插件介绍
这是一个根据阴阳师官网的轮播效果所扒下来的轮播插件,主要应用于定制个性化场景,目前源码完全公开,如有需要,可根据自己的需求修改源码样式下面是一个演示页面截图(建议使用新版谷歌、火狐浏览器观看,对于ie9以下不支持CSS3属性的浏览器不兼容)。
在插件包中,包含新旧两个版本的插件js源码,区别主要在于控制移动样式上面,可根据自身需求修改对应css样式及插件部分代码,实现个性化定制。

其中index.html对应新版demo页面,demo_old.html对应旧版demo页面。
js文件夹目录下包括jquery-yys-slider.js新版 js 源码,jquery-yys-slider-old.js旧版 js 源码。
实现逻辑
一般的轮播图插件实现的原理,其实就是中间有一个刚好显示一张轮播图的视窗,然后控制轮播图的横向或是纵向的一个移动,来达到轮播图切换的效果。
下面主要讲一讲我当时做这个轮播图的一些思路和逻辑吧,这个轮播图插件主要实现原理与这个方式稍有差别,主要体现在这里不用控制轮播图的位移,只需要控制轮播图的class的切换,即可达到类似位移的效果。
这里我就以四图轮播的方式讲解一下。

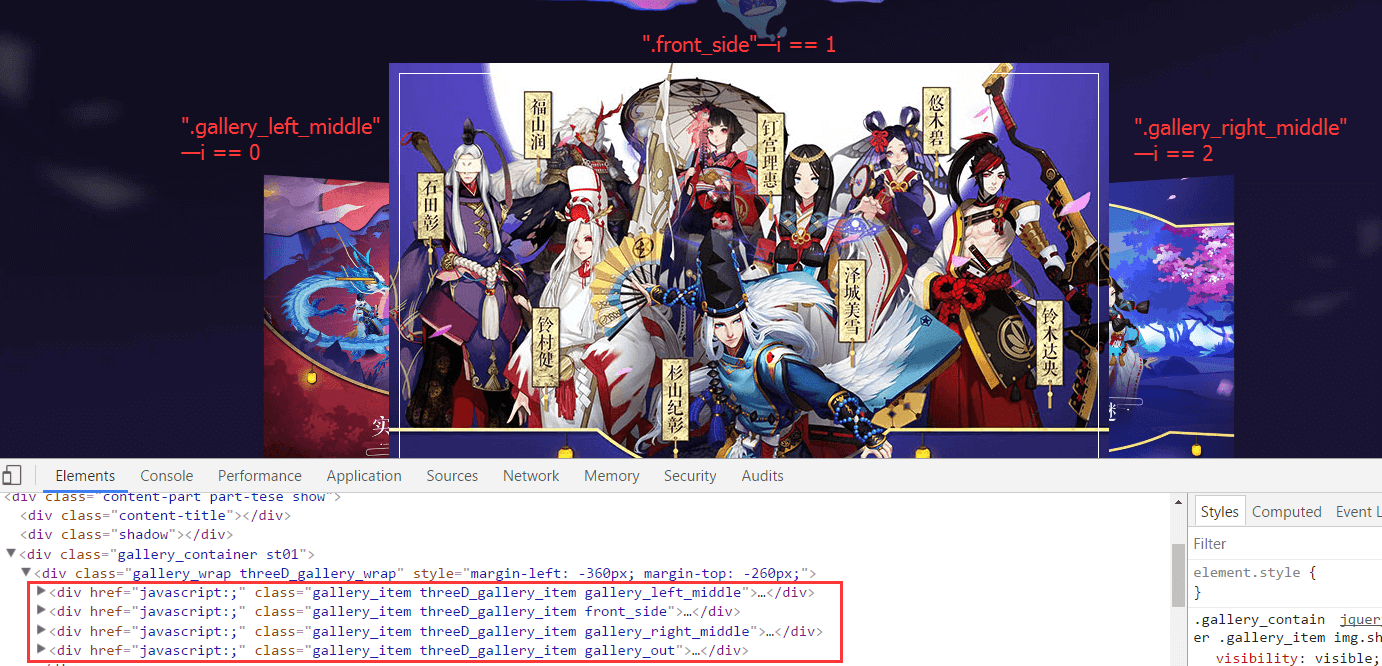
首先,从这个轮播图的初始位置上观察,暂且用所有图片容器对应的下标作为标识,即类名为”.gallery_wrap”的 4 个子元素,分别对应 0, 1, 2, 3。在这种图中前三个图片容器都分别展示出来了,最后一个下标为 3 的元素被前面的元素遮挡住了。
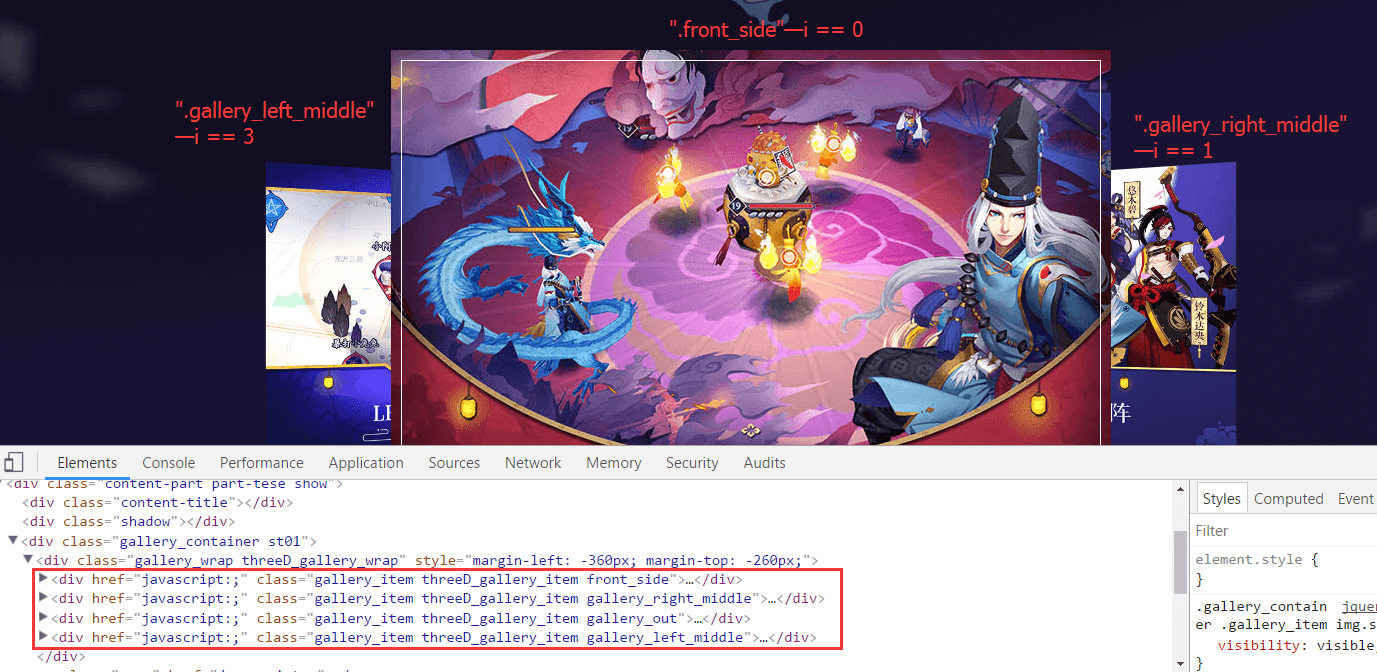
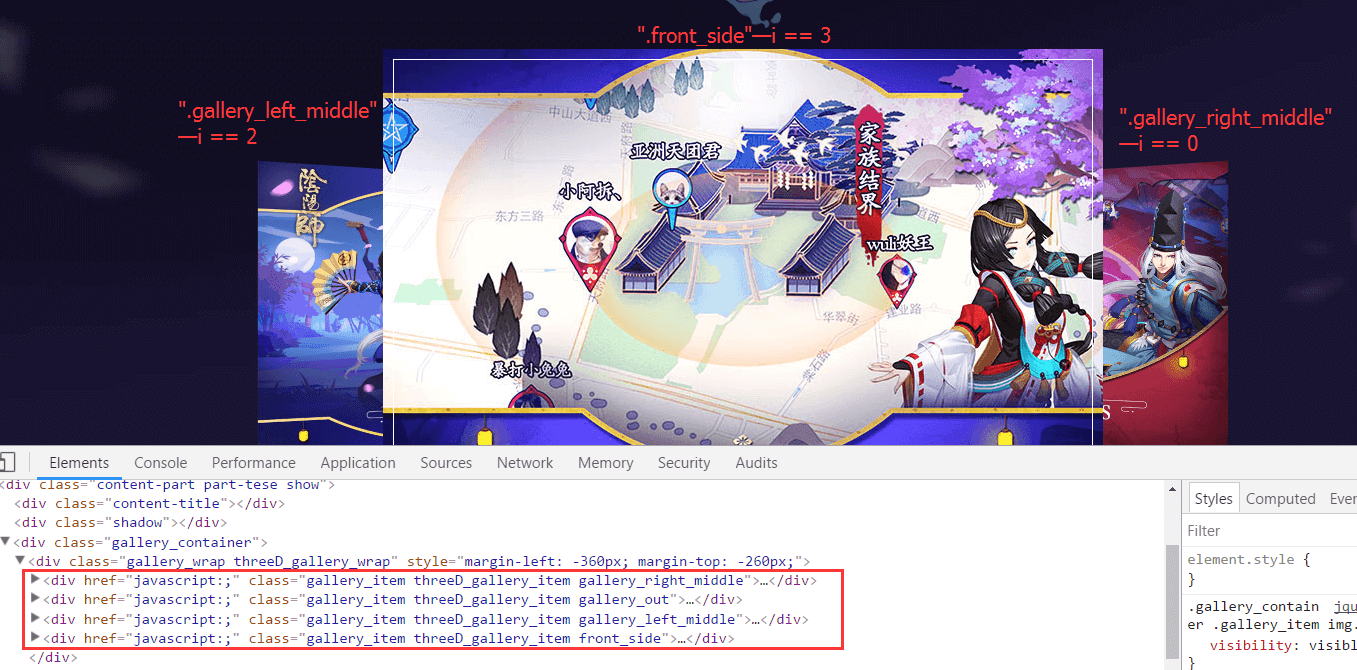
下面这两张图片,是从初始位置,连续点击两次左侧按钮发生的类名变化以及位移。


从这三张图片中,不难发现,这里面的规律的:当我们观察 i == 0 的图片时,可以发现这个图片容器的类名依次变化顺序(”.gallery_left_middle” ==> “.front_side” ==> “.gallery_right_middle” ==> “.gallery_out” ==> “.gallery_left_middle”…)。实际上轮播的原理,就是让每个图片容器的类名变化,从而改变其css定位,来实现的位移效果。
核心代码
轮播图的位移,实际是靠控制轮播图的类名变化实现的
//左侧按钮绑定点击事件
_this.find(_gallery_item_left).on('click',function(){
var idx = parseInt(_this.find(_gallery_left_middle).index());
//当前展示图片逻辑
_this.find(_threeD_gallery_item).eq(idx).removeClass('gallery_left_middle').addClass('front_side');
//当idx值为0时,执行逻辑
_this.find(_threeD_gallery_item).eq(idx == 0 ? idx + _imgNum - 1 : idx - 1).removeClass('gallery_out').addClass('gallery_left_middle');
//当idx值为_imgNum - 3时,执行逻辑
_this.find(_threeD_gallery_item).eq(idx == _imgNum - 3 ? idx + 2 : idx - _imgNum + 2).removeClass('gallery_right_middle').addClass('gallery_out');
//当idx值为_imgNum - 2时,执行逻辑
_this.find(_threeD_gallery_item).eq(idx == _imgNum - 2 ? idx + 1 : idx - _imgNum + 1).removeClass('front_side').addClass('gallery_right_middle');
})
//右侧按钮绑定点击事件
_this.find(_gallery_item_right).on('click',function(){
var idx = parseInt(_this.find(_gallery_right_middle).index());
//当前展示图片逻辑
_this.find(_threeD_gallery_item).eq(idx).removeClass('gallery_right_middle').addClass('front_side');
//当idx值为0时,执行逻辑
_this.find(_threeD_gallery_item).eq(idx == 0 ? idx + _imgNum - 1 : idx - 1).removeClass('front_side').addClass('gallery_left_middle');
//当idx值为1时,执行逻辑
_this.find(_threeD_gallery_item).eq(idx == 1 ? idx + _imgNum - 2 : idx - 2).removeClass('gallery_left_middle').addClass('gallery_out');
//当idx值为_imgNum - 2时,执行逻辑
_this.find(_threeD_gallery_item).eq(idx == _imgNum - 2 ? idx + 1 : idx - _imgNum + 1).removeClass('gallery_out').addClass('gallery_right_middle');
})
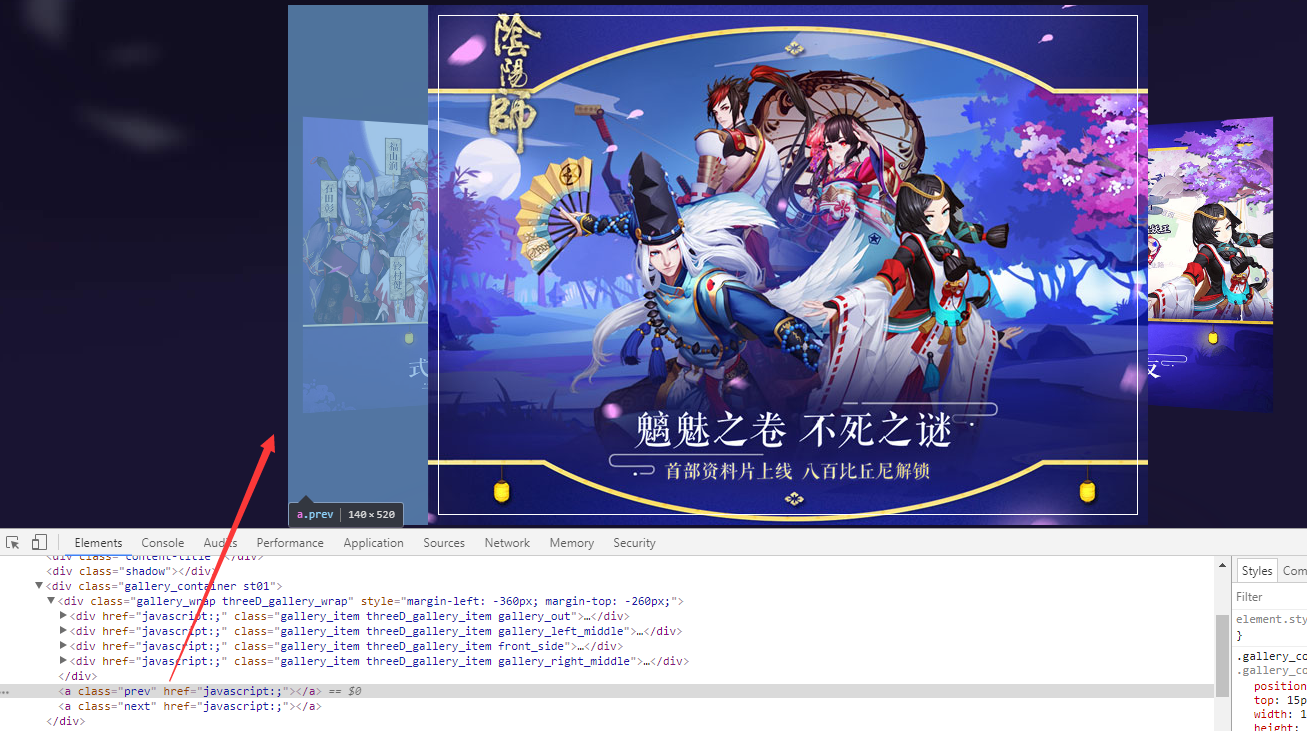
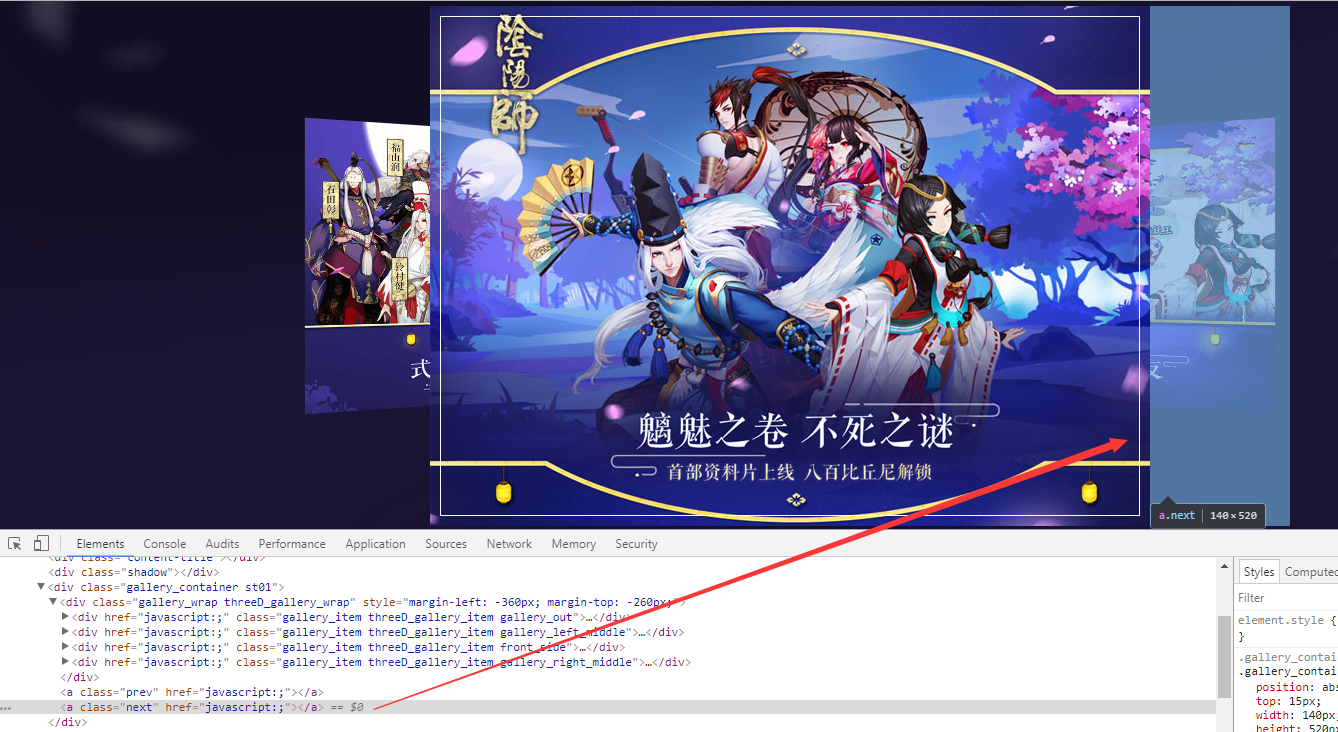
在这里可以看到,控制轮播图移动的实际为两个不可见的按钮,分别置于正面显示轮播图的左右两侧,如下图所示:


运行效果
下载附件后,直接打开index.html或demo_old.html即可在浏览器中看到运行效果。
使用方法
调用轮播插件:
Html:
<div class="gallery_container"></div>
Javascript:
$(".gallery_container").gallery_slider({
imgNum: 4, // 轮播图数量至少为4张
imgArr: [ // 图片数组,图片数组长度应与图片数量保持一致
'images/xxx.jpg',
'images/xxx.jpg',
'images/xxx.jpg',
'images/xxx.jpg'
]
});
预览图:

预览地址:https://yangyunhe369.github.io/jQuery-Yys-Slider
高仿阴阳师官网轮播图效果的jQuery插件
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权