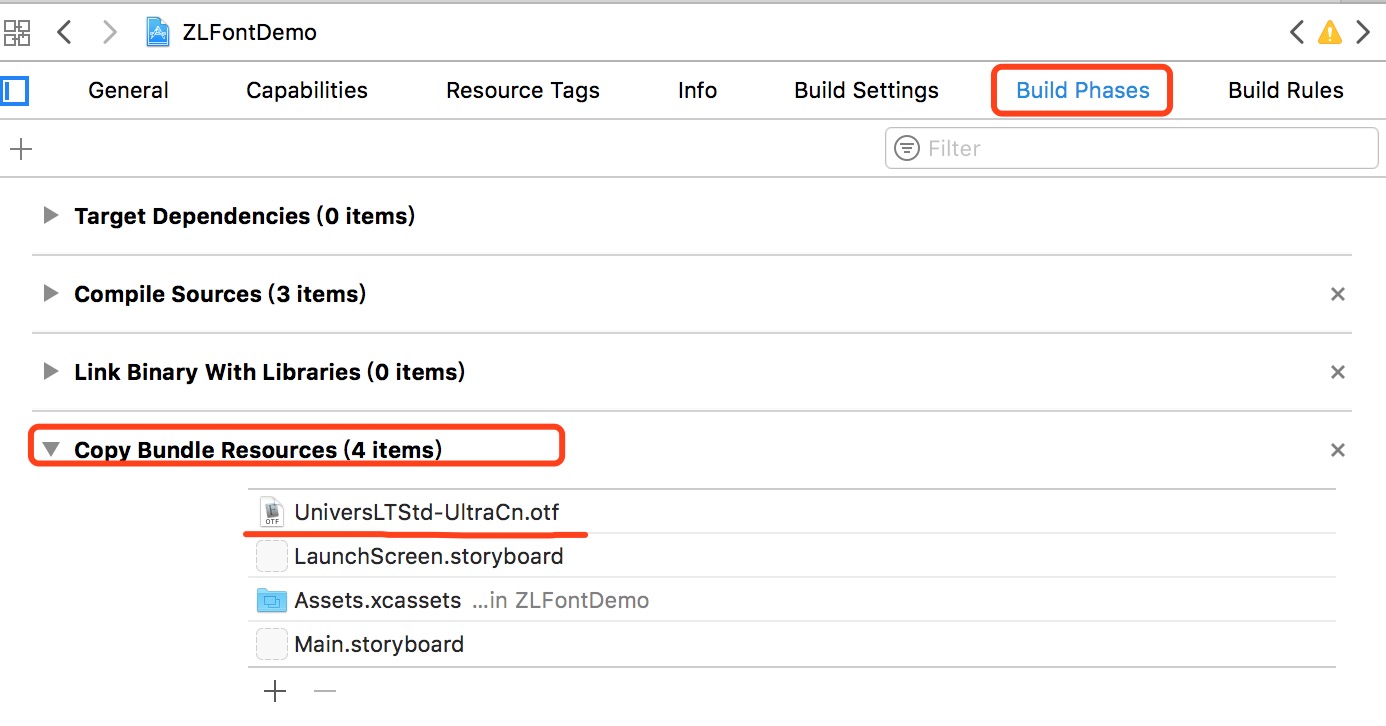
- 在info.plist中添加所需新字体, 同时也在target-->Build Phases-->Copy Bundle Resources中将info.plist中添加的字体添加上(确保能找到资源)
- 找到真实可用的fontName, 代码中使用fontWithName: size: .
三、程序实现
Step1. 将字体库添加到项目中
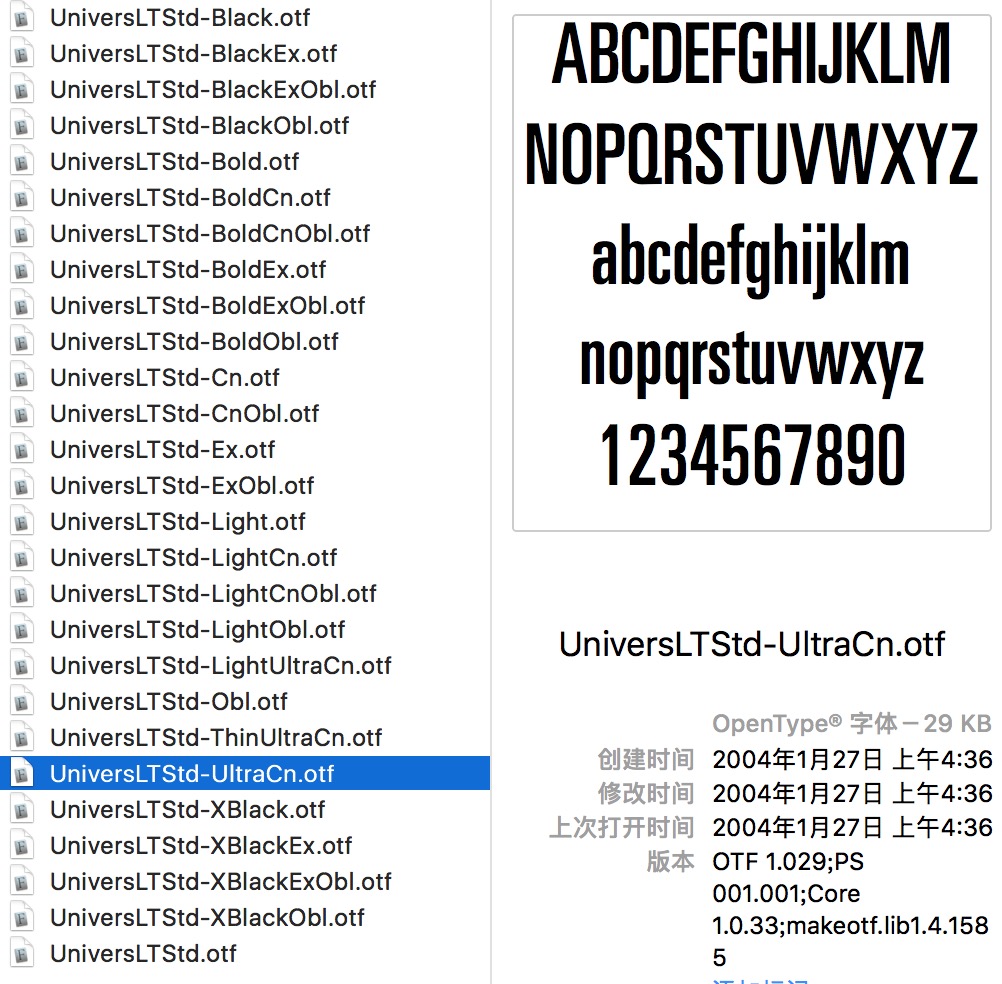
字体库截图如下, 可以根据自己需要的哪些字体添加到项目中.

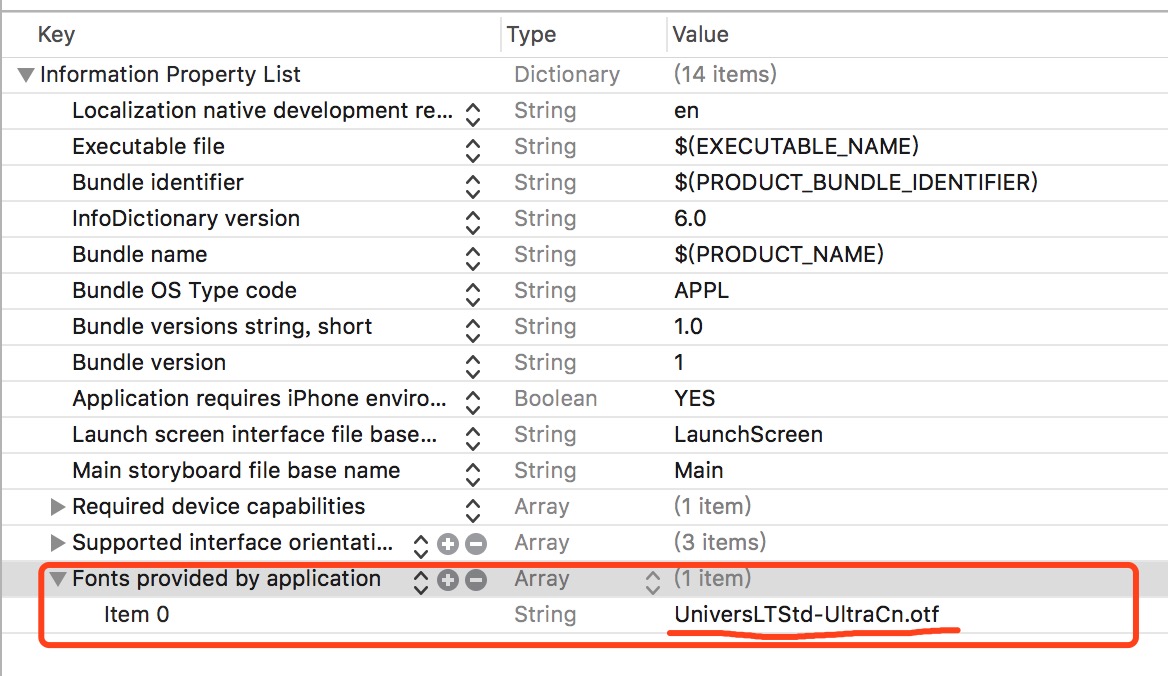
Step2. 在info.plist中添加所需新字体.
这里我用一个UniversLTStd-UltraCn.otf文件做测试:

确保能找到资源, 检查下在target-->Build Phases-->Copy Bundle Resources中将info.plist中是否添加上所需字体.

Step3. 找到真实可用的fontName
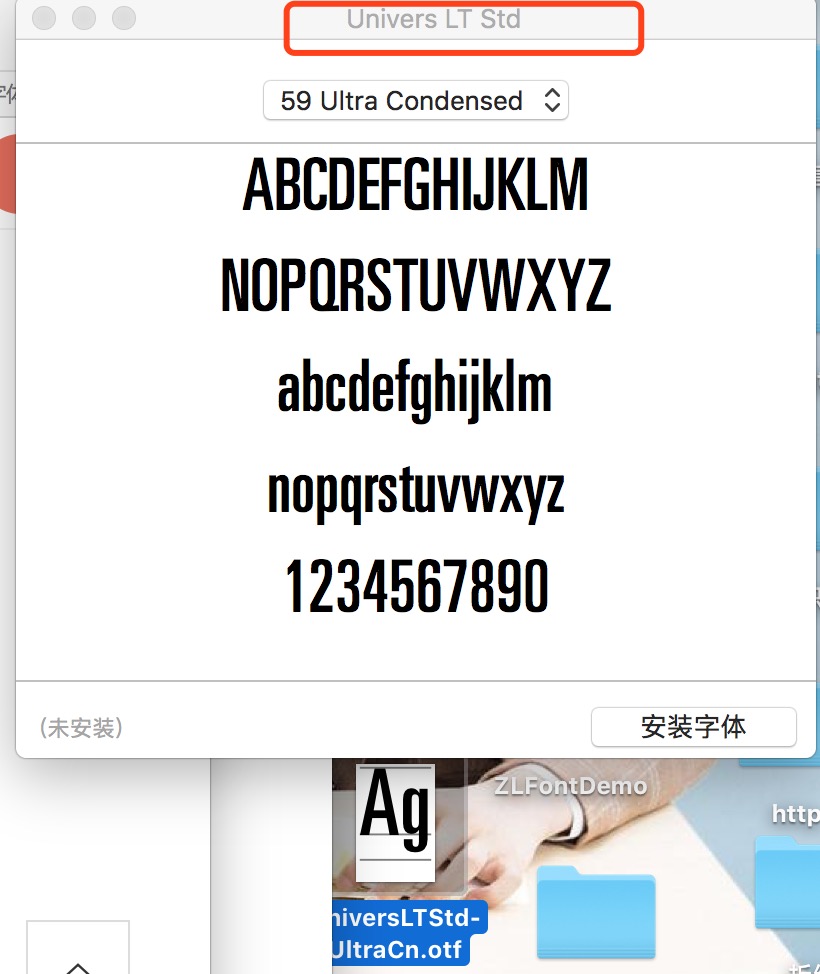
要先找到fontName 就需要先找到familyName, 而familyName是通过我们字体库的文件去找到: 双击字体库打开,系统会默认使用字体册进行打开。这时候状态栏上面显示的是真实的familyName。如下图所示:

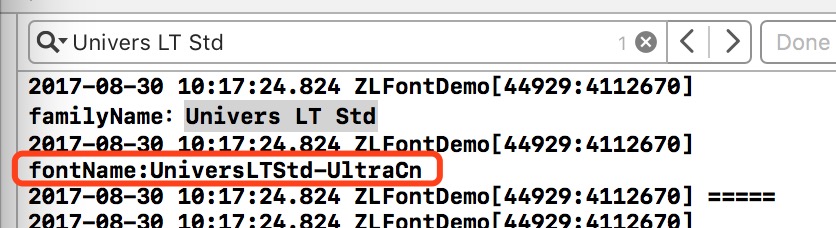
有了familyName, 则相对应找到fontName就好! 通过上面的循环打印结果,在控制台搜索出相对应的结果即可.
/*
* 取出花样字体的fontName
*
* // familyName : Univers LT Std
* // fontName : UniversLTStd-UltraCn
* // 实际中我们使用的应该是fontName,也就是“UniversLTStd-UltraCn”
*/
- (void)testFontName {
for (NSString *familyName in [UIFont familyNames]) {
NSLog(@"familyName:%@", familyName);
for (NSString *fontName in [UIFont fontNamesForFamilyName:familyName]) {
NSLog(@"fontName:%@", fontName);
}
NSLog(@"=====");
}
}
控制台截图如下:

项目中在所需位置使用fontWithName: size:
label.font = [UIFont fontWithName:@"UniversLTStd-UltraCn" size:20];
四、其他补充
可替换使用自己所需的字体, 字体库包含中Demo中.
具体可参考代码, 项目则能够直接运行!
iOS-使用添加的花样字体
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权