http://www.cnblogs.com/aarond/archive/2013/04/19/performance-enhancement.html
本篇通过一小段代码的console程序来进行性能的分析以及改进、直到后面的改进前、改进后性能比较结果。
先看console代码(源代码下载):
static void Main(string[] args)
{
int i = 10000;
while(i-->0)
{
Core c=new Core();
c.Process(DateTime.Now.ToString());
}
}
public class Core
{
public void Process(string input)
{
//process logic
string result = string.Format("{0}-{1}", DateTime.Now, input);
//log to file
Log(result);
}
public void Log(string message)
{
string fileName = System.IO.Path.Combine(AppDomain.CurrentDomain.BaseDirectory, "log.txt");
string msg = "{Now}: {Message}";
msg = msg.Replace("{Now}", DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss"));
msg = msg.Replace("{Message}", message);
using (StreamWriter sw = System.IO.File.AppendText(fileName))
{
sw.WriteLine(msg);
sw.Flush();
sw.Close();
}
}
}
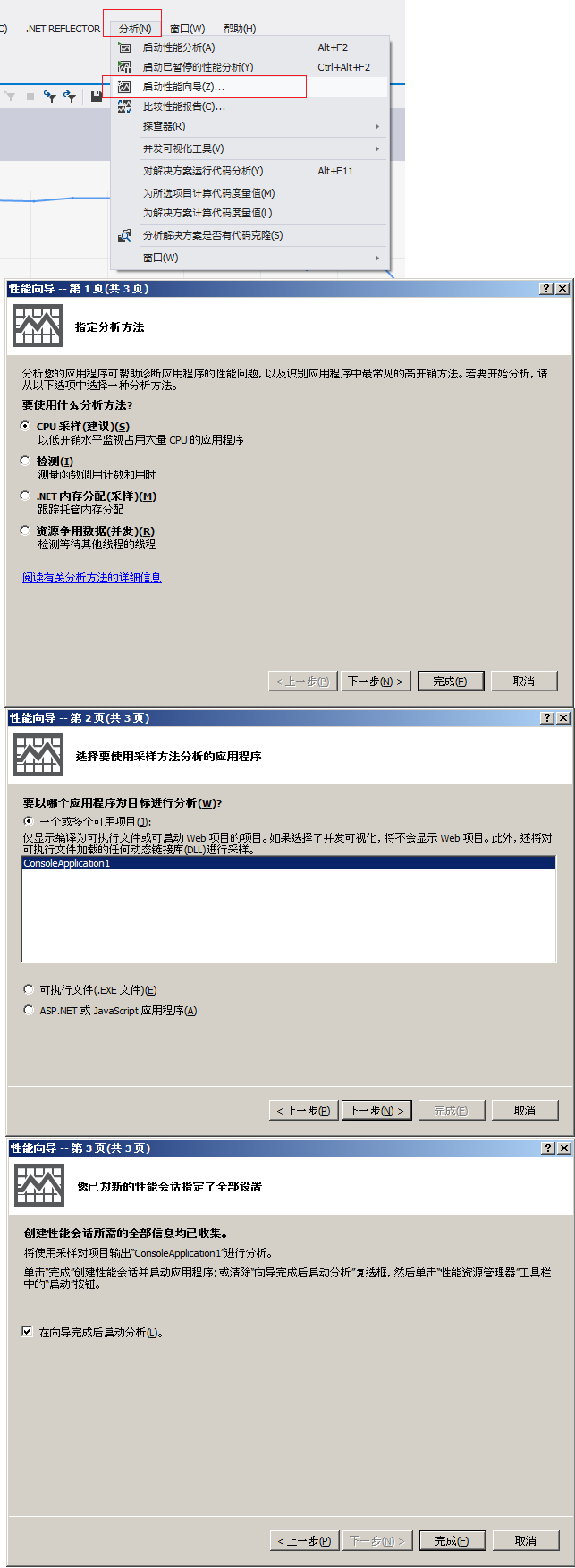
进行初次分析性能,操作步骤如下:

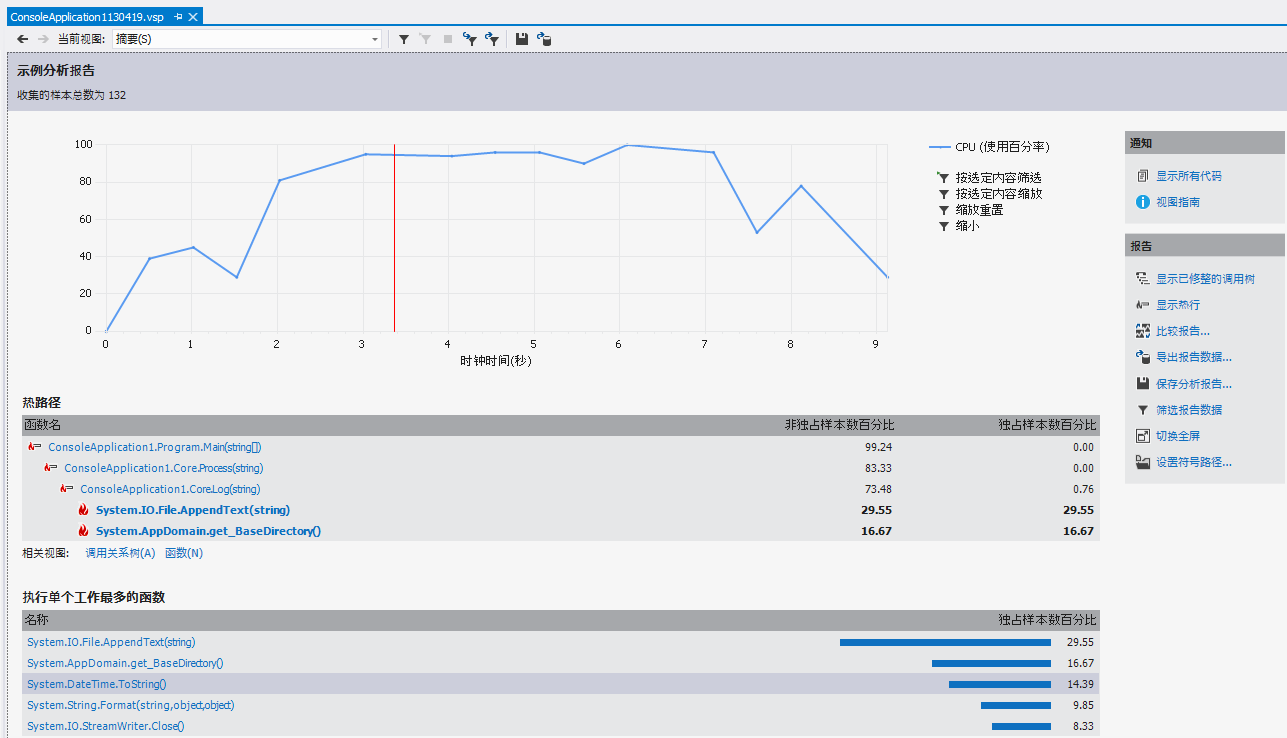
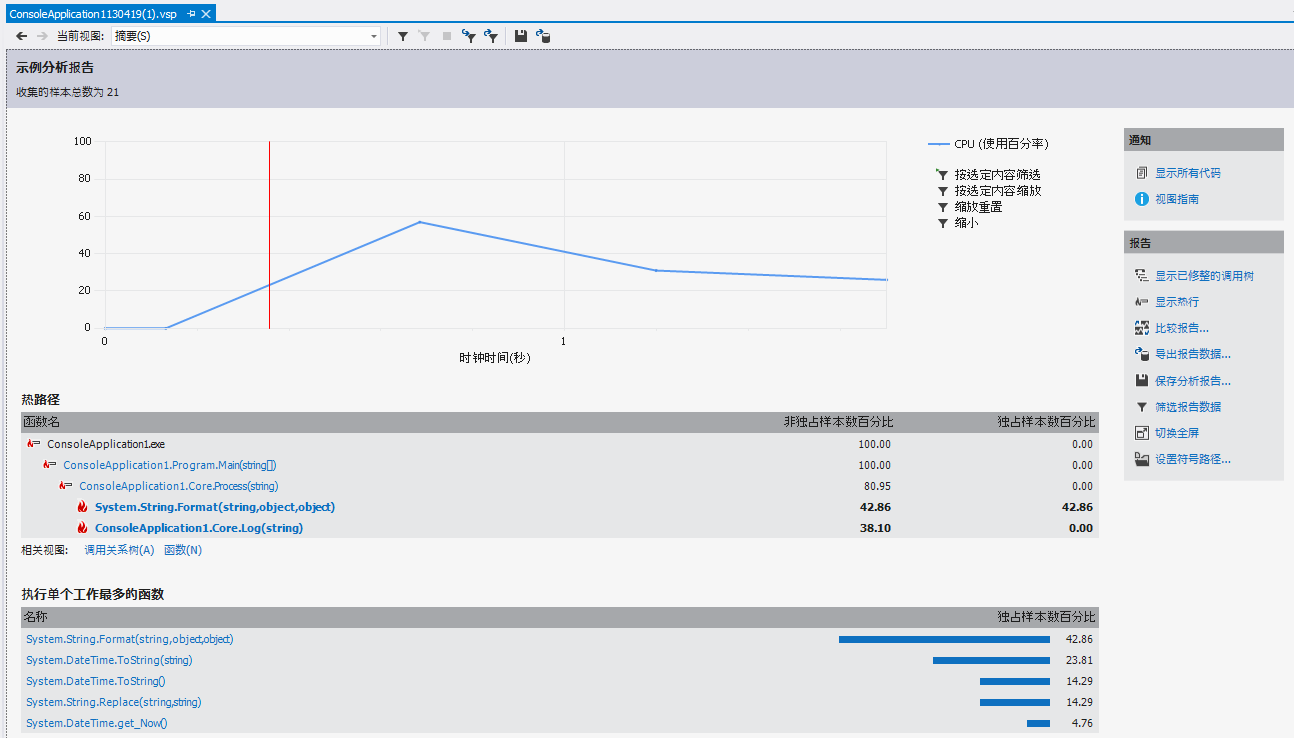
点击“完成”按钮,此时会自动进行分析,直接跑完控制台程序,vs2012会自动显示出分析报告,如下:
从上面的“摘要”报告中得知
- System.IO.File.AppendText函数和System.AppDomain.get_BaseDirectory函数耗时最多,我们需要先优化这2个函数的使用(稍后再讲)
- 共列出了最耗时的5个函数
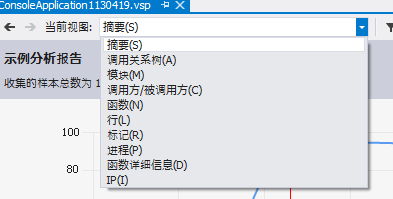
报告视图种类:
生成的报告视图有很多种,上面所示默认的是“摘要”视图,其他类型的视图如下所列:
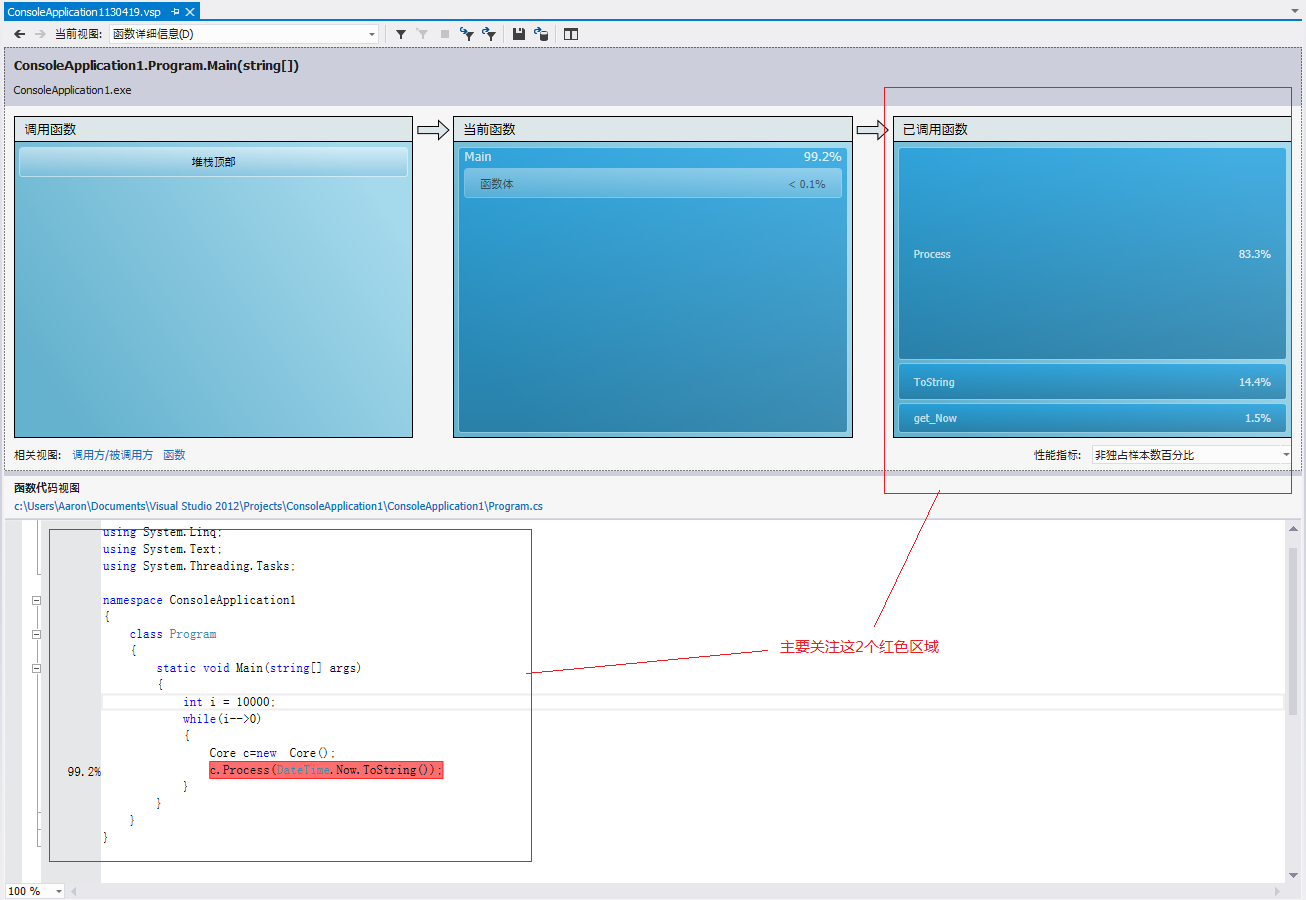
那么我们如何跟踪这几个耗时的函数呢?我们需要转入“函数详细信息”视图,如下:

右边红框代表耗时分布比例,显然上图中Process函数占用了很大比例
下边的红框代表相应的代码,并且还会红色高亮性能损耗突出的代码行、以及相应损耗比例(图中的99.2%是由于这行代码共有3个损耗点:83.3%+14.4%+1.5%)
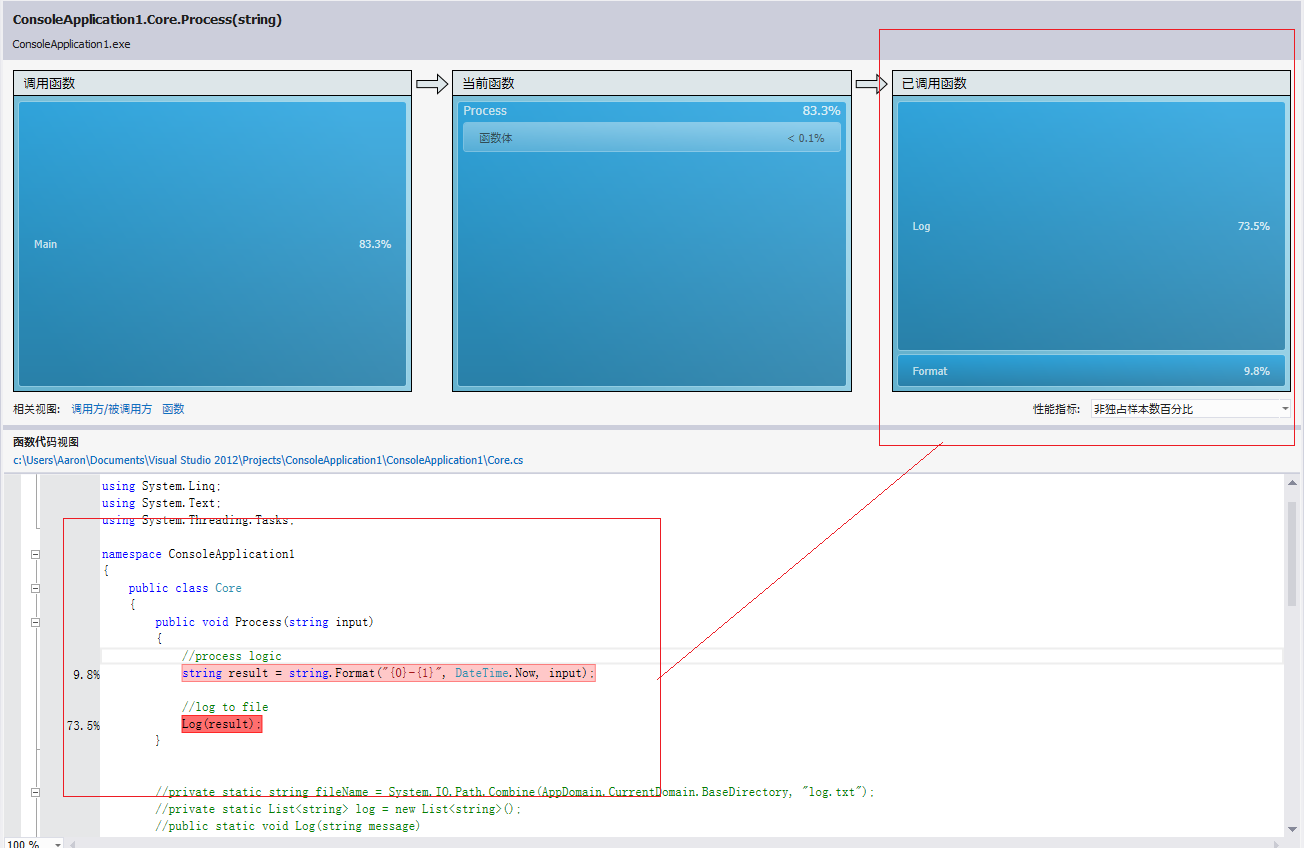
我们需要往下跟踪,进入最严重的process函数进行查看,我们click右边红框中的Process条,进入细化的分析界面,如下:
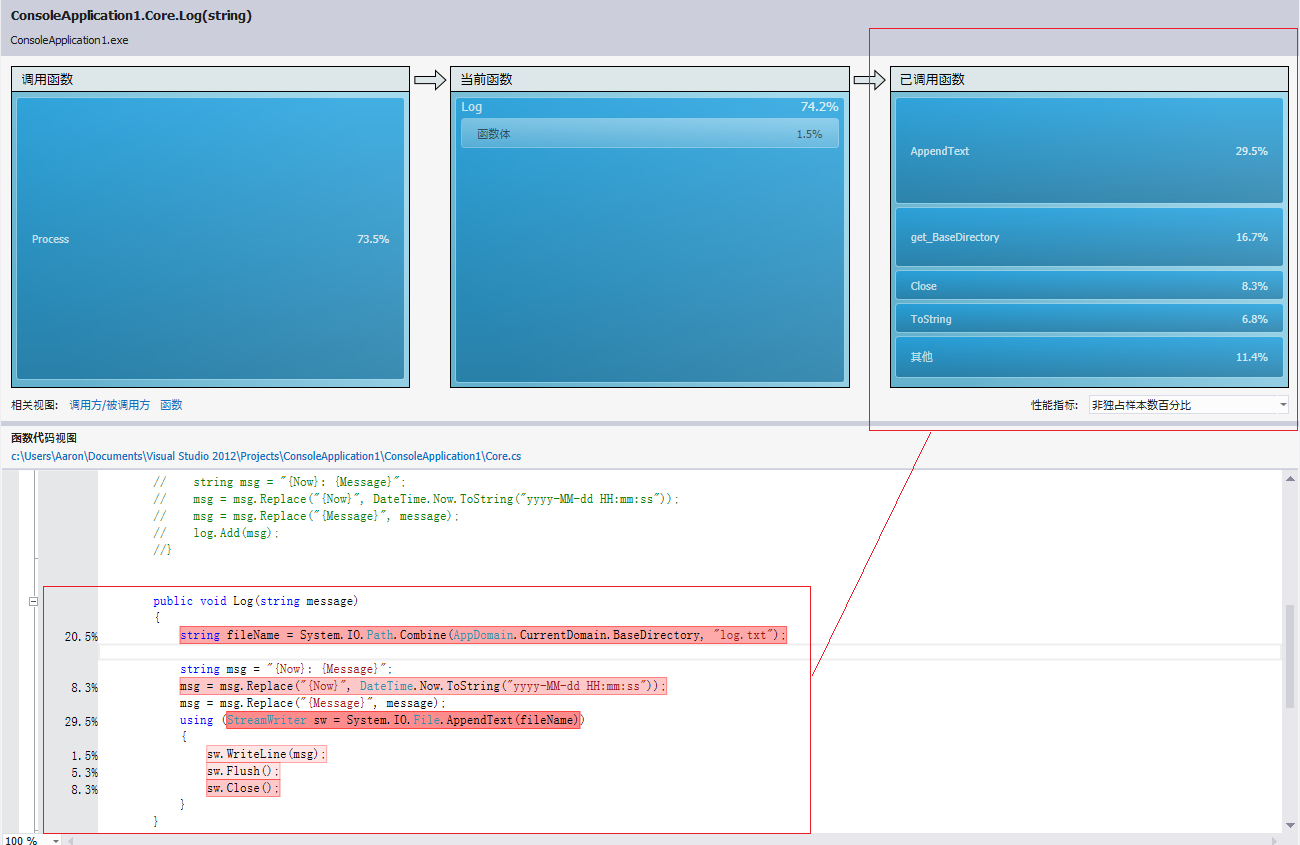
看来主要问题来自"Log(result)"代码行,占了73.5%,继续深入跟踪,如下图:

这下差不多了,这里比较损耗多的2行是:获得fileName和AppendText到日志文件代码行,分别优化:
- 获得文件名优化
- 日志文件名是不变的,因此不用每次Log(msg)都要计算,直接extract为static的fileName变量
- AppendText优化
- 一旦牵涉到I/O操作,速度就慢,无法避免(从单行代码的角度来看),那怎么办?那就把结构改掉吧:
- 主程序写入log到队列中,由另外一个thread负责写入到磁盘中
- 一旦牵涉到I/O操作,速度就慢,无法避免(从单行代码的角度来看),那怎么办?那就把结构改掉吧:
修改代码如下:
public class Core
{
public void Process(string input)
{
//process logic
string result = string.Format("{0}-{1}", DateTime.Now, input);
//log to file
Log(result);
}
private static List<string> log = new List<string>();
public static void Log(string message)//fileName去掉了,因为此时已经不需要这个变量了,因为是由其他线程负责写入磁盘
{
string msg = "{Now}: {Message}";
msg = msg.Replace("{Now}", DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss"));
msg = msg.Replace("{Message}", message);
log.Add(msg);
}
}
我们再次运行性能分析,如下:
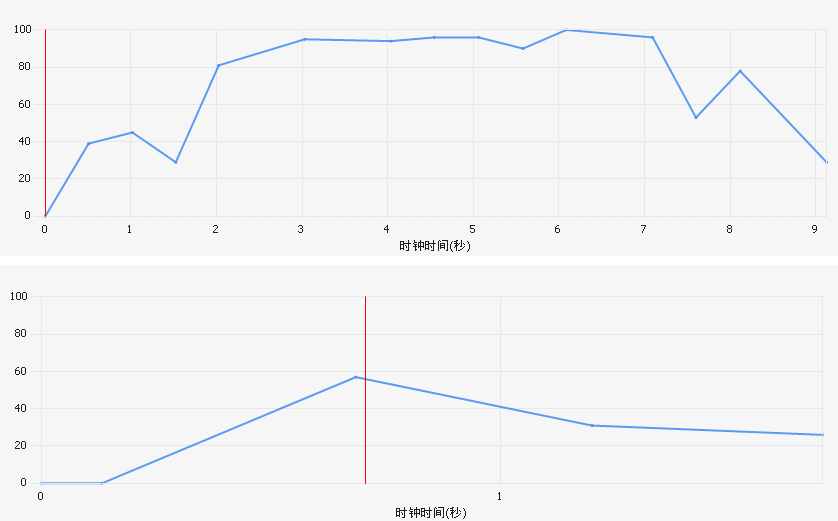
我们比较下第一次和这一次的曲线图:

改进后的性能明显好于改进之前的性能。
自定义性能分析
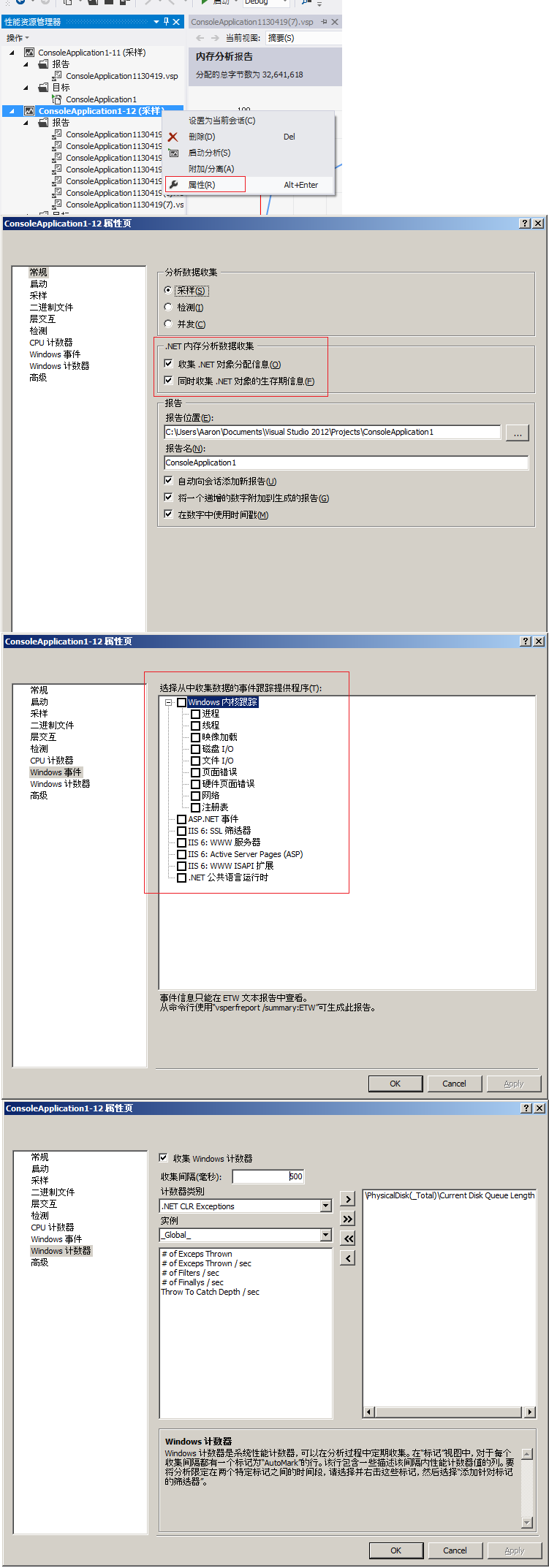
我们可以通过修改属性来add/remove性能指标,比如要加入某个/某些Windows计数器、收集Windows事件、收集.NET对象生命周期等,我们可以进行如下操作来进行设置:
将会生成如下更详细的报告:

报告中会列出生成的最多的是哪种对象(本例中是string)、由哪些函数导致的分配了最多的内存、等等
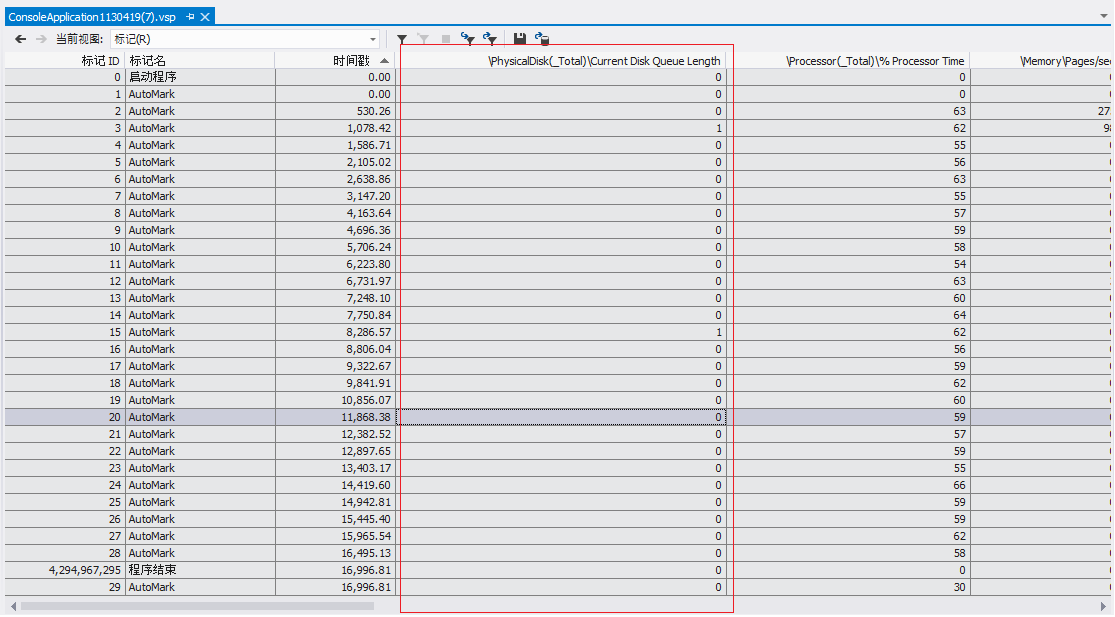
在“标记”视图中,能看到每隔500毫秒收集的windows计数器数据,如下图就是磁盘队列计数器的收集:
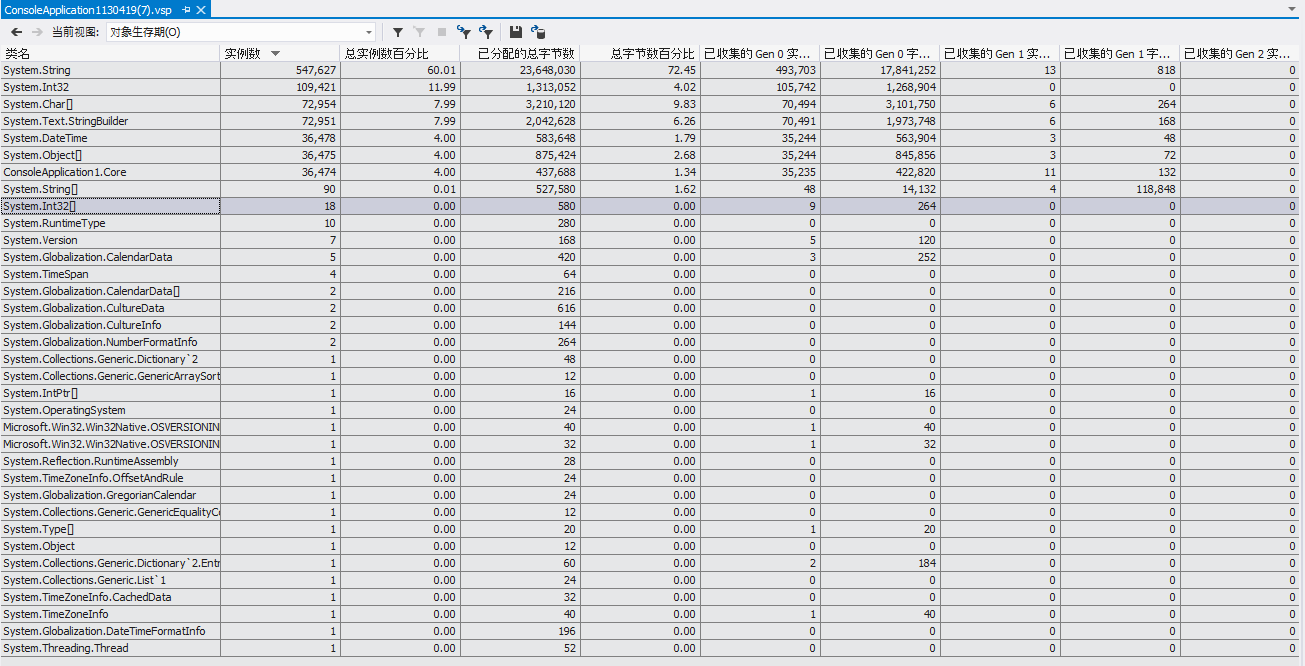
在“对象生存期”视图中,能看到各种对象从new到dispose的所有数据,如下图:
很牛b吧。
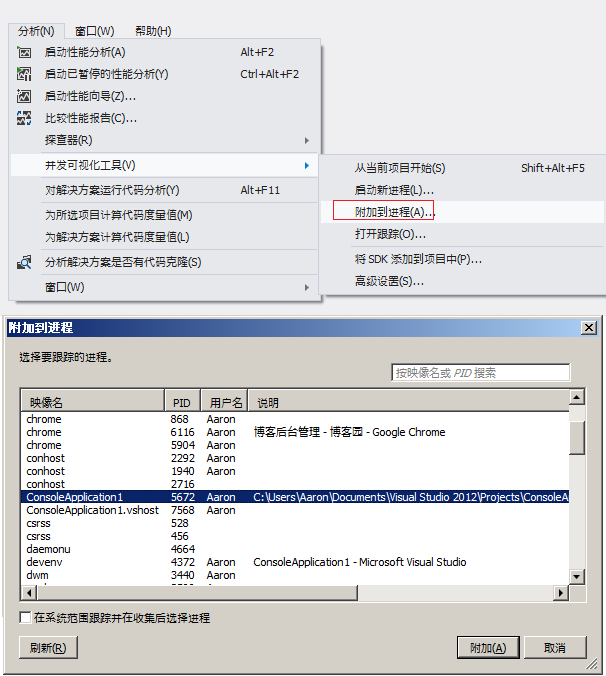
下面说说如何通过VS2012来对独立运行的程序进行性能分析,其实很简单,就下面这个图就搞定了,大家都懂的:
再说说如何对web项目性能分析吧...
先打开web项目解决方案,然后直接进行性能分析,有人会说没有请求操作啊,这个简单,有多个解决办法:
- 再开一个VS环境(无论是远程的还是本地的),通过web负载测试来疯狂请求
- 通过loadrunner/qtp来模拟请求
- 悲催的人工请求...
觉得有用的话帮我“推荐”click吧...
