前言
最近笔者在复习以前基础知识,发现很多细的知识点还是需要重新再总结一番。本文对flex布局进行图解说明,以后忘了的同学可以随时过来查看,欢迎转载,烦请注明出处。
主体
万丈高楼平地起,熟悉flex,先来了解下以下7种css属性
1.
display: flex;
/* 设置父级元素flex模式 */
flex-direction: column;
/* 设置子级元素排列方式,主轴是哪一根(横/竖) */
flex-wrap: wrap;
/* 决定子级元素一行排列不下时,是否换行 */
flex-flow: row nowrap;
/* flex-direction和flex-wrap的综合体 */
justify-content: center;
/* 项目在主轴上的对齐方式 */
align-items: center;
/* 项目在侧轴上的对齐方式 */
align-content: space-between;
/* 多行项目的对齐方式 */
下面我们就对每个属性进行详细的探讨:
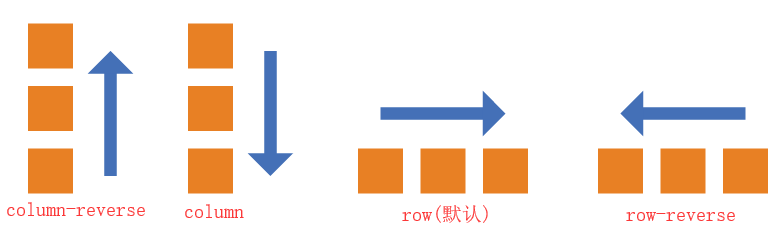
flex-direction: 绝对主轴的方向
row默认水平方向,起点在左边row-reverse水平方向,起点在右边column垂直方向,起点在上沿column-reverse垂直方向,起点在下沿
display: flex;
flex-direction: row | row-reverse | column | column-reverse;

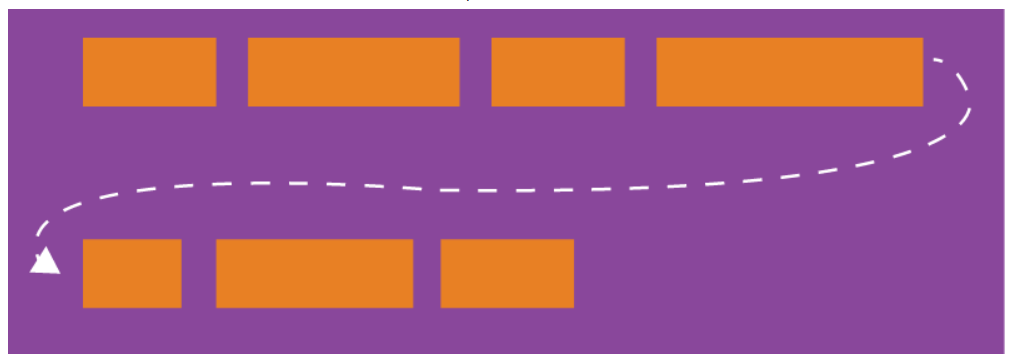
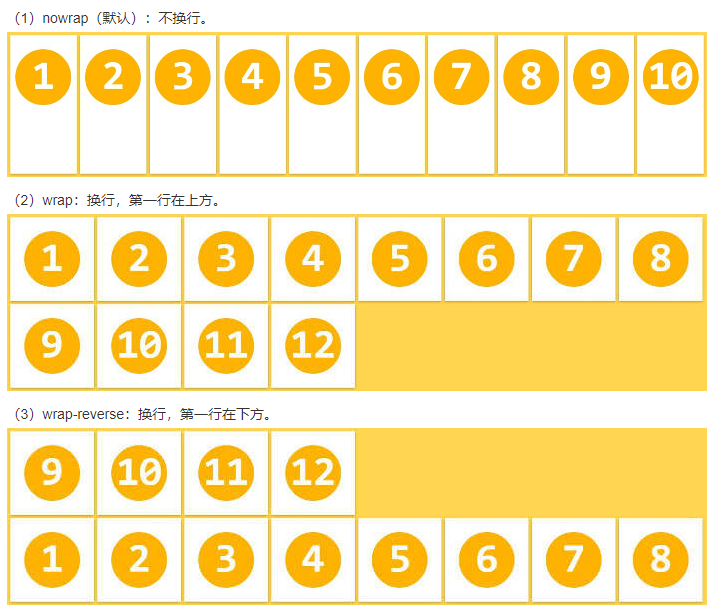
flex-wrap当项目在一条轴线上排不下时,是否换行
wrap换行nowrap(默认)不换行wrap-reverse换行,第一行在最下面
display: flex;
flex-wrap: nowrap | wrap | wrap-reverse;


flex-flow:flex-direction和flex-wrap的集合,也就是说这个属性是后面两个属性的结合方式
row nowrap(默认)水平方向,起点在左端,不换行
display: flex;
flex-flow: <flex-direction> || <flex-wrap>;
详细可参考如上单个属性的解释
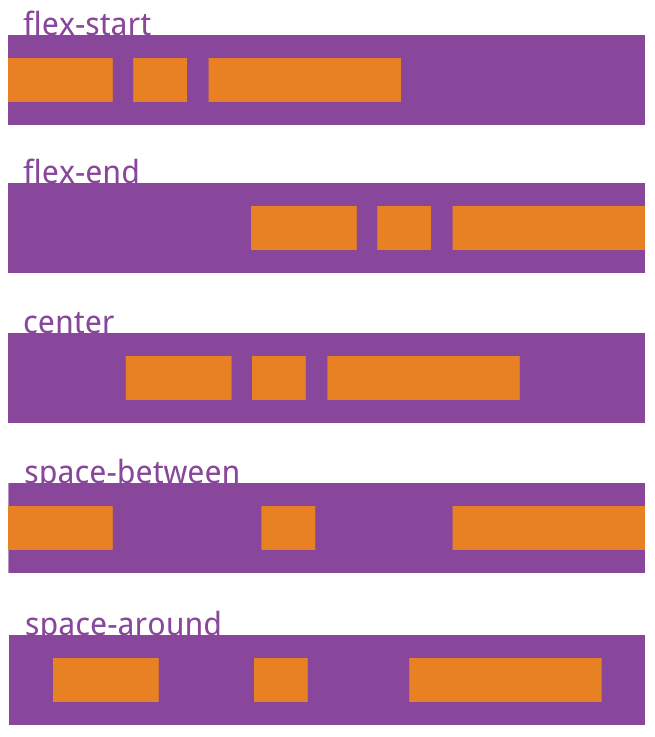
justify-content定义项目在主轴上的对齐方式
flex-start左边对齐flex-end右边对齐center居中对齐space-between两端对齐,空格在中间space-around空格环绕
display: flex;
justify-content: flex-start | flex-end | center | space-between | space-around;

这里对space-between和space-around做一个简单的区别说明:
-
相同点:子元素都会自动排好,彼此之间距离相等
-
不同点:
space-between两端对齐,第一个子元素和最后一个子元素会贴着父级元素的边框。space-around第一个子元素和最后一个子元素与边框也会有一定的距离。 -
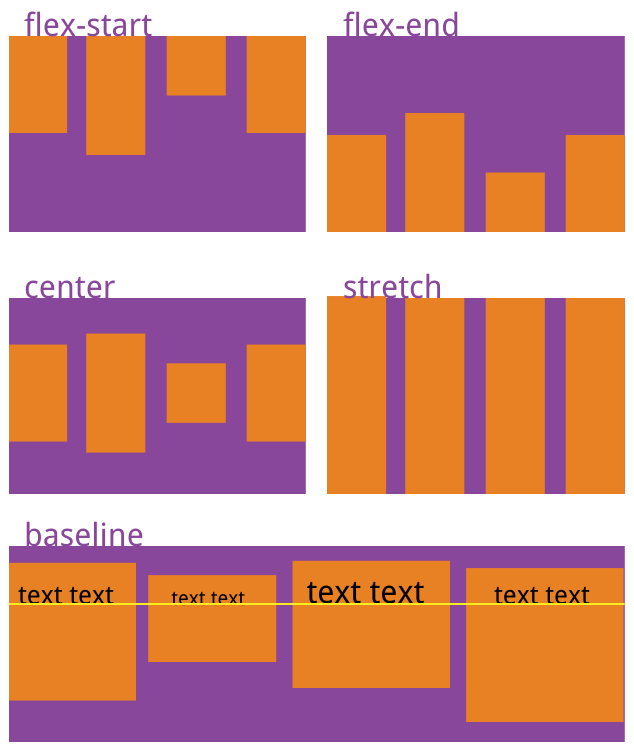
align-items项目在侧轴的对齐方式
flex-start顶部对齐,即文字图片等顶部同一条线上flex-end底部对齐,即文字图片等底部在同一条线上center中间对齐,即文字图片不管多高,都拿它们的中间放在同一条线上stretch将文字图片充满整个容器的高度,强制统一baseline将每项的第一行文字做统一在一条线上对齐
display: flex;
align-items: flex-start | flex-end | center | stretch | baseline;

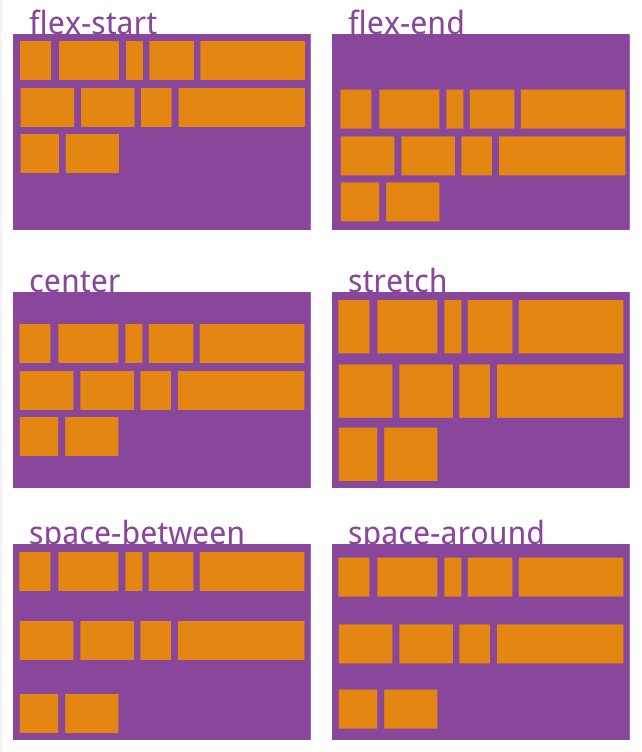
align-content定义多行项目的对齐方式。如果只有一行项目,该属性不起作用
flex-start这几行顶部对齐flex-end这几行底部对齐center这几行居中对齐stretch这几行进行扩展或者缩放,从而填满容器高space-between这几行中间使用空格进行填充(两端对齐)space-around这几行用空格进行围绕(两边及中间)
display: flex;
align-content: flex-start | flex-end | center | space-between | space-around | stretch;

后缀
如果你觉得这个对你有帮助,欢迎转载,烦请注明出处。同时也欢迎大家在GitHub上和我一起进阶前端。
找到我:GitHub
找到我:知乎