案例:文件上传前解析出json作为函数被调用
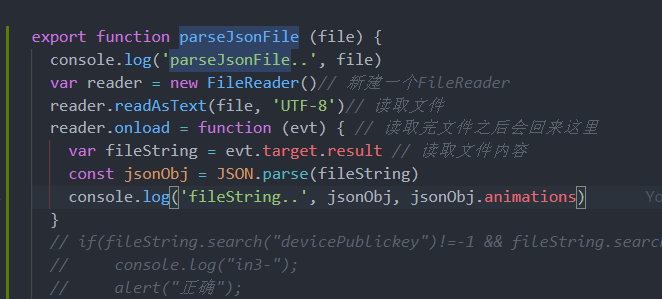
最初样子

大佬指点

promise
function parseJson(file) { return new Promise( (resolve, reject) => { const reader = new FileReader(); reader.addEventListener('load', function(ev) { try { const obj = JSON.parse(ev.target.result); resolve(obj) } catch (error) { reject(error) } }) reader.readAsText(file) } ) } async function toParse(target) { const data = await parseJson(target.files[0]); console.log(data) }
回调函数,
// util.js export function getBase64 (img, callback) { console.log('getBase64', img) const reader = new FileReader() reader.addEventListener('load', (e) => { callback(reader.result) }) reader.readAsDataURL(img) } handleChange (info) { // 得到blob格式数据 上传 getBase64(item.originFileObj, (result) => { __this.fileBlobObj[item.name] = dataURLtoBlobs(result) __this.postImage(item) }) }