vue 项目中使用到了vue-giant-tree这个使用ztree封装的树形插件,在对其节点进行操作时遇到了无法向传统的jquery那样获取到ztreeObj;而导致了无法控制节点dom;浪费了许多时间,so特此记录一哈
Vue-Giant-Tree
Vue-Giant-Tree是最ztree的一个封装;用于vue 项目中,该ztree的好处就是不需要自己将数据拼装为树形结构。只需要给他一个带有子父级关系的数组即可;这就大大减少了拼装数据的麻烦(直接从数据库查询出来就可以使用)
如:
nodes: [
{ id:1, pid:0, name:"随意勾选 1", open:true},
{ id:11, pid:1, name:"随意勾选 1-1", open:true},
{ id:111, pid:11, name:"随意勾选 1-1-1"},
{ id:112, pid:11, name:"随意勾选 1-1-2"},
{ id:12, pid:1, name:"随意勾选 1-2", open:true},
{ id:121, pid:12, name:"随意勾选 1-2-1"},
{ id:122, pid:12, name:"随意勾选 1-2-2"},
{ id:2, pid:0, name:"随意勾选 2", checked:true, open:true},
{ id:21, pid:2, name:"随意勾选 2-1"},
{ id:22, pid:2, name:"随意勾选 2-2", open:true},
{ id:221, pid:22, name:"随意勾选 2-2-1", checked:true},
{ id:222, pid:22, name:"随意勾选 2-2-2"},
{ id:23, pid:2, name:"随意勾选 2-3"}
]
一、 项目需求
根据数据类型隐藏节点
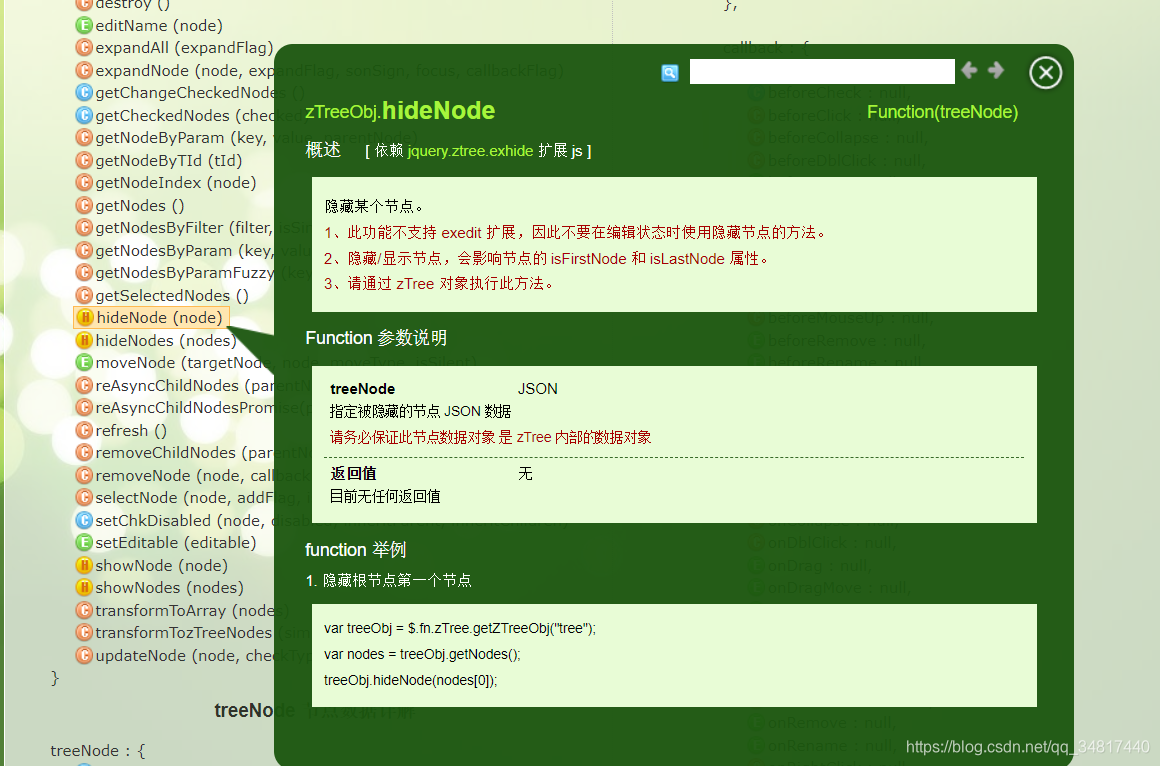
根据ztee官网http://www.treejs.cn/v3/api.php提示根据如下hideNode()方法可以隐藏节点

但在进行封装的vue-giant-tree中不能使用如下方法
var treeObj = $.fn.zTree.getZTreeObj("tree");
var nodes = treeObj.getNodes();
treeObj.hideNode(nodes[0]);
二、使用ref获取dom
于是想到了使用ref
<template>
<tree :nodes="nodes" :setting="setting" @onClick="onClick" @onCheck="onCheck" ref='ztreeDom'/>
</template>
//js
methods:{
setNodeVisible(){
let treeDom = this.$refs.ztreeDom;
console.log(treeDom);
}
}
打印如下图

的确可以根据dom找到ztreeObj;但是根本无法使用treeDom.ztreeObj操作节点
let ztreeObj = treeDom.ztreeObj;
let treeNodes = ztreeObj .getNodes();
console.log(treeNodes); // []
ztreeObj.removeNode(treeNodes[0]);
从上的console得知无法获取子节点,那么自然这个操作是失败的了
三、 使用handleCreated方法
最后从作者的 App.vue 中找到了@onCreated="handleCreated" 方法;
于是修改组件绑定
<tree :nodes="nodes" :setting="setting" @onClick="onClick" @onCheck="onCheck" @onCreated="handleCreated"/>
使用handleCreated缓存ztreeObj
methods: {
handleCreated: function(ztreeObj) {
this.ztreeObj = ztreeObj;
},
}
这样就可以对节点进行操作了。
下面是记录使用的完整步骤
四、使用的完整步骤
4.1 package.json引入依赖
"dependencies": {
"vue-giant-tree": "^0.1.1"
},
4.2 组件绑定
<template>
<div class="nav-siderbar">
<tree :nodes="nodes" :setting="setting" @onClick="onClick" @onCheck="onCheck" @onCreated="handleCreated"/>
</div>
</template>
<script>
import tree from "vue-giant-tree";
import axios from 'axios';
export default {
name: 'map-demo',
components: {
tree
},
data() {
return {
ztreeObj: null,
setting: {
check: {
enable: true
},
data: {
simpleData: {
enable: true,
idKey: "id",
pIdKey: "pid",
rootPId: "0"
}
}
},
nodes: [],
}
},
methods: {
handleCreated: function(ztreeObj) {
this.ztreeObj = ztreeObj;
// onCreated 中操作ztreeObj对象展开第一个节点
ztreeObj.expandNode(ztreeObj.getNodes()[0], true);
let ztreeNodes = ztreeObj.getNodes()[0].children;
ztreeNodes.find(treeNode => {
if(treeNode.type == "***"){
ztreeObj.setChkDisabled(treeNode,true);
};
});
ztreeObj.setChkDisabled(ztreeObj.getNodes()[0],true);
},
getTree(val) {
axios.post('http://127.0.0.1:8081', {}, {
headers: {
'Content-Type': 'application/json'
}
})
.then(response => {
this.nodes = response.data;
}, err => {
console.log(err)
})
},
// 点击事件
onClick: function(evt, treeId, treeNode) {
if(treeNode.type){
if(treeNode.type == "***" ){
return;
};
}
},
// 选中事件
onCheck: function(evt, treeId, treeNode) {
// 获取数据treeNode根据checked 是否为true判断是否选中
if(treeNode.checked){
}else{
}
},
}
}
</script>
4.3 最终效果图