1

//声明一个函数对象 function obj(name){ if(name){ this.name=name; } return this; } obj.prototype.name="name2"; var a=obj("name1");//普通调用obj函数,this指向window,返回this,那么a等于window var b=new obj();//相当于创建obj的实例对象 //b.__proto__==obj.prototype //沿着原型链,b能够找到name="name2"
2

其实这道题答案很好得出:data[x]>2
但我不太明白Object.keys()和filter(),所以查了一下资料

很明显,Object.keys()接收一个JS对象,以数组的形式返回这个对象的所有属性名
Object.keys(data)的结果是[a,b,c,d]
filter是过滤器,很明显,function(x){}函数体的内容是过滤的条件,即data[x]>2.
3、关于自适应布局的问题:
已经知道,要实现一栏固定宽度,另一栏自适应,需要用到100%以及float
但是要注意顺序,以两栏布局为例,在html代码中,需要浮动的一栏要写在前面。
4


request头的一般格式:

看到 host content connection cache 等字段就应该知道是request头信息
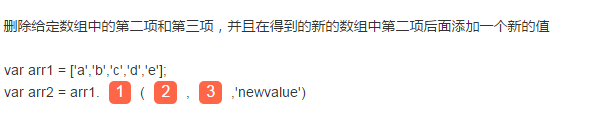
5

1 var arr2=arr1.splice(1,2,'newvalue');
//arr1变成了:['a','newvalue','d','e']
本题考查的是JS中splice的用法
其实这个答案仍然与题目不符合,是出题者的问题。抛开问题,来谈一下splice函数
1、它是数组方法
2、它用于向数组中添加或者删除元素
3、它会改变原数组,返回的是被删除元素组成的数组
4、参数:

从index索引号开始删除howmany个元素,如果howmany为0,则不删除
把item添加为数组的第index项
这就是splice的用法
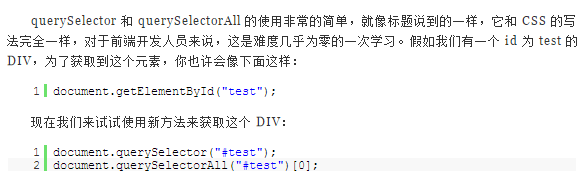
6


标答太复杂,这个简单又好懂
知识点:

querySelect获取匹配的第一个元素
querySelectAll获取所有匹配元素
缺点:兼容性不是那么好,但也算不错了,下面的浏览器都支持

针对此题,querySelectAll的更大优势在于,它获取的是所有后代元素(子孙、重孙...)
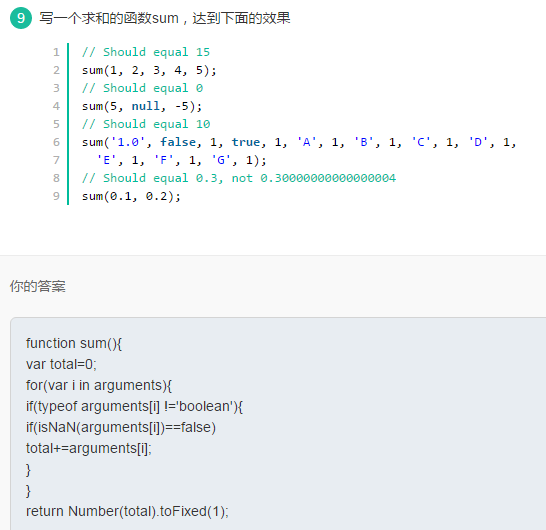
7

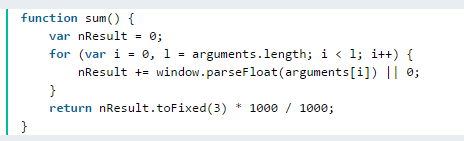
标准答案

还是标答好多了。。。
toFixed(n)方法,保留n位小数
8
