由于Vue-cli服务器是跑在node环境下的8080端口,我们的php代码可能在Apache环境下的7070端口,这个时候就会出现跨域

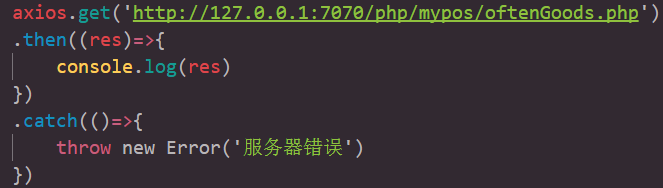
此刻这段php代码在7070端口上
如果直接去访问

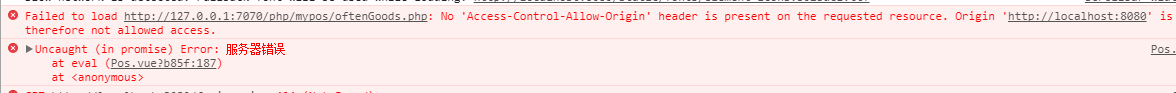
页面报错

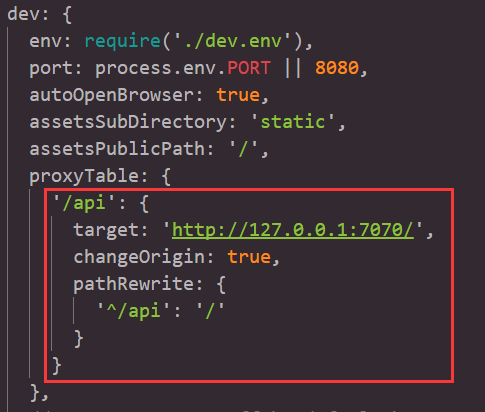
此刻我们可以不用去后台配置,直接打开vue-cli目录下的config/index.js配置

proxyTable: {
'/api': {
target: 'http://127.0.0.1:7070/',
changeOrigin: true,
pathRewrite: {
'^/api': '/'
}
}
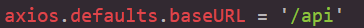
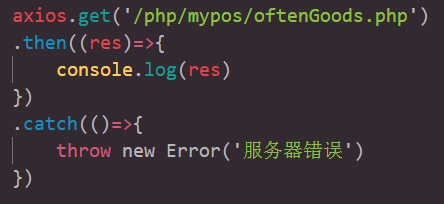
如果用axios进行请求,为了不用再每次请求前缀都加api可以在全局main.js文件中配置axios

然后在请求


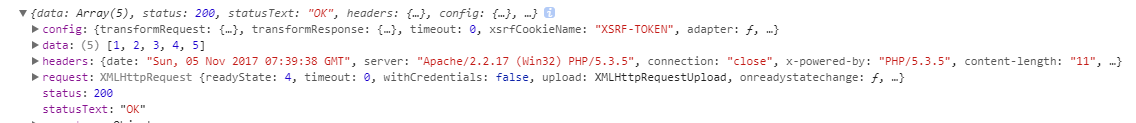
数据获取成功