原文地址:http://www.cnblogs.com/youring2/archive/2013/03/05/2944004.html
ExtJS的功能很强大,相应的其API也很庞大,并且看起来并不是很轻松。首先是纯英文的东西,大脑的第一反应就有点迟钝,然后是整页整页的配置、属性、方法、事件等,看上去真的可谓是眼花缭乱。所以本文的目的就是告诉大家如何轻松的看懂ExtJS的API。
进入API文档
当你下载了ExtJS之后,不妨在IIS中为ExtJS新建一个网站,访问该网站的主页,你会看到如下的页面:

点击API Docs进入ExtJS的API文档。
定位你的目标
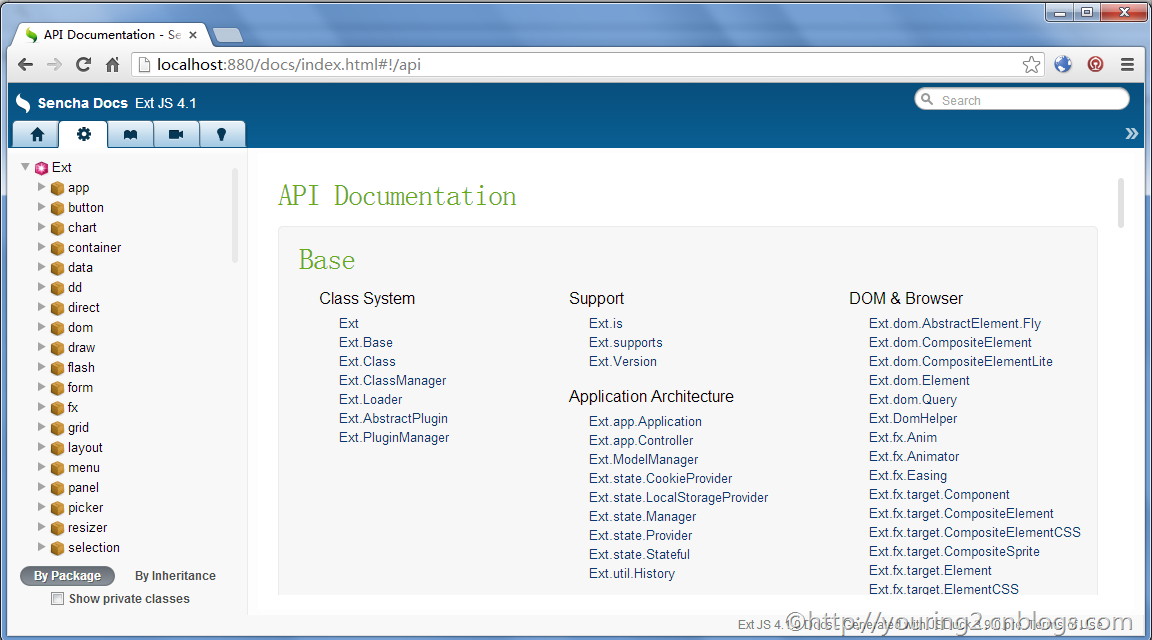
进入API后,你会看到如下界面:

这个页面中,左侧是一个导航栏,顶部有一个搜索框,剩下的就是一个内容部分了。通过导航栏可以快速的找到我们要查看的内容,而顶部的搜索框则可以为我们提供全局的搜索功能,方便我们在目标不明确的时候找到内容。
详细的页面元素说明

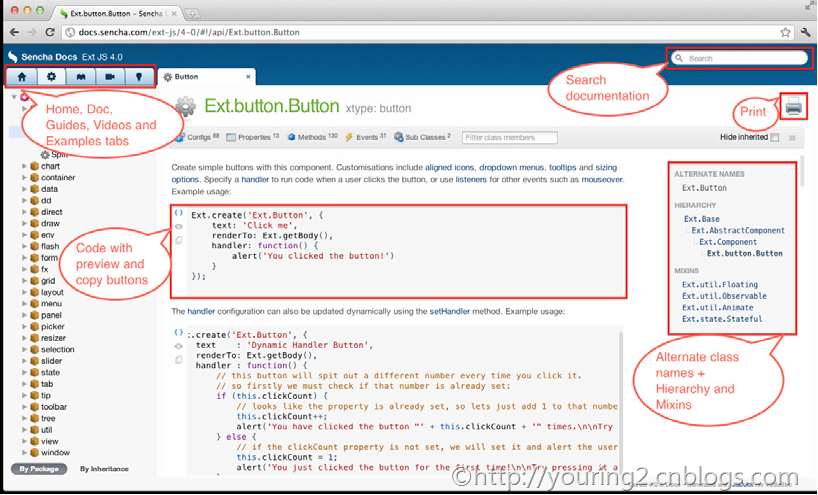
在页面的上方,我们可以看到有一个图标指示该类是一个单例类还是一个组件。如果是一个组件,那么就会显示xtype属性。(一定要分清哪个是类,哪个是组件哦,不然以后使用起来就麻烦许多了)
在类名下面会根据具体类的情况显示如下菜单项:Configs、Properties、Methods、Events、Super Classes和Sub Classes。接着还有一个搜索框,可通过它来查询该类的特定属性、配置项、方法等等。
对于某些类的描述,API文档中会列出一些实例,并且某些实例提供了即时预览的功能,方便我们查看代码执行效果。
在页面的右边,会展现类的Alternate Names、Hierarchy和Mixns的信息。
当大家打开API文档时会发现有些方法被标记为deprecate,就是说这些方法已被弃用了。
在API文档的右上角我们可以看到一个搜索框,通过它可以在整份文档中搜索特定的类、方法、配置项、属性、事件、组合。
当然API文档还提供了官方的guides文档,让大家更容易入手Ext。
<本段内容摘自:http://www.cnblogs.com/fsjohnhuang/archive/2013/01/29/2880705.html>
使用配置项
在Button 示例代码中,我们看到创建Button的代码如下:
Ext.create('Ext.Button', {
text: 'Click me',
renderTo: Ext.getBody(),
handler: function () {
alert('You clicked the button!');
}
});
Ext.create方法中传入了两个参数,第一个是控件的类名或别名,第二个参数就是该控件的配置项了。
我们在configs中找到了width和height,试试对Button的作用。在配置中加入这两项:
100,
height: 30,
然后运行,看看我们得到的Button样式:

添加事件
Button的事件可以通过handler配置项来添加click事件,但Button的其它事件就不能这样处理了。要为Button添加更多的事 件,需要在配置想中添加listener,Button的真正用到的事件不多,我这里以TreePanel为例(其实所有控件都是这样添加事件的)
var treePanel = Ext.create('Ext.tree.Panel', {
title: '',
200,
height: 300,
store: treeStore,
rootVisible: true,
useArrows: true,
lines: true,
listeners: {
render: function (self, opts) {
alert('render');
},
afterrender: function (self, opts) {
alert('afterrender');
},
activate: function (self, opts) {
alert('activate');
}
},
renderTo: 'tree'
});
这里为TreePanel添加了三个事件。
如果要在代码中条件性的添加或删除事件,那就用到Method了。
调用Method
接着上面的示例代码,如果要通过代码为TreePanel添加或移除select事件,我们就可以通过Methods查找相应的方法,我这里直接给出代码:
//select事件处理函数
var selectHandler = function () {
alert('select event');
}
//添加select事件
treePanel.on('select', selectHandler, treePanel);
//移除select事件
treePanel.un('select', selectHandler, treePanel);
小结:有句老话叫做“书读百遍……”道理很朴实,只要你坚持的看下去,就一定能够熟练的阅读ExtJS 的API文档。如果还有那里不懂,请留言或私信联络,共同学习。
如果认为此文对您有帮助,别忘了支持一下哦!