CSS样式设置 ==> https://www.w3school.com.cn/h.asp


| 大小尺寸 | 说明 | 间距边距 | 说明 | 各类颜色 | 说明 |
|---|---|---|---|---|---|
| width | 宽 | margin | 外边距 | color | 颜色 |
| height | 高 | padding | 内边距 | background-color | 背景色 |
| font-weight | 字体加粗 | float |
浮动
|
详见下面4.6笔记 | 块盒子水平居中 |
| font-size | 字体大小 | text-align | 水平对齐 | 详见下面4.4笔记 | 文字垂直居中 |
上外边距: margin-top:5px;
下外边距: margin-botton:5px;
左外边距: margin-left:5px;
右外边距: margin-right:5px;
上内边距: padding-top:5px;
下内边距: padding-botton:5px;
左内边距: padding-left:5px;
右内边距: padding-right:5px;
字体左中居中20px加粗: text-align:center;font-size:20px;font-weight:bold;
字体位置显示
居中:text-align:center;
居左:text-align:left;
居右:text-align:right;
元件离上面20px,水平居中显示: margin:20px auto;
元件水平居中:margin:0 auto;
元件靠下对齐:position:absolute; bottom:0;
元件靠下居中对齐:text-align:center;position:absolute; bottom:0;
字体粗体显示
font-weight:bold;
元素在一排位置显示
按钮靠左显示: float:left;
按钮靠右显示: float:right;
1.转换成块元素: display:block; (display显示,block块)
2.转换成行内素: display:inline;
3.转换成行内块元素: display:inline-block;
overflow: scroll; 内容会被修剪,并且其余内容是不可见的。(无条)
overflow: hidden; 内部显示内容超过宽度高度后,不显示滚动条,多出内容隐藏不显示。(下无右有)
overflow: auto; 内部显示内容超过宽度高度后,自动显示上下和左右滚动条。(右和下全有)
overflow: visible; 规定应该从父元素继承 overflow 属性的值。(根据父级元毒确定)
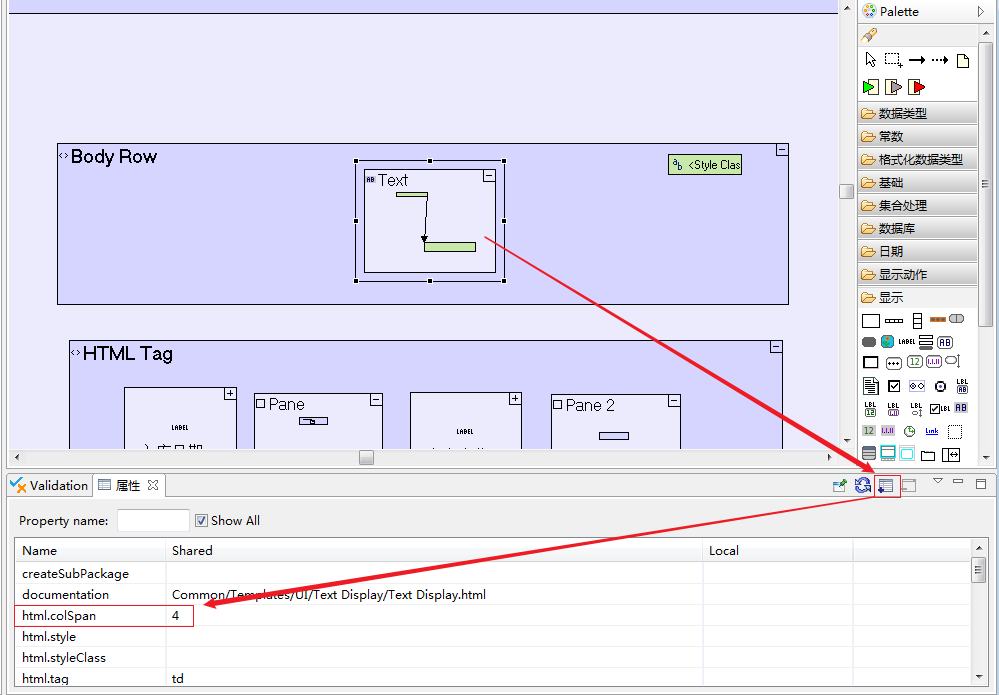
合并表格列: html.colSpan

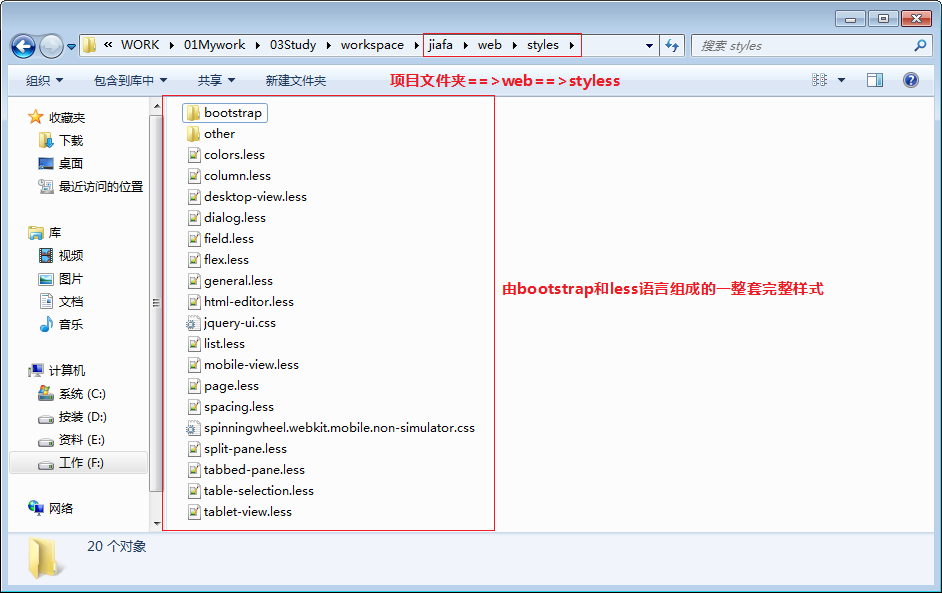
2.样式文件的位置
less语言处理:一门向后兼容的 CSS 扩展语言.

| 文件名称 | 定义内容说明 |
|---|---|
| 001-reset.less | 音/视频显示块定义、HTML页/图片/按钮/输入框显示位置及大小基本定义 |
| 002-variables.less | 变量定义:常用的颜色值、链接/按钮/表格/布局/表单等元件等使用的颜色及字符大小的变量定义、Bootstrap图标文件地址定义 |
| 003-mixins.less | Mixins可以将一部分需重用的样式抽出,只需定义一次,可被重复使用 |
| 004-scaffolding.less | HTML 主体/链接/图片的默认样式 |
| 005-grid.less | Grid网格对象中的样式定义 |
| 006-layouts.less | 布局元件使用,定义一个container名称的样式类,并定义其中子元件显示样式 |
| 007-type.less | 页面中字符样式定义、特别的字号、标题标签如h1 h2 h3…、表头样式、列表样式、缩写类样式、引用内容样式、地址样式 |
| 008-code.less | 代码内容显示的样式 |
| 009-forms.less | 表单的样式、带标签的输入框样式、各类输入框元件样式、勾选等元件样式 |
| 010-tables.less | 表格对象的样式、基本样式/紧凑样式/带边框样式/斑马条样式/滑动变色样式/单元格大小样式/背景色样式等定义内容 |
| 011-sprites.less | Bootstrap图标名称位置定义,黑色及白色类定义,注意对应的图标文件地址在002-variables.less有定义 |
| 012-dropdowns.less | 下拉按钮的样式定义 |
| 013-wells.less | 一种会引起内容凹陷显示或插图效果的容器样式定义 |
| 014-component-animations.less | 渐变等动态效果样式 |
| 015-close.less | 关闭图标的样式 |
| 016-buttons.less | 按钮的样式定义,包括按钮颜色样式/尺寸/状态/背景色 |
| 017-button-groups.less | 按钮组样式,按钮组中各类不同按钮显示样式 |
| 018-alerts.less | 报警类提示类的样式,不同颜色定义 |
| 019-navs.less | 导航类的样式定义 |
| 020-navbar.less | 导航条的样式定义 |
| 021-breadcrumbs.less | 面包屑导航样式定义 |
| 022-pagination.less | 分页为每个页面做导航的样式 |
| 023-pager.less | 翻页导航样式 |
| 024-modals.less | 弹窗的样式,包括正常弹窗/大弹窗定义/弹窗头部样式/内部主体样式/底部样式定义 |
| 025-tooltip.less | 工具提示框样式,包括提示框内部设定图标 |
| 026-popovers.less | 简单弹窗样式,标题/内容/图标等样式 |
| 027-thumbnails.less | 缩略图的样式 |
| 028-media.less | 媒体类型的样式 |
| 029-labels-badges.less | 标签显示及徽章类的样式 |
| 030-progress-bars.less | 进度条样式定义 |
| 031-accordion.less | 垂直手风琴效果样式 |
| 032-carousel.less | 轮播图样式,控制及图中文字显示样式 |
| 033-hero-unit.less | 巨幕样式,用于展示放大提示的样式 |
| 034-utilities.less | 类对象属性的样式,如是否显示,靠左靠右等 |
| 035-responsive-utilities.less | 响应式处理样式 |
| responsive-767px-max.less | 响应式处理样式,最大767px |
| responsive-768px-979px.less | 响应式处理样式768px-979px |
| responsive-1200px-min.less | 响应式处理样式,最小1200px |
| responsive-navbar.less | 导航条响应式处理样式 |


<readonly>对输入框限制设置为禁止输入数据

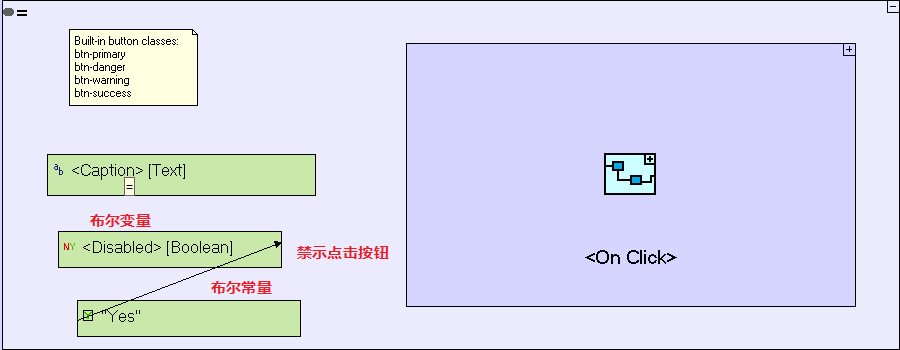
<Disabled>按钮不能点击

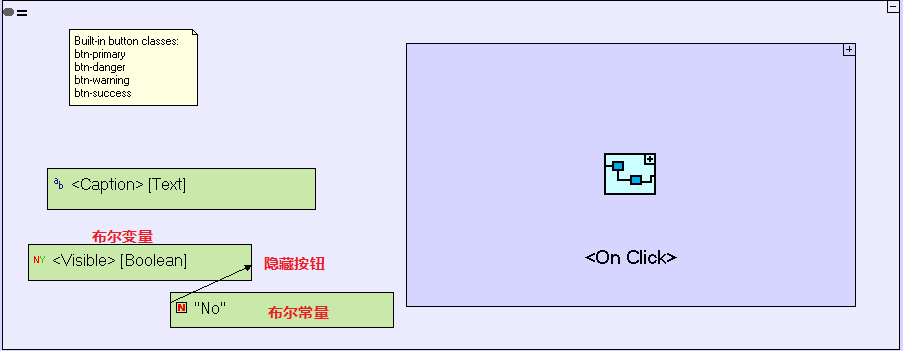
<Visible>是否显示(也可以不隐藏其它显示元件)

4.CSS常用基础
4.1 HTML元素分为块元素(<h1>-<h6>,<p>,<div>,<ul>,<ol>,<li>,<div>)和行内元素(<a>,<stong>,<b>,<em>,<i>,<del>,<s>,<ins>,<span>)
(男人)块元素特点:
1.比较霸道,自已独占一行
2.高度,宽度,外边距及内边距都可以控制
3.宽度默认是容器(父级宽度)的100%
4.是一个容器及盒子,里面可以放行内或块级元素
(女人)行内元素特点:
1.相邻行内元素在一行上,一行上可以显示多个
2.宽和高设置是无效的
3.默认宽度就是它本身内容的宽度
4.行内元素只能容纳文本或其它行内元素,不能放块元素(<a>可以放块元素)
(人妖)行内块元素特点:
1.<img/>,<input/>,<td>同时具有块元素和行内元素的特点
2.和相邻行内元素(行内块)在一行上,他们之间会有空白缝隙,一行可以显示多个(行内元素特点)
3.默认宽度就是他本身内容的宽度(行内元素特点)
4.高度和行高,外边距以及内边距都可以控制(块级元素的特点)
4.2 元素晃示模式的转换(一个模式的元素需要另外一种模式的特性,比如想要增加链接<a>的触发范围,<a>是行内元素不能高高宽,如果要设就得转成块元素)
1.转换成块元素: display:block (display显示,block块)
2.转换成行内素: display:inline
3.转换成行内块元素: display:inline-block
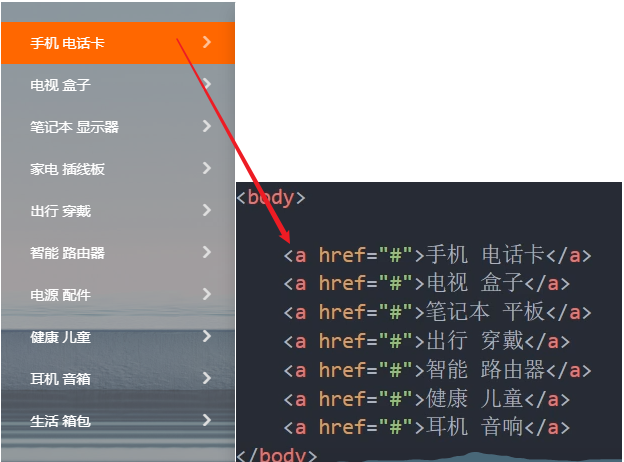
4.3 案例:简洁侧边栏(鼠标移到上面变色,点击跳转页面)

1.每个分类是一个a链接,要将a链接转换成块元素,单独占一行,并且有宽度和高度
2.鼠标经过a时,a链接变成橙色背景

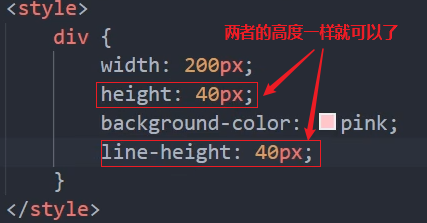
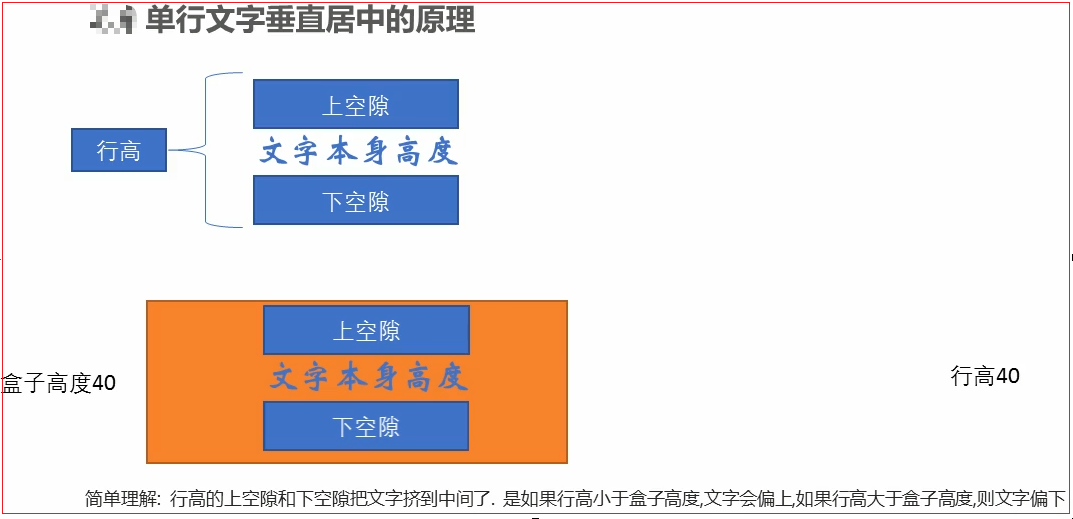
4.4 单行文字垂直居中的代码:让文字和行高等于盒子的高度( line-height:盒子height的高度 )


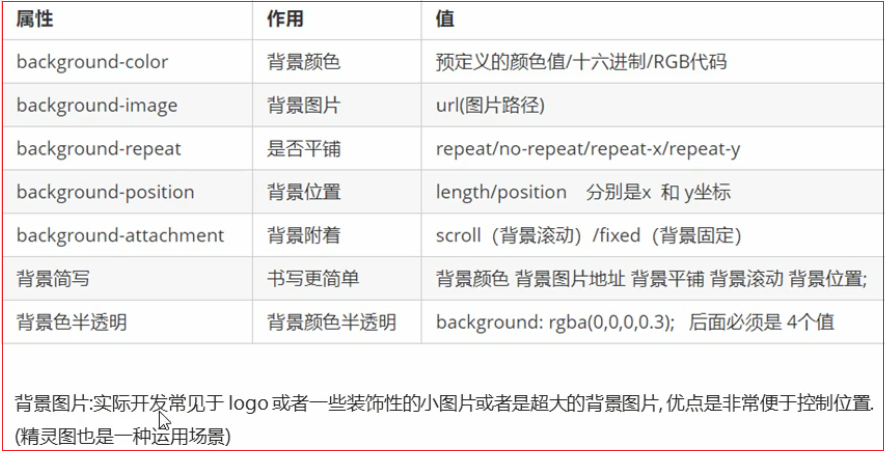
4.5 CSS的背景(背景属性可以设置背景颜色,背景图片,背景平铺,背景图片位置,背景图片固定)
1. 背景颜色(颜色值)
2.background-image:url(image/logo.png); 背景图片(url),默认平铺的,网页标志小的装饰图片或超大图片(与插入图片相比,背景图片非常便于控制位置)
3.background-repeat:repeat/no-repeat/repeat-x/reapeat-y; 背景平铺/不平铺/向x轴横向向右平铺/向y轴纵向向下平铺
4.background-attachment:
5.background-position:x y;背景图片位置,两个值
1.background-position:top/center/bottom/left/right; 背景图片位置,方位名词(取向上水居中或底部水平居中,两个值位置不分顺序,可以写一个参数,第二个参数默认水平居中或垂直居中),向上/水平居中/底部/向左/向右
2.background-position:10px 10px; 背景图片位置,精确单位(百分数/数字/像素),第一个是x轴横向坐标,第二个是y轴纵向坐标
3.background-position:10px center; 背景图片位置,混合单位,前面一定是x,后面是y的顺序
6.background-attachment:scroll/fixed;背景图片固定,背景附着,可制作视差滚动的效果,滚动的/固定的
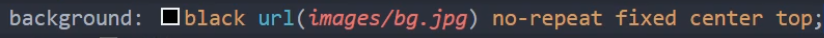
7.合并到一起写:backround:背景颜色/背景图片/背景平铺/背景图片固定/背景图片位置;中间有空格隔开,没有固定顺序,这只是习惯性的顺序

8.background:rgba(0,1,2,0.3);背景色半透明,0=r,1=g,2=b,0.3=a,最后一个参数是alpha透明度,取值范围在0-1之间,前面rgb就是颜色的三个值

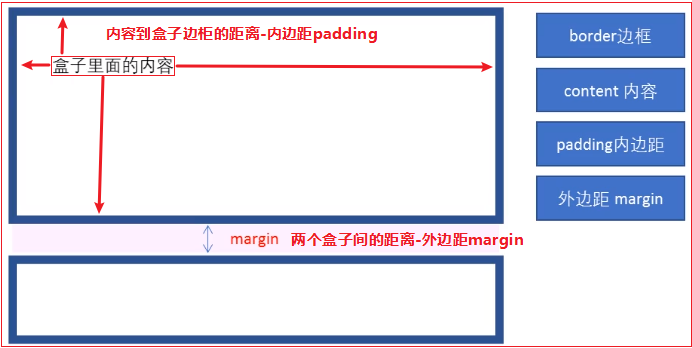
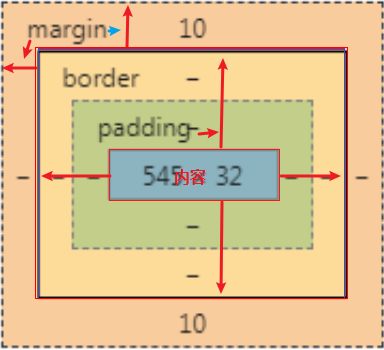
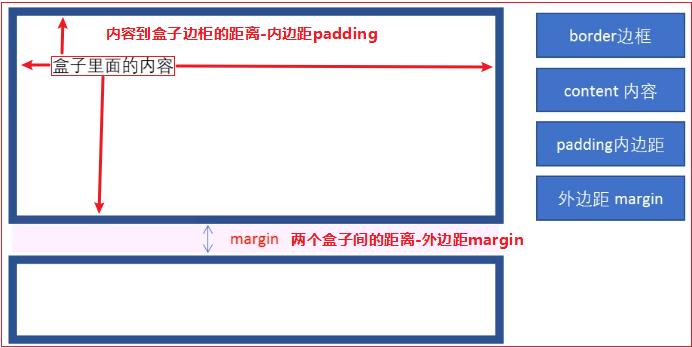
4.6 网页布局(利用CSS摆盒子)

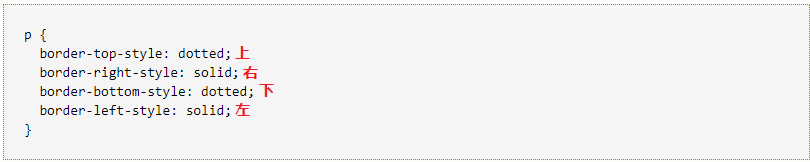
1.border边框(样式和粗线同时要设才能显示)https://www.w3school.com.cn/css/css_border.asp


2.内边距padding,如果盒子已经有了宽度和高度(不设就不会撑大盒子),此时再指它内边框,会撑大盒子,如果保证盒子跟效果图大小保持一致,则让width/height减去多出来的内边距大小即可.
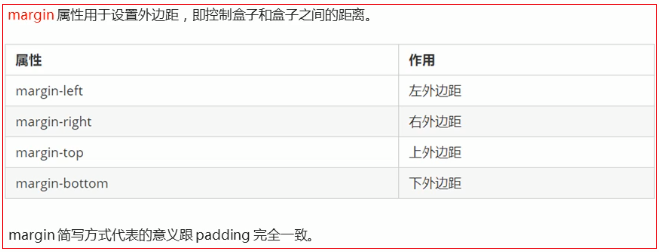
3.外边距margin,盒子与盒子的距离

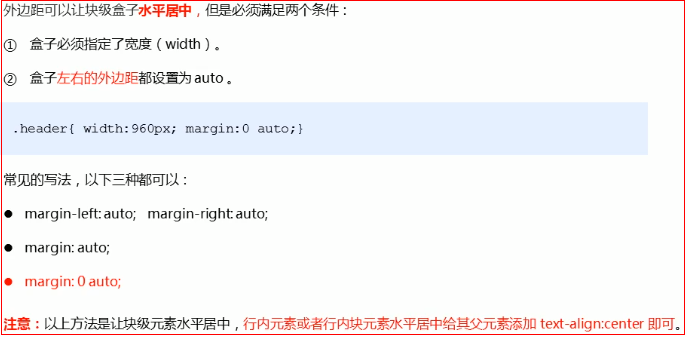
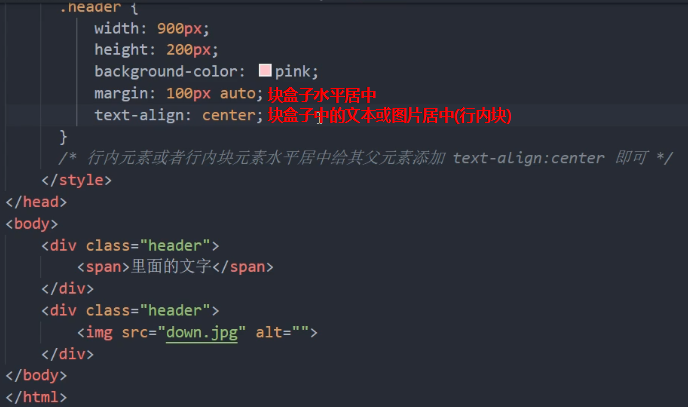
4.块级盒子水平居中,auto(自动的意思)


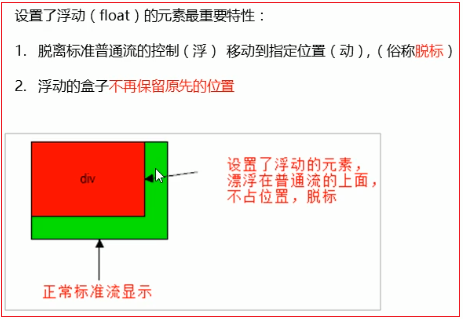
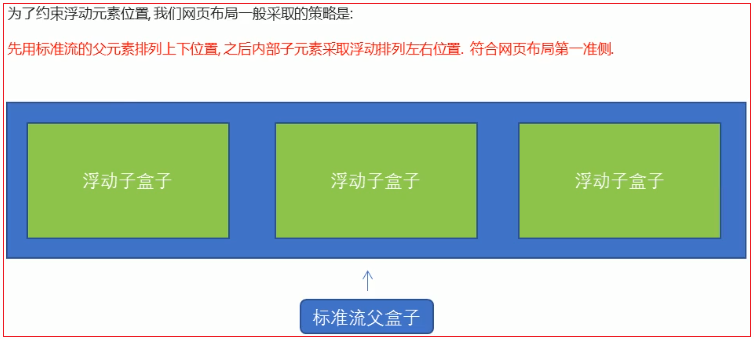
4.7 网页布局(利用浮动float摆盒子) https://www.w3school.com.cn/css/css_float.asp

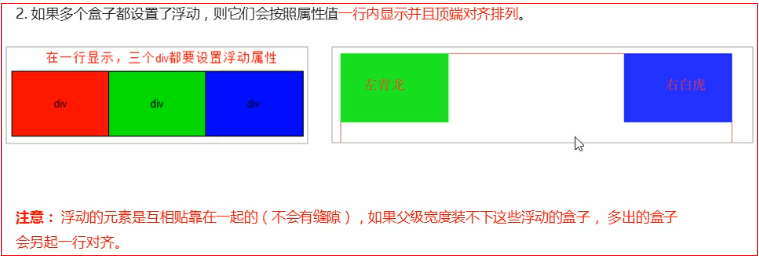
1.浮动可以改变元素标签默认的排列方式,可以让多个块级元素一行内排列显示,并且没有间隙,如果用行内块转换,中间排列会有一个间隙.
2.网页布局第一准则:多个块级元素纵向排列找标准流(块自带的本身特性),多个块级元素横向排列找浮动
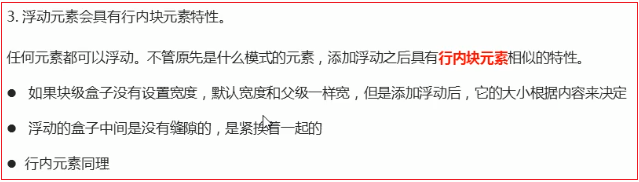
3.加了浮动后的特性




4.清除浮动

4.8 定位 https://www.w3school.com.cn/css/css_positioning.asp

1.定位模式

2.边偏移

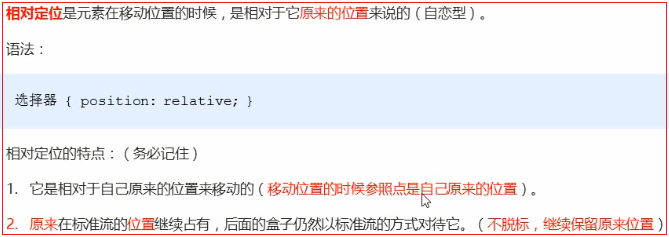
3.相对定位 relative

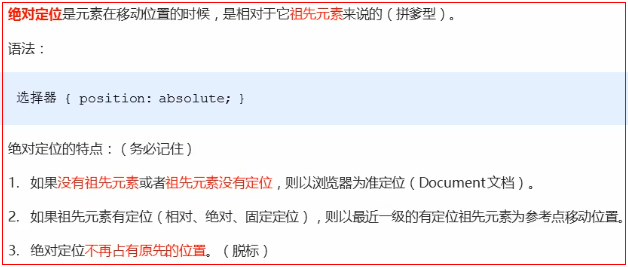
4.绝对定位 absolute

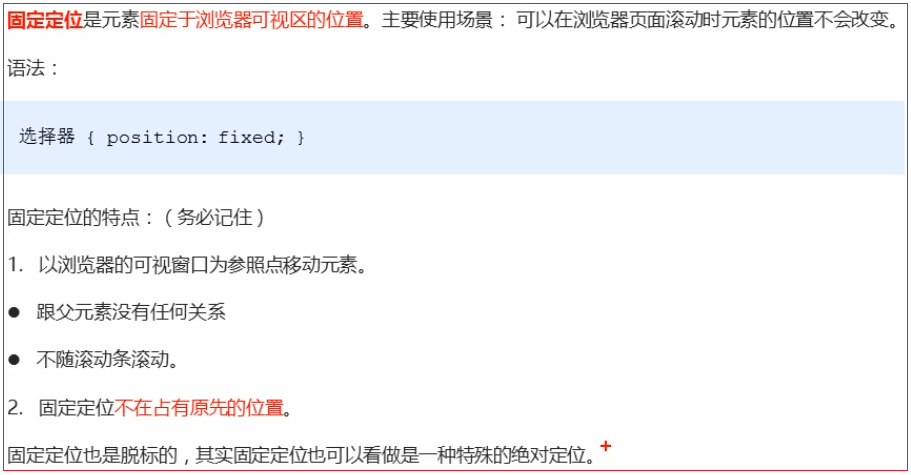
5.固定定位 fixed

6.定位总结

===============================================================================================
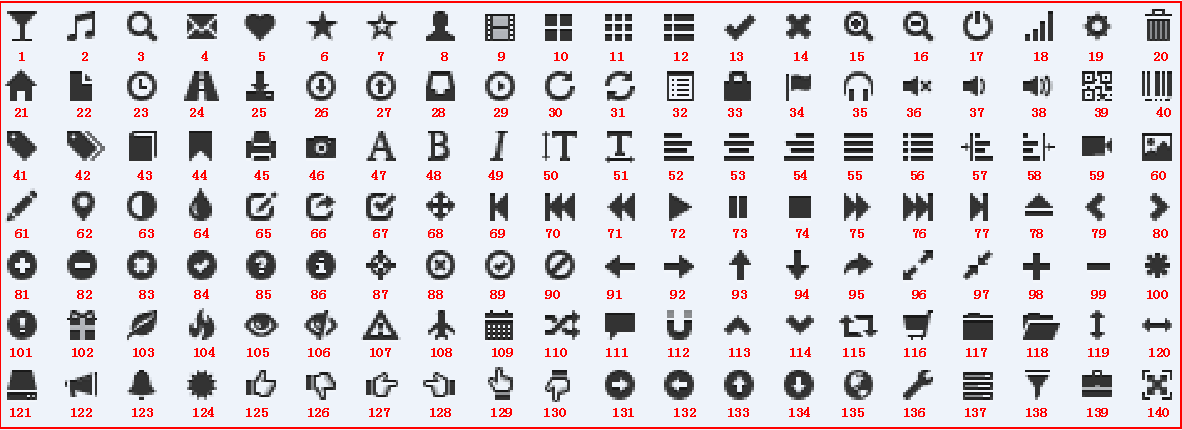
icon图标设置



.icon-glass { background-position: 0 0; } // 1 .icon-music { background-position: -24px 0; } // 2 .icon-search { background-position: -48px 0; } // 3 .icon-envelope { background-position: -72px 0; } // 4 .icon-heart { background-position: -96px 0; } // 5 .icon-star { background-position: -120px 0; } // 6 .icon-star-empty { background-position: -144px 0; } // 7 .icon-user { background-position: -168px 0; } // 8 .icon-film { background-position: -192px 0; } // 9 .icon-th-large { background-position: -216px 0; } // 10 .icon-th { background-position: -240px 0; } // 11 .icon-th-list { background-position: -264px 0; } // 12 .icon-ok { background-position: -288px 0; } // 13 .icon-remove { background-position: -312px 0; } // 14 .icon-zoom-in { background-position: -336px 0; } // 15 .icon-zoom-out { background-position: -360px 0; } // 16 .icon-off { background-position: -384px 0; } // 17 .icon-signal { background-position: -408px 0; } // 18 .icon-cog { background-position: -432px 0; } // 19 .icon-trash { background-position: -456px 0; } // 20 .icon-home { background-position: 0 -24px; } // 21 .icon-file { background-position: -24px -24px; } .icon-time { background-position: -48px -24px; } .icon-road { background-position: -72px -24px; } .icon-download-alt { background-position: -96px -24px; } .icon-download { background-position: -120px -24px; } .icon-upload { background-position: -144px -24px; } .icon-inbox { background-position: -168px -24px; } .icon-play-circle { background-position: -192px -24px; } .icon-repeat { background-position: -216px -24px; } .icon-refresh { background-position: -240px -24px; } .icon-list-alt { background-position: -264px -24px; } .icon-lock { background-position: -287px -24px; } // 1px off .icon-flag { background-position: -312px -24px; } .icon-headphones { background-position: -336px -24px; } .icon-volume-off { background-position: -360px -24px; } .icon-volume-down { background-position: -384px -24px; } .icon-volume-up { background-position: -408px -24px; } .icon-qrcode { background-position: -432px -24px; } .icon-barcode { background-position: -456px -24px; } // 40 .icon-tag { background-position: 0 -48px; } //41 .icon-tags { background-position: -25px -48px; } // 1px off .icon-book { background-position: -48px -48px; } .icon-bookmark { background-position: -72px -48px; } .icon-print { background-position: -96px -48px; } .icon-camera { background-position: -120px -48px; } .icon-font { background-position: -144px -48px; } .icon-bold { background-position: -167px -48px; } // 1px off .icon-italic { background-position: -192px -48px; } .icon-text-height { background-position: -216px -48px; } .icon-text-width { background-position: -240px -48px; } .icon-align-left { background-position: -264px -48px; } .icon-align-center { background-position: -288px -48px; } .icon-align-right { background-position: -312px -48px; } .icon-align-justify { background-position: -336px -48px; } .icon-list { background-position: -360px -48px; } .icon-indent-left { background-position: -384px -48px; } .icon-indent-right { background-position: -408px -48px; } .icon-facetime-video { background-position: -432px -48px; } .icon-picture { background-position: -456px -48px; }// 60 .icon-pencil { background-position: 0 -72px; }// 61 .icon-map-marker { background-position: -24px -72px; } .icon-adjust { background-position: -48px -72px; } .icon-tint { background-position: -72px -72px; } .icon-edit { background-position: -96px -72px; } .icon-share { background-position: -120px -72px; } .icon-check { background-position: -144px -72px; } .icon-move { background-position: -168px -72px; } .icon-step-backward { background-position: -192px -72px; } .icon-fast-backward { background-position: -216px -72px; } .icon-backward { background-position: -240px -72px; } .icon-play { background-position: -264px -72px; } .icon-pause { background-position: -288px -72px; } .icon-stop { background-position: -312px -72px; } .icon-forward { background-position: -336px -72px; } .icon-fast-forward { background-position: -360px -72px; } .icon-step-forward { background-position: -384px -72px; } .icon-eject { background-position: -408px -72px; } .icon-chevron-left { background-position: -432px -72px; } .icon-chevron-right { background-position: -456px -72px; } // 80 .icon-plus-sign { background-position: 0 -96px; } // 81 .icon-minus-sign { background-position: -24px -96px; } .icon-remove-sign { background-position: -48px -96px; } .icon-ok-sign { background-position: -72px -96px; } .icon-question-sign { background-position: -96px -96px; } .icon-info-sign { background-position: -120px -96px; } .icon-screenshot { background-position: -144px -96px; } .icon-remove-circle { background-position: -168px -96px; } .icon-ok-circle { background-position: -192px -96px; } .icon-ban-circle { background-position: -216px -96px; } .icon-arrow-left { background-position: -240px -96px; } .icon-arrow-right { background-position: -264px -96px; } .icon-arrow-up { background-position: -289px -96px; } // 1px off .icon-arrow-down { background-position: -312px -96px; } .icon-share-alt { background-position: -336px -96px; } .icon-resize-full { background-position: -360px -96px; } .icon-resize-small { background-position: -384px -96px; } .icon-plus { background-position: -408px -96px; } .icon-minus { background-position: -433px -96px; } .icon-asterisk { background-position: -456px -96px; } // 100 .icon-exclamation-sign { background-position: 0 -120px; } // 101 .icon-gift { background-position: -24px -120px; } .icon-leaf { background-position: -48px -120px; } .icon-fire { background-position: -72px -120px; } .icon-eye-open { background-position: -96px -120px; } .icon-eye-close { background-position: -120px -120px; } .icon-warning-sign { background-position: -144px -120px; } .icon-plane { background-position: -168px -120px; } .icon-calendar { background-position: -192px -120px; } .icon-random { background-position: -216px -120px; width: 16px; } .icon-comment { background-position: -240px -120px; } .icon-magnet { background-position: -264px -120px; } .icon-chevron-up { background-position: -288px -120px; } .icon-chevron-down { background-position: -313px -119px; } // 1px, 1px off .icon-retweet { background-position: -336px -120px; } .icon-shopping-cart { background-position: -360px -120px; } .icon-folder-close { background-position: -384px -120px; } .icon-folder-open { background-position: -408px -120px; width: 16px; } .icon-resize-vertical { background-position: -432px -119px; } // 1px, 1px off .icon-resize-horizontal { background-position: -456px -118px; } // 1px, 2px off 120 .icon-hdd { background-position: 0 -144px; } // 121 .icon-bullhorn { background-position: -24px -144px; } .icon-bell { background-position: -48px -144px; } .icon-certificate { background-position: -72px -144px; } .icon-thumbs-up { background-position: -96px -144px; } .icon-thumbs-down { background-position: -120px -144px; } .icon-hand-right { background-position: -144px -144px; } .icon-hand-left { background-position: -168px -144px; } .icon-hand-up { background-position: -192px -144px; } .icon-hand-down { background-position: -216px -144px; } .icon-circle-arrow-right { background-position: -240px -144px; } .icon-circle-arrow-left { background-position: -264px -144px; } .icon-circle-arrow-up { background-position: -288px -144px; } .icon-circle-arrow-down { background-position: -312px -144px; } .icon-globe { background-position: -336px -144px; } .icon-wrench { background-position: -360px -144px; } .icon-tasks { background-position: -384px -144px; } .icon-filter { background-position: -408px -144px; } .icon-briefcase { background-position: -432px -144px; } .icon-fullscreen { background-position: -456px -144px; } //140
===============================================================================================
框架布局说明:
总体布局

内容区 neirongyemian

上一篇:TERSUS无代码开发(笔记03)-常用快捷键
下一篇:TERSUS无代码开发(笔记05)-简单实例电脑端页面设计