埋点是一种采集、处理用户行为或事件的一种技术,现在普遍用于用户行为分析、数据处理,助力产品经理、运营人员、数据分析师精准采集分析用户行为,建立用户画像,进行产品分析和优化。然而,手动埋点技术门槛高、工作量大、开发周期长。
动态标签管理服务(简称“DTM”)埋点功能应运而生。目前针对Web页面的数据采集及分析,DTM提供多种埋点的方案,分别是普通埋点、按Tag埋点、结合华为分析跳转埋点。
本文将详细介绍普通埋点的方式及具体操作教程。
>>前提条件
1) 创建AGC账号并登录:
https://developer.huawei.com/consumer/cn/service/josp/agc/index.html
2) 创建Web应用以及DTM配置。
3) 创建自己的web网站并集成DTM配置脚本。
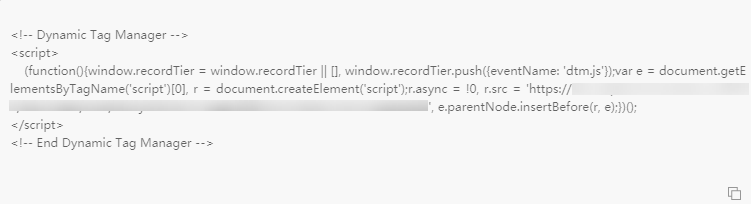
a. 您可点击“配置管理”,然后点击“查看”按钮来获取导入脚本。
b. 复制如下代码片段并将其拷贝到网站上每个需要配置代码的网页的<head>部分中,并使其靠近最顶部位置,以便及时使代码生效。

一个埋点条件可以应用于多个三方平台的触发条件,适合需要对埋点条件和参数灵活调用的场景。
1.1建立可视化连接
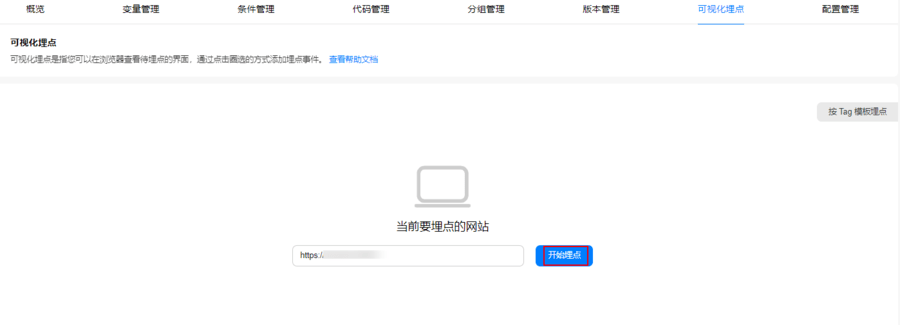
1) 选择“可视化埋点”页签,进入可视化埋点。
2) 点击页面的 “开始埋点”。

1.2添加埋点
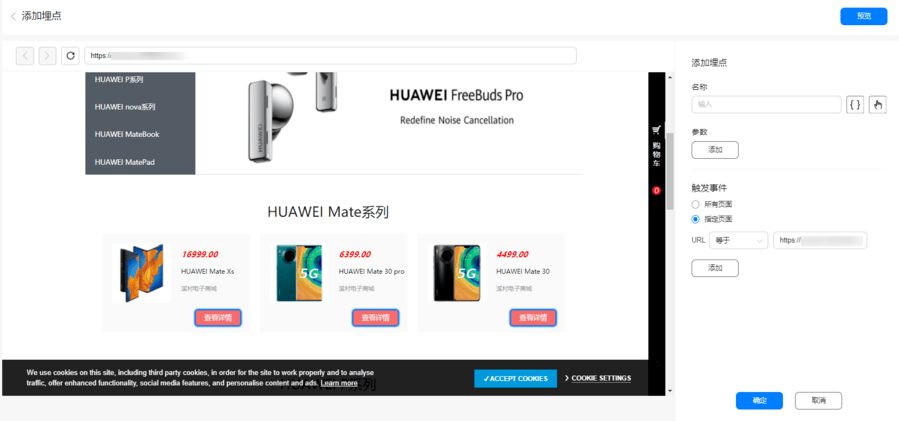
1) 系统跳转至“添加埋点”页面,点击右侧的“添加埋点”按钮。
2) 元素类型默认“按钮或链接”。
3) 选择左侧页面HUAWEI Mate系列模块的“查看详情”按钮。
您是否要选择同类元素? - 确定

4) 配置埋点相关信息
a) 输入“名称”。
b) 添加参数:小手选择“HUAWEI Mate Xs”,输入参数名称
c) 触发事件:“指定页面”“URL等于”https://XXXXXX.XXX。

5) 点击“确定”保存埋点。
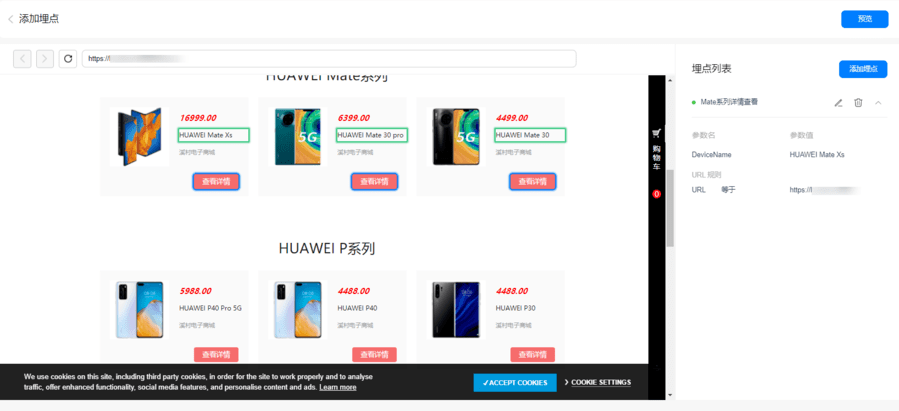
6) 查看埋点:点击埋点右侧的“∨”图标展开埋点。

7) 退出连接:点击页面左上角“‹”退出可视化连接。
1.3添加代码
1)点击“代码管理”。
2)添加代码扩展类型,触发条件选择“Mate系列详情查看”
3)点击“确定”。
3)点击“保存”。
1.4创建及发布版本
1) 进入“版本管理”页面,点击“新建”按钮。
2) 在“创建版本”页面输入版本名称和描述。
3) 选择“创建并发布此版本”选项。
4) 点击“确定”。
1.5触发可视化事件
1) 下载新版本:在浏览器中刷新测试网站下载最新的DTM配置
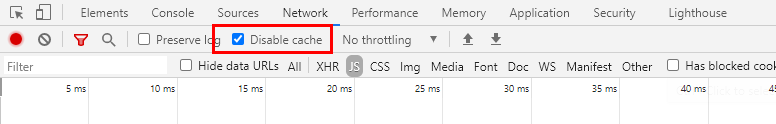
注:默认情况下,DTM JSSDK下载最新版本的缓存时间间隔是15分钟,如果想要立即下载最新版本,可以禁用浏览器缓存,并重新刷新测试网站。

2) 点击HUAWEI Mate系列模块中任一“查看详情”按钮。
3) 在对应的三方平台上查看数据。
更多关于动态标签管理服务请点击>>
欲了解HMS Core更多详情,请参阅:
>>华为开发者联盟官网
>>获取开发指导文档
>>参与开发者讨论请到CSDN社区或者Reddit社区
>>下载demo和示例代码请到Github或者Gitee
>>解决集成问题请到Stack Overflow
原文链接:https://developer.huawei.com/consumer/cn/forum/topic/0201547454794570296?fid=18
原作者:胡椒