菜鸟学Laravel(二) Laravel认证模块开发
laravel内部已经做好了一个简单的登录模块,我们可以用如下命令来生成:
php artisan make:auth
我们查看一下路由文件web.php(注意:Laravel 5.3将路由文件放在Route目录中了,分为web.php 和 api.php两个文件)
Route::get('/', function () {
return view('welcome');
});
Auth::routes();
Route::get('/home', 'HomeController@index');
可以看到增加了Auth:routes();这一行代码。
这个实际的函数代码在IlluminateRouting中的Router.php文件中:
代码如下:
public function auth()
{
// Authentication Routes...
$this->get('login', 'AuthLoginController@showLoginForm')->name('login');
$this->post('login', 'AuthLoginController@login');
$this->post('logout', 'AuthLoginController@logout');
// Registration Routes...
$this->get('register', 'AuthRegisterController@showRegistrationForm');
$this->post('register', 'AuthRegisterController@register');
// Password Reset Routes...
$this->get('password/reset', 'AuthForgotPasswordController@showLinkRequestForm');
$this->post('password/email', 'AuthForgotPasswordController@sendResetLinkEmail');
$this->get('password/reset/{token}', 'AuthResetPasswordController@showResetForm');
$this->post('password/reset', 'AuthResetPasswordController@reset');
}
此时登录就可以看到:

点击Login,会出现如下页面:

这是因为还没有配置数据库,下面说明数据库的配置方法和用户认证表格的建立过程。
首先登陆mysql,建立Laravel数据库。
修改.env文件,修改数据库配置:
DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=laravel DB_USERNAME=root DB_PASSWORD=123456
修改后保存,然后进入Laravel工程目录下,运行
php artisan migrate:install
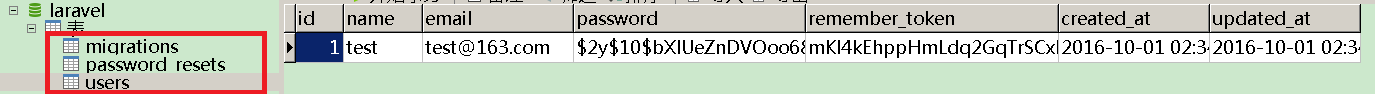
数据库会建立3个表格,如下图:

此时,再注册或者登陆用户,就可以正常了!