package com.hanqi.web; import java.io.IOException; import java.util.List; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.alibaba.fastjson.JSONArray; import com.hanqi.entity.Region; import com.hanqi.service.RegionService; /** * Servlet implementation class RegionServlet */ public class RegionServlet extends HttpServlet { private static final long serialVersionUID = 1L; /** * @see HttpServlet#HttpServlet() */ public RegionServlet() { super(); // TODO Auto-generated constructor stub } /** * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response) */ protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.setCharacterEncoding("UTF-8"); response.setCharacterEncoding("UTF-8"); response.setContentType("text/html"); // 接受参数 String parentid =request.getParameter("parentid"); if(parentid!=null) { //地区地区列表 List<Region> lr=new RegionService().getList(parentid); //返回JSON格式的数据 String json=JSONArray.toJSONString(lr); response.getWriter().print(json); } else { response.getWriter().print("[]"); } } /** * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response) */ protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub doGet(request, response); } }
html文件:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- 1、JQuery的js包 -->
<script type="text/javascript" src="jquery-easyui-1.4.4/jquery.min.js"></script>
<!-- 2 css资源 -->
<link rel="stylesheet" type="text/css" href="jquery-easyui-1.4.4/themes/default/easyui.css">
<!-- 3、图标资源 -->
<link rel="stylesheet" type="text/css" href="jquery-easyui-1.4.4/themes/icon.css">
<!-- 4、easyui的js包 -->
<script type="text/javascript" src="jquery-easyui-1.4.4/jquery.easyui.min.js"></script>
<!-- 5、本地语言 -->
<script type="text/javascript" src="jquery-easyui-1.4.4/locale/easyui-lang-zh_CN.js"></script>
</head>
<body>
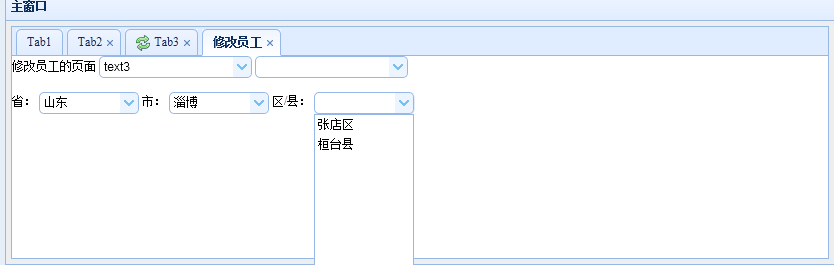
修改员工的页面
<input id="cc1" class="easyui-combobox" data-options="
valueField: 'id',
textField: 'text',
url:'json/combo.json',
onSelect: function(rec){
var url = 'json/combo1.json?id='+rec.id;
$('#cc2').combobox('reload', url);
}"/>
<input id="cc2" class="easyui-combobox" data-options="valueField:'id',textField:'text'" />
<br><br>
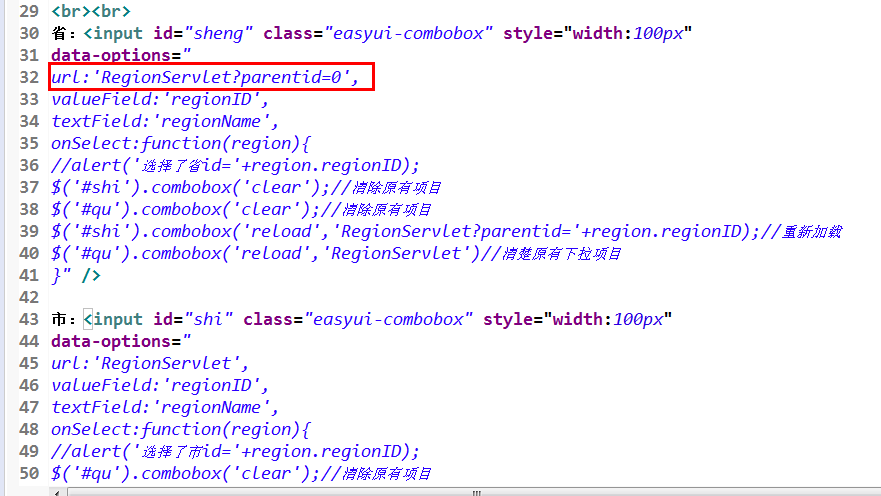
省:
<input id="sheng" class="easyui-combobox" style="100px"
data-options="{
url:'RegionServlet?parentid=0',
valueField:'regionID',
textField:'regionName',
onSelect:function(region){
//alert('选择了省id='+region.regionID);
//清除原有项目
$('#shi').combobox('clear');
$('#quxian').combobox('clear');
//重新加载
$('#shi').combobox('reload','RegionServlet?parentid='+region.regionID);
$('#quxian').combobox('reload','RegionServlet');
}
}">
市:
<input id="shi" class="easyui-combobox" style="100px"
data-options="{
url:'RegionServlet',
valueField:'regionID',
textField:'regionName',
onSelect:function(region){
$('#quxian').combobox('clear');
//重新加载
$('#quxian').combobox('reload','RegionServlet?parentid='+region.regionID);
}
}">
区/县:
<input id="quxian" class="easyui-combobox" style="100px"
data-options="{
url:'RegionServlet',
valueField:'regionID',
textField:'regionName'
}">
</body>
</html>
上图:



源码先不写了,如有需要加我qq:289326698