以下例子为实例,代码以便运用(一定注意用红框圈起来的名字和地址,否则会出错的)望能够帮到亲们哦^_^
预览
增加

编辑

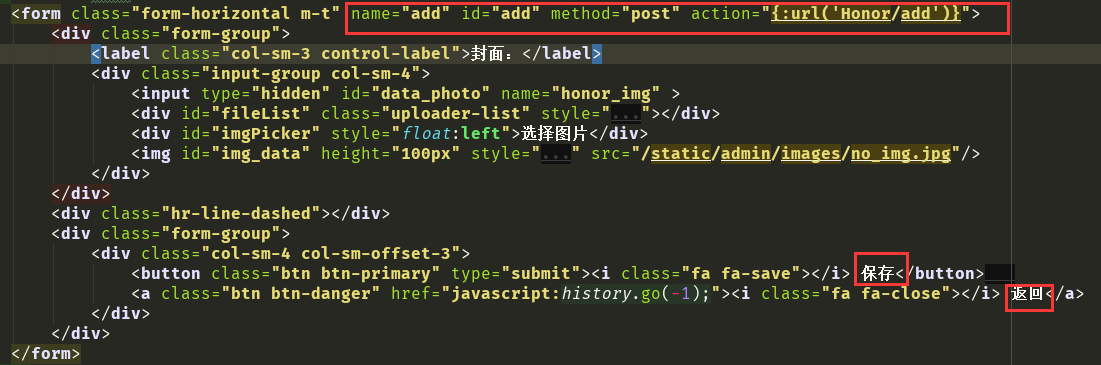
这是提交按钮 保存和返回
添加的(修改的把name id action改一下就可以了)

一、添加
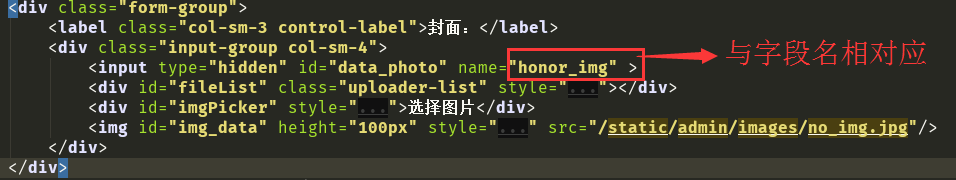
1.静态

<div class="form-group">
<label class="col-sm-3 control-label">封面:</label>
<div class="input-group col-sm-4">
<input type="hidden" id="data_photo" name="honor_img" >
<div id="fileList" class="uploader-list" style="float:right"></div>
<div id="imgPicker" style="float:left">选择图片</div>
<img id="img_data" height="100px" style="float:left;margin-left: 50px;margin-top: -10px;" src="/static/admin/images/no_img.jpg"/>
</div>
</div>
2.运用JQuery (填入图片状态)运用AJAX请求添加


<script type="text/javascript" src="/static/admin/webupload/webuploader.min.js"></script>
<script type="text/javascript">
var $list = $('#fileList');
//上传图片,初始化WebUploader
var uploader = WebUploader.create({
auto: true,// 选完文件后,是否自动上传。
swf: '/static/admin/js/webupload/Uploader.swf',// swf文件路径
server: "{:url('Upload/upload')}",// 文件接收服务端。
duplicate :true,// 重复上传图片,true为可重复false为不可重复
pick: '#imgPicker',// 选择文件的按钮。可选。
accept: {
title: 'Images',
extensions: 'gif,jpg,jpeg,bmp,png',
mimeTypes: 'image/jpg,image/jpeg,image/png'
},
'onUploadSuccess': function(file, data, response) {
$("#data_photo").val(data._raw);
$("#img_data").attr('src', '/uploads/images/' + data._raw).show();
}
});
uploader.on( 'fileQueued', function( file ) {
$list.html( '<div id="' + file.id + '" class="item">' +
'<h4 class="info">' + file.name + '</h4>' +
'<p class="state">正在上传...</p>' +
'</div>' );
});
// 文件上传成功
uploader.on( 'uploadSuccess', function( file ) {
$( '#'+file.id ).find('p.state').text('上传成功!');
});
// 文件上传失败,显示上传出错。
uploader.on( 'uploadError', function( file ) {
$( '#'+file.id ).find('p.state').text('上传出错!');
});
$(function(){
$('#add').ajaxForm({
success: complete, // 这是提交后的方法
dataType: 'json'
});
function complete(data){
if(data.code == 1){
layer.msg(data.msg, {icon: 6,time:1500,shade: 0.1}, function(index){
layer.close(index);
window.location.href="{:url('Honor/index')}";
});
}else{
layer.msg(data.msg, {icon: 5,time:1500,shade: 0.1}, function(index){
layer.close(index);
});
return false;
}
}
});
</script>
3.控制器内

//增加
public function add(){
if(request()->isAjax()){
$param = input('post.');
unset($param['file']);
$article = new HonorModel();
$flag = $article->insertHonor($param);
return json(['code' => $flag['code'], 'data' => $flag['data'], 'msg' => $flag['msg']]);
}
return $this->fetch();
}
4.模型内MODEL 写入添加信息方法

protected $name = 'honor';(表格名字)
// 开启自动写入时间戳
protected $autoWriteTimestamp = true;
//增加
public function insertHonor($param)
{
try{
$result = $this->save($param);
if(false === $result){
return ['code' => -1, 'data' => '', 'msg' => $this->getError()];
}else{
return ['code' => 1, 'data' => '', 'msg' => '公司荣誉照片添加成功'];
}
}catch( PDOException $e){
return ['code' => -2, 'data' => '', 'msg' => $e->getMessage()];
}
}
二、修改图片(修改时上一次的图片依然存在修改页面,以便于修改时知道修改的哪张图片)
1.静态

<input type="hidden" name="id" value="{$result.id}">
<div class="form-group">
<label class="col-sm-3 control-label">封面:</label>
<div class="input-group col-sm-4">
<input type="hidden" id="data_photo" name="honor_img" value="{$result.honor_img}">
<div id="fileList" class="uploader-list" style="float:right"></div>
<div id="imgPicker" style="float:left">选择图片</div>
<img id="img_data" height="100px" style="float:left;margin-left: 50px;margin-top: -10px;" onerror="this.src='/static/admin/images/no_img.jpg'" src="/uploads/images/{$result.honor_img}"/>
</div>
</div>
2.JQuery(运用AJAX请求)


<script type="text/javascript" src="/static/admin/webupload/webuploader.min.js"></script>
<script type="text/javascript">
var $list = $('#fileList');
//上传图片,初始化WebUploader
var uploader = WebUploader.create({
auto: true,// 选完文件后,是否自动上传。
swf: '/static/admin/js/webupload/Uploader.swf',// swf文件路径
server: "{:url('Upload/upload')}",// 文件接收服务端。
duplicate :true,// 重复上传图片,true为可重复false为不可重复
pick: '#imgPicker',// 选择文件的按钮。可选。
accept: {
title: 'Images',
extensions: 'gif,jpg,jpeg,bmp,png',
mimeTypes: 'image/jpg,image/jpeg,image/png'
},
'onUploadSuccess': function(file, data, response) {
$("#data_photo").val(data._raw);
$("#img_data").attr('src', '/uploads/images/' + data._raw).show();
}
});
uploader.on( 'fileQueued', function( file ) {
$list.html( '<div id="' + file.id + '" class="item">' +
'<h4 class="info">' + file.name + '</h4>' +
'<p class="state">正在上传...</p>' +
'</div>' );
});
// 文件上传成功
uploader.on( 'uploadSuccess', function( file ) {
$( '#'+file.id ).find('p.state').text('上传成功!');
});
// 文件上传失败,显示上传出错。
uploader.on( 'uploadError', function( file ) {
$( '#'+file.id ).find('p.state').text('上传出错!');
});
$(function(){
$('#edit').ajaxForm({
success: complete, // 这是提交后的方法
dataType: 'json'
});
function complete(data){
if(data.code == 1){
layer.msg(data.msg, {icon: 6,time:1500,shade: 0.1}, function(index){
layer.close(index);
window.location.href="{:url('Honor/index')}";
});
}else{
layer.msg(data.msg, {icon: 5,time:1500,shade: 0.1}, function(index){
layer.close(index);
});
return false;
}
}
});
</script>
3.控制器内

//修改
public function edit($id){
$result = Db::table('think_honor')->where('id', $id)->find();
$this->assign('result', $result);
$article = new HonorModel();
if(request()->isAjax()){
$param = input('post.');
unset($param['file']);
$flag = $article->editHonor($param);
return json(['code' => $flag['code'], 'data' => $flag['data'], 'msg' => $flag['msg']]);
}
return $this->fetch();
}
4.模板内MODEL

protected $name = 'honor';
// 开启自动写入时间戳
protected $autoWriteTimestamp = true;
//编辑
public function editHonor($param)
{
try{
$result = $this->save($param, ['id' => $param['id']]);
if(false === $result){
return ['code' => 0, 'data' => '', 'msg' => $this->getError()];
}else{
return ['code' => 1, 'data' => '', 'msg' => '公司荣誉照片编辑成功'];
}
}catch( PDOException $e){
return ['code' => 0, 'data' => '', 'msg' => $e->getMessage()];
}
}