1.用a标签进行点击但是不跳转javascript ;用点击事件进行处理 括号里面读取删除当条信息的id
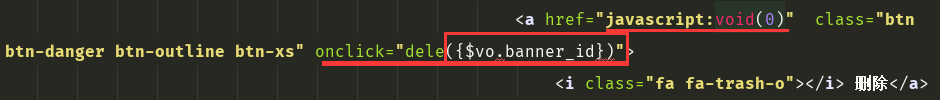
<a href="javascript:void(0)" class="btn btn-danger btn-outline btn-xs" onclick="dele({$vo.banner_id})">
<i class="fa fa-trash-o"></i> 删除</a>

2.在js里面进行ajax传值做功能处理
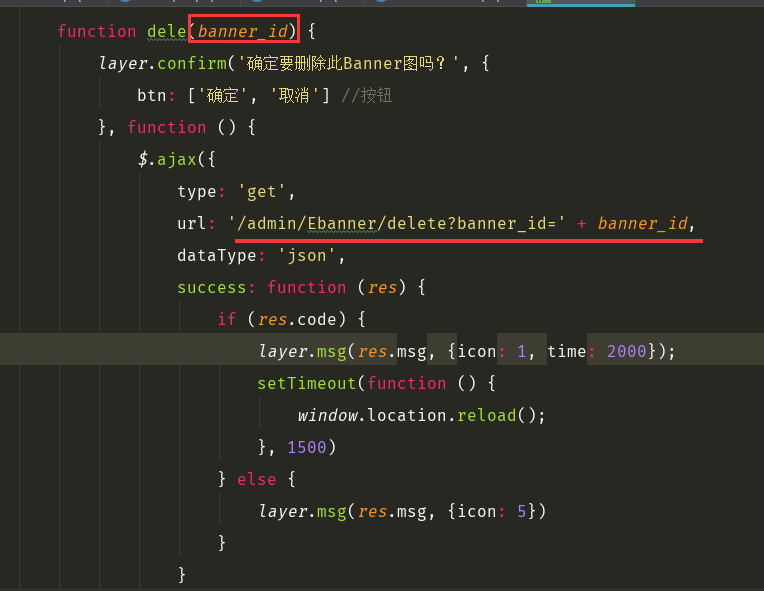
function dele(banner_id) {
layer.confirm('确定要删除此Banner图吗?', {
btn: ['确定', '取消'] //按钮
}, function () {
$.ajax({
type: 'get',
url: '/admin/Ebanner/delete?banner_id=' + banner_id,
dataType: 'json',
success: function (res) {
if (res.code) {
layer.msg(res.msg, {icon: 1, time: 2000});
setTimeout(function () {
window.location.reload();
}, 1500)
} else {
layer.msg(res.msg, {icon: 5})
}
}
})
}, function () {
});
}

3.通过ajax异步传输之后进入后台
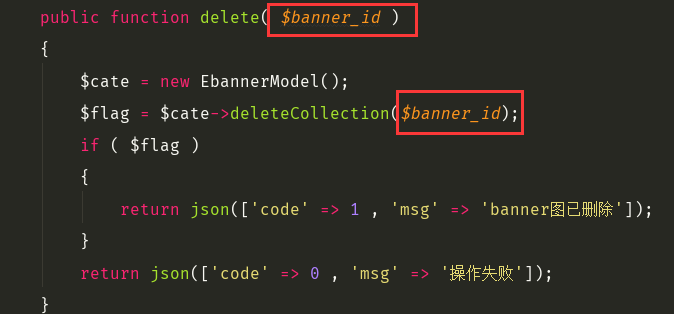
public function delete( $banner_id )
{
$cate = new EbannerModel();
$flag = $cate->deleteCollection($banner_id);
if ( $flag )
{
return json(['code' => 1 , 'msg' => 'banner图已删除']);
}
return json(['code' => 0 , 'msg' => '操作失败']);
}


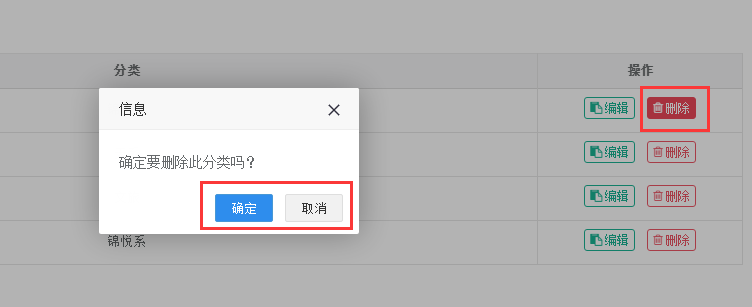
此操作之后功能如下图显示,,,,,,大功告成So easy!!!!!!!!