一.Url重写的概念
URL 重写是拦截客户端传入 Web 请求URL并自动将其定向到到规则指定的 URL 的过程。比如浏览器发来请求 http://www.bawei.com/hello.html ,服务器自动将这个请求中定向为http://www.bawei.com/index.php?method=hello。
Url重写的目的是主要是利于seo,静态页面的方式,比较容易被搜索引擎给搜集
二. 重写常规步骤
1.把网页上带链接的地方,都换上新的静态化链接。搜索引擎和浏览器将通过该链接来发生请求。(有些人做修改不是在网页上,而是进行动态链接向静态链接的转向,这是严重错误的)
2.在nginx配置文件中添加rewrite重写规则。
三. 核心知识点
(一) rewrite语法格式及参数语法说明如下:
rewrite <regex> <replacement> [flag];
关键字 正则 替代内容 flag标记
关键字:其中关键字error_log不能改变
正则:perl兼容正则表达式语句进行规则匹配
替代内容:将正则匹配的内容替换成replacement
flag标记:rewrite支持的flag标记
flag标记说明:
last #本条规则匹配完成后,继续向下匹配新的location URI规则
break #本条规则匹配完成即终止,不再匹配后面的任何规则
redirect #返回302临时重定向,浏览器地址会显示跳转后的URL地址
permanent #返回301永久重定向,浏览器地址栏会显示跳转后的URL地址
(二)rewrite参数的标签段位置:
server,location,if
(三)例子:
rewrite ^/(.*) http://www.bawei.com/$1 permanent;
说明:
rewrite为固定关键字,表示开始进行rewrite匹配规则
regex部分是 ^/(.*) ,这是一个正则表达式,匹配完整的域名和后面的路径地址
replacement部分是http://www.bawei.com/$1 $1,是取自regex部分()里的内容。匹配成功后跳转到的URL。
flag部分 permanent表示永久301重定向标记,即跳转到新的 http://www.bawei.com/$1 地址上
(四)regex 常用正则表达式说明
| 字符 | 描述 |
|---|---|
| </td> | 将后面接着字符标记为一个特殊字符或一个原义字符或一个向后引用。如“n”匹配一个换行符,而“$”则匹配“$” |
| ^ | 匹配输入字符串的起始位置 |
| $ | 匹配输入字符串结束位置 |
| * | 匹配前面的字符零次或多次。如“ol*”能匹配“o”及“ol”、“oll” |
| + | 匹配前面的字符一次或多次。如“ol+”能匹配“ol”及“oll”、“oll”,但不能匹配“o” |
| ? | 匹配前面的字符零次或一次,例如“do(es)?”能匹配“do”或者“does”,"?"等效于"{0,1}" |
| . | 匹配除“n”之外的任何单个字符,若要匹配包括“n”在内的任意字符,请使用诸如“[.n]”之类的模式。 |
| (pattern) | 匹配括号内pattern并可以在后面获取对应的匹配,常用$0...$9属性获取小括号中的匹配内容,要匹配圆括号字符需要(Content) |
(五)rewrite 企业应用场景
Nginx的rewrite功能在企业里应用非常广泛:
可以调整用户浏览的URL,看起来更规范,合乎开发及产品人员的需求。
为了让搜索引擎搜录网站内容及用户体验更好,企业会将动态URL地址伪装成静态地址提供服务。
网址换新域名后,让旧的访问跳转到新的域名上。例如,访问京东的360buy.com会跳转到jd.com
根据特殊变量、目录、客户端的信息进行URL调整等
(六)Nginx配置rewrite过程介绍
(1)创建rewrite语句
vi conf/vhost/www.abc.com.conf
#vi编辑虚拟主机配置文件
文件内容
server {
listen 80;
server_name abc.com;
rewrite ^/(.*) http://www.abc.com/$1 permanent;
}
server {
listen 80;
server_name www.abc.com;
location / {
root /data/www/www;
index index.html index.htm;
}
error_log logs/error_www.abc.com.log error;
access_log logs/access_www.abc.com.log main;
}
或者
server {
listen 80;
server_name abc.com www.abc.com;
if ( $host != 'www.abc.com' ) {
rewrite ^/(.*) http://www.abc.com/$1 permanent;
}
location / {
root /data/www/www;
index index.html index.htm;
}
error_log logs/error_www.abc.com.log error;
access_log logs/access_www.abc.com.log main;
}
(2)重启服务
确认无误便可重启nginx,操作如下:
nginx -t
#结果显示ok和success没问题便可重启
service nginx restart
(3)查看跳转效果
打开浏览器访问abc.com
页面打开后,URL地址栏的abc.com变成了www.bawei.com说明URL重写成功。
四.完整示例
1 重定向!
a.html页面内容为“This is AAA!!!”
b.html页面内容为“This is BBB!!!”
原地址

rewrite配置后
location / {
root html;
index index.php index.html index.htm;
#rewrite /show/(\d+).html$ /show.php?id=$1 last;
rewrite /show/(\d+)/(.*).html$ /show.php?id=$1&name=$2 last;
#临时重定向和永久重定向
# rewrite /a.html /b.html redirect;
rewrite /a.html /b.html permanent;
}

2 伪静态


Rewrite配置后
1 location / {
2 root /usr/share/nginx/html/bawei;
3 index index.php index.html index.htm;
4 rewrite /list/([0-9]+).html$ /list.php?id=$1 last;
5 }

3 防盗链
允许www.bawei.com此域名正常访问,www.baba.com不允许访问图片资源

Rewrite配置防盗链后使用www.baba.com域名访问
1 server {
2
3 listen 80;
4 server_name www.bawei.com www.baba.com;
5
6 #charset koi8-r;
7 #access_log /var/log/nginx/host.access.log main;
8
9 location ~* \.(gif|jpg|png|jpeg)$ {
10 expires 30d;
11 }
#配置白名单
valid_referers *.bawei.com www.bawei.com;
#如果不在白名单内则返回1
1 if ($invalid_referer) {
2 rewrite ^/ https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=2130925602,2536254888&fm=27&gp=0.jpg;
3 #return 404;
4 }
5 }
4 动静分离
Nginx动静分离实现:
Nginx是一种轻量级,高性能,多进程的Web服务器,非常适合作为静态资源的服务器使用,而动态的访问操作可以使用稳定的Apache、Tomcat及IIS等来实现,这里就以Nginx作为代理服务器的同时,也使用其作为静态资源的服务器,而动态的访问服务器就以Apache为例说明。
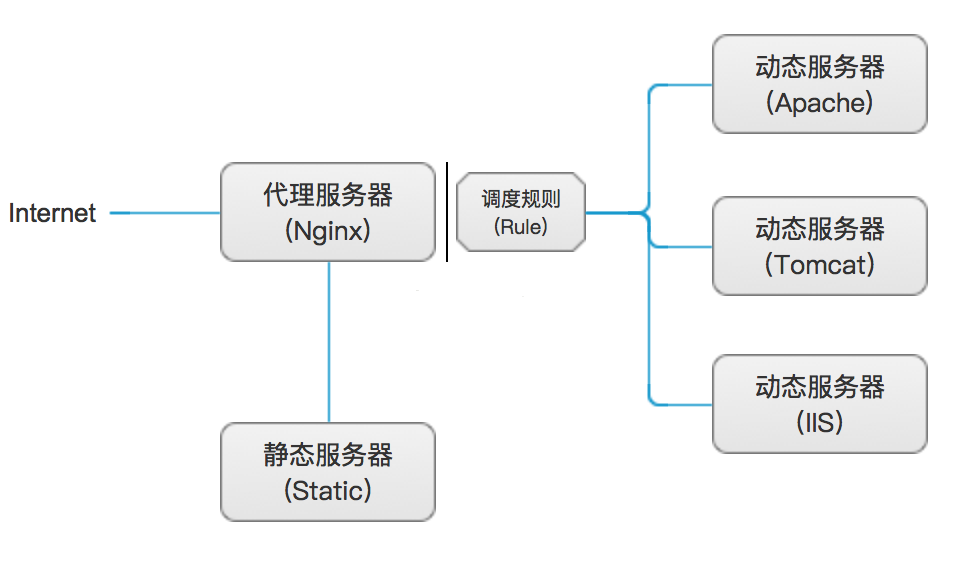
一、原理
原理:

说明:
1、代理服务器和静态服务器即为一台服务器上,这里只是为了明显区分动静分离所处服务器的不同;
2、静态服务器中,存放的资源主要是源代码文件、图片、属性、样式以及其它所有非动态的资源文件;
3、调度规则,即为代理服务器,这里是Nginx的服务器调度规则;
4、动态服务器,其种类比较繁多,可以是Apache、Tomcat、IIS以及其它Web服务器,它们一般分别隶属于一台服务器;
二、实现
1、实现说明
如上图所示,当客户端访问代理服务器时:
首先,加载和显示存放在静态服务器中的静态资源,这里以html为例;
其次,如果上一步没有匹配对应的资源,我们就认为是动态访问请求,那么就直接访问参与负载均衡的服务器列表中的某一台服务器的动态操作;
最后,Nginx作为Web服务器加载静态资源(html、css、js、image),而静态资源如果需要动态获取数据,并填充到页面显示,会自动去往负载服务器获取并返回,在实现了动态分离的同时,也参与了服务器的负载均衡。
2、准备工作
准备两台计算机设备,分别为:
静态服务器:169.254.195.161
动态服务器:169.254.28.29
3、安装配置
首先,在静态服务器中安装Nginx服务器,在动态服务器中安装Apache服务器,具体安装过程中这里省略;
其次,分别配置Nginx和Apache,配置如下:
1 nginx.conf:
2 http {
3 #load balancing servers
4 upstream webservers {
5 ip_hash;
6 server 169.254.28.29max_fails=2 fail_timeout=2;
7 }
8
9 server {
10 listen 80;
11 server_name localhost;
12
13 access_log/usr/local/nginx/logs/access.log;
14 error_log/usr/local/nginx/logs/error.log;
15
16 #limitbuffer size and overflows
17 client_body_buffer_size16k;
18 client_header_buffer_size1k;
19 client_max_body_size1m;
20
21 #default char set
22 charset utf-8;
23
24 #默认静态资源
25 location / {
26 root /project/cwteam;
27 index index.html index.htm
28
29 allow all;
30 }
31 #动态资源加载
32 location ~.(php|jsp)?$ {
33 proxy_pass http://webservers;
34 }
35 }
36 }
httpd.conf:
这里只罗列Apache根目录的配置路径,如下:
1 DocumentRoot “D:/project/cwteam” 2 <Directory “D:/project/cwteam”> 3 Options IndexesFollowSymLinks Includes ExecCGI 4 AllowOverride All 5 Require all granted 6 </Directory>
最后,启动Nginx和Apache服务,并验证是否成功启动。
三、验证
首先,在静态服务器中的Web根目录下,放置一个static.html文件,内容如下:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <script src="../Public/htmls/js/jquery-1.8.3.min.js"></script>
6 </head>
7 <body style="">
8 <div id="ajaxDync"></div>
9 </body>
10
11 <script type="text/javascript">
12 $(document).ready(function() {
13 $.ajax({
14 url:'./dynamic.php?action=ok',
15 type:'get',
16 cache : false,
17 success:function(data){
18 $("#ajaxDync").html(data);
19 }
20 });
21 });
22 </script>
23 </html>
其次,在动态服务器中的Web服务器目录下放在一个动态脚本dynamic.php,内容如下:
1 <?php
2 if($_GET['action']=='ok'){
3 echo 'Hello World!'.'---IP:169.254.28.29';
4 }
5 ?>
6
7 NOTE:
8 1、为了区分动静服务器内的服务器脚本,我们在静态服务器中的dynamic.php内容:
9 <?php
10 if($_GET['action']=='ok'){
11 echo 'Hello World!'.'---IP:169.254.195.161';
12 }
13 ?>
而在动态服务器中的dynamic.php内容如下:
1 <?php
2 if($_GET['action']=='ok'){
3 echo 'Hello World!'.'---IP:169.254.28.29';
4 }
5 ?>
2、需要保证动静服务器拥有同样的代码项目,一般使用rsync同步软件同步不同服务器中的项目资源文件,关于rsync会在后续总结介绍使用。
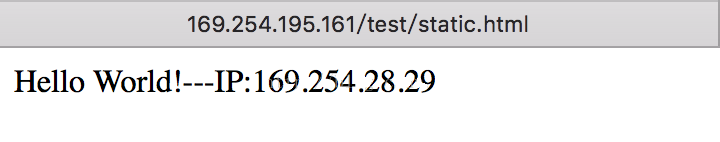
最后,打开浏览器输入192.168.1.100,结果如下:

从上图,我们知道动静已经分离成功了,因为静态资源页面html加载的是静态服务器的,而动态请求操作则访问的是动态服务器。
