问题现象:在快应用已经打开A页面的情况下,此时若从卡片(或其他媒介)跳转至快应用指定页面B,点击左上角返回键,退出页面顺序是B-A-卡片,无法一键直接返回卡片(或其他媒介)。
需要实现的场景:在快应用已经打开A页面的情况下,从卡片(或其他媒介)跳转至快应用指定页面B,点击左上角返回键能够一键退出快应用,直接返回卡片(或其他媒介)。
问题分析
上述的问题现象是由于页面采用了默认的启动模式standard,"standard"模式时会每次打开新的目标页面(多次打开目标页面地址时会存在多个相同页面),导致页面栈中会依次缓存页面A,B,退出时页面会依次出栈,无法一键返回。这里建议用户从卡片跳转至快应用时,使用动态声明的方式指定页面B的启动模式为clearTask即可解决。指定clearTask时,会直接清除原先的页面A,打开页面B,如此页面栈中只有页面B存在,返回时即可直接退出快应用。

解决方法
卡片跳转快应用示例代码(采用deeplink链接):
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>快应用测试</title></head><body> <a href="hwfastapp://com.huawei.hello1/Test?___PARAM_LAUNCH_FLAG___=clearTask">使用hwfastapp打开</a> <br> <br> <a href="hap://app/com.huawei.hello1/Test?___PARAM_LAUNCH_FLAG___=clearTask">使用hap打开</a></body></html> |
卡片跳转的快应用目标页面(根据当前页面栈的数量可以发现始终只有一个页面):
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
|
<template> <div class="container"> <text>___PARAM_LAUNCH_FLAG___=</text> <text>{{taskflag}}</text> <text>当前页面栈的数量</text> <text>{{length}}</text> </div></template> <style> .container { flex-direction: column; align-content: center; align-items: center; justify-content: center; } text { margin-bottom: 50px; }</style> <script>import router from '@system.router'; export default { data: { // The default is the local app internal image photoUri: '/Common/logo.png', taskflag:'', PARAM_LAUNCH_FLAG:'', length:'' }, onInit() { this.$page.setTitleBar({ text: 'deepLink' }) var that=this; that.taskflag=this.PARAM_LAUNCH_FLAG; // 调用getPages方法 let pages = router.getPages() // 由于获得的值是一个JSON数组,所以直接打印是打印不出来的,可以使用下面的方法来打印 console.log("tag", this.printJSONArray(router.getPages())); that.length= router.getLength(); console.log("pages' length = "+that.length); }, printJSONArray(array) { let result = "" const suffix = ", " Array.isArray(array) && array.forEach((element, index) => { result = result + JSON.stringify(element) + (index === array.length-1 ? "" : ", ") }) return result } }</script> |
建议与总结
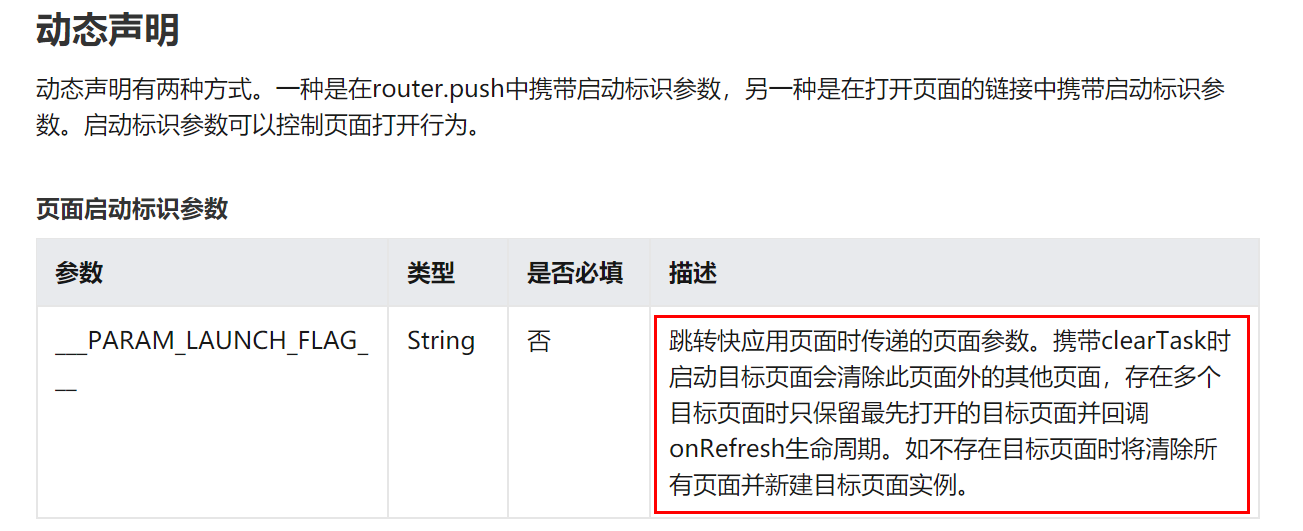
1. 页面启动模式有两种配置方式,一种是在manifest文件中静态声明,一种是动态传参声明,建议使用动态模式,根据自己需要进行配置,静态声明的方式适用于单一固定场景,无法灵活调整。
参见文档:
https://developer.huawei.com/consumer/cn/doc/development/quickApp-References/quickapp-startupmode
2.deeplink文档:
https://developer.huawei.com/consumer/cn/doc/development/quickApp-Guides/quickapp-develop-deeplink
原文链接:https://developer.huawei.com/consumer/cn/forum/topic/0201441178593350400?fid=18
原作者:Mayism