上次讲到数据模板的绑定(DataTemplate),今天在这基础上我进行了延伸。下面我们把数据绑定到ObjectDataProvider上。
ObjectDataProvider:包装和创建可以用作绑定源的对象。
首先我们先设定一些数据。
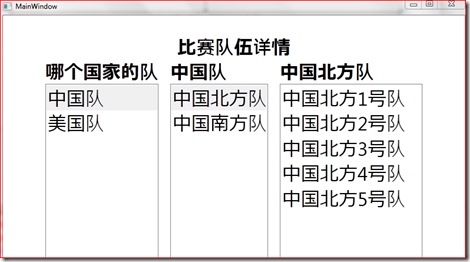
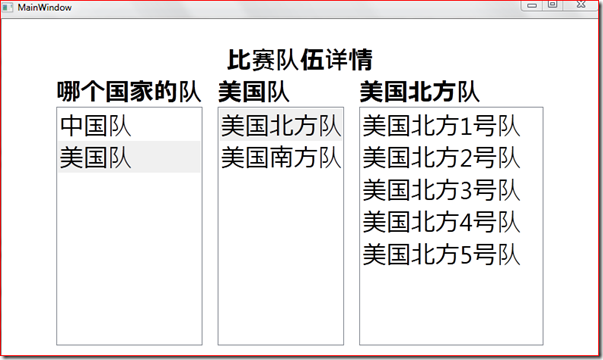
先看下结果图吧。
新建一个Data.cs类。
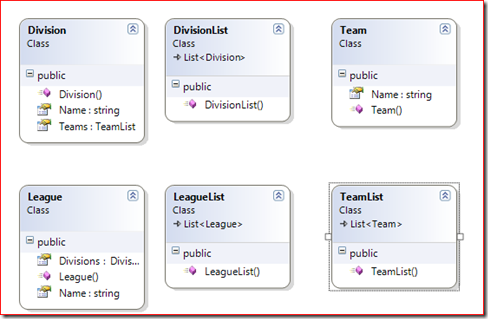
我们在里面新建6个类,看类图吧。
这里League是哪个国家的队,Division是这个国家队有哪些地方队组成,Team是某一个具体的队。
让我们看下具体代码:
代码 /// <summary> /// 这个国家队的某个地方的队 /// </summary> public class Team { public Team(string name) { Name = name; } public string Name { get; set; } } /// <summary> /// 这个国家队的某个地方的队集合 /// </summary> public class TeamList:List<Team> { public TeamList() : base() { } } /// <summary> /// 这个国家队来自哪里的 /// </summary> public class Division { public string Name { get; set; } public TeamList Teams { get; set; } public Division(string name) { this.Name = name; Teams = new TeamList(); } } /// <summary> /// 这个国家队的集合 /// </summary> public class DivisionList:List<Division> { public DivisionList() : base() { } } /// <summary> /// 哪个国家的队 /// </summary> public class League { public string Name { get; set; } public DivisionList Divisions { get; set; } public League(string name) { this.Name = name; Divisions = new DivisionList(); } } /// <summary> /// 所有队及类型 /// </summary> public class LeagueList:List<League> { public LeagueList() : base() { League l; Division d; l = new League("中国队"); Add(l); d = new Division("中国北方队"); l.Divisions.Add(d); d.Teams.Add(new Team("中国北方1号队")); d.Teams.Add(new Team("中国北方2号队")); d.Teams.Add(new Team("中国北方3号队")); d.Teams.Add(new Team("中国北方4号队")); d.Teams.Add(new Team("中国北方5号队")); d = new Division("中国南方队"); l.Divisions.Add(d); d.Teams.Add(new Team("中国南方1号队")); d.Teams.Add(new Team("中国南方2号队")); d.Teams.Add(new Team("中国南方3号队")); d.Teams.Add(new Team("中国南方4号队")); d.Teams.Add(new Team("中国南方5号队")); l = new League("美国队"); Add(l); d = new Division("美国北方队"); l.Divisions.Add(d); d.Teams.Add(new Team("美国北方1号队")); d.Teams.Add(new Team("美国北方2号队")); d.Teams.Add(new Team("美国北方3号队")); d.Teams.Add(new Team("美国北方4号队")); d.Teams.Add(new Team("美国北方5号队")); d = new Division("美国南方队"); l.Divisions.Add(d); d.Teams.Add(new Team("美国南方1号队")); d.Teams.Add(new Team("美国南方2号队")); d.Teams.Add(new Team("美国南方3号队")); d.Teams.Add(new Team("美国南方4号队")); d.Teams.Add(new Team("美国南方5号队")); } }
数据准备好了。我们看MainWindow.xaml。
代码<Window.Resources> <ObjectDataProvider x:Key="odp" ObjectType="{x:Type src:LeagueList}"> </ObjectDataProvider> <DataTemplate x:Key="dataList"> <TextBlock Text="{Binding Path=Name}" FontSize="32" /> </DataTemplate> </Window.Resources>
这里我们需要引入xmln的命名空间
xmlns:src="clr-namespace:Demo"
下面我们在用DataTemplate来绑定具体的名字。这里我们可以对ListBox中的字体来设置他的属性。
代码<DockPanel Width="660" Height="400" DataContext="{StaticResource odp}"> <TextBlock DockPanel.Dock="Top" FontSize="32" HorizontalAlignment="Center" FontWeight="Bold" Text="比赛队伍详情" /> <DockPanel DockPanel.Dock="Left" Margin="10 0 10 0"> <TextBlock DockPanel.Dock="Top" FontSize="32" FontWeight="Black" Text="哪个国家的队"/> <ListBox ItemsSource="{Binding }" IsSynchronizedWithCurrentItem="True" ItemTemplate="{StaticResource dataList}"> </ListBox> </DockPanel> <DockPanel DockPanel.Dock="Left" Margin="10 0 10 0"> <TextBlock DockPanel.Dock="Top" FontSize="32" FontWeight="Black" Text="{Binding Path=Name}"/> <ListBox ItemsSource="{Binding Divisions}" IsSynchronizedWithCurrentItem="True" ItemTemplate="{StaticResource dataList}"> </ListBox> </DockPanel> <DockPanel DockPanel.Dock="Left" Margin="10 0 10 0"> <TextBlock DockPanel.Dock="Top" FontSize="32" FontWeight="Black" Text="{Binding Divisions/Name}"/> <ListBox ItemsSource="{Binding Divisions/Teams}" ItemTemplate="{StaticResource dataList}"> </ListBox> </DockPanel> </DockPanel>
这里我们要设置ListBox的 IsSynchronizedWithCurrentItem="True" 属性。
获取或设置指示 Selector 是否应当使 SelectedItem 与 Items 属性中的当前项保持同步的值。