1. 1mil=0.0254mm
2. 在制作原理图库和PCB库是,将原理图和PCB封装对应的时候,一定要记得把原理图库中的 Designator 的值和PCB封装中的Designtor的值对应,即一样;
不然在生成集成库的时候就会出错(Eg:could not find port "2"from on model "STC89C52" for pin "2",PCB库文件里可以重新定义。或者你直接修改元件的焊盘名称试试)
3.在设置PIN引脚时,必须时刻注意引脚的electornical type 电气类型。

4.熟悉掌握元器件的搜索;
5.元器件的旋转:Space 逆时针旋转90度
X:左右对调
Y: 上下对调
对于多个元器件:选中,Space即可逆时针90度旋转
选中,选择其一左键长按在X,Y即可实现功能;
6.Align:Align Horizontal Center 最左和最右中间位置对齐
Align Vertical Center 最上和最下中间位置对齐
Distribute Vertically:选定元件在最上和最下之间 等间距 对齐
Distribute Horizontal :最左和最右之间等间距对齐;
7.自动设置元器件的标号
Tool-->Annotate(注释)
8. 使用图形工具绘图
Place-->Drawing Tools
对于直线,可以通过 Shirt+空格键 来切换拐弯的模式
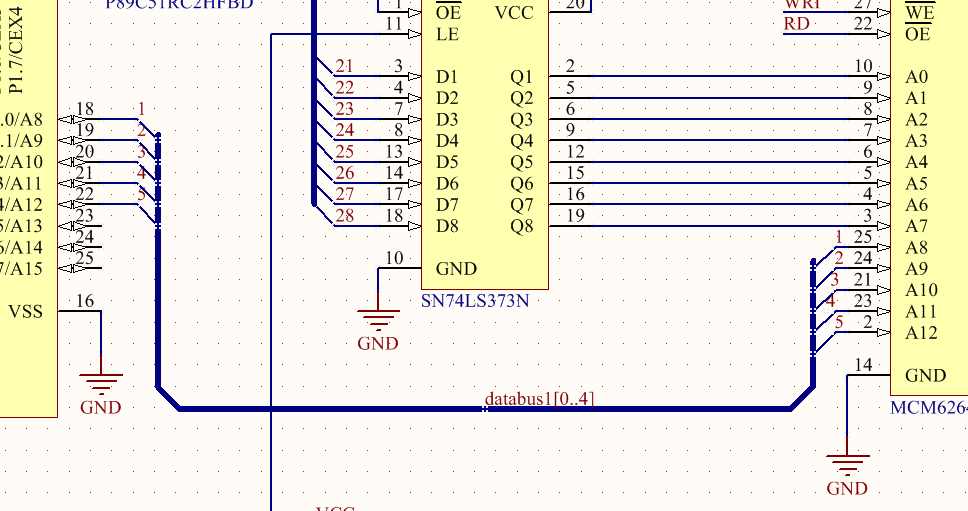
9总线的绘制
总线需要有总线分支和网络标签来配合使用。
在设置总线之后,还需要给总线一个网络标签。

10.电气节点:表示导线在交叉点的电气意义是连接的。
Place-->Manual Junction,一般都是设置了自动放置电气节点
Schematic Preference-->Compiler 设置电气节点属性
11.在绘制原理图的过程中,电气连接除了使用导线之外,还可以通过设置网络标签
的方法来实现。具有相同的网络标签的导线或引脚是连接在一起的。
Place-->Net Label 或 直接用快捷按钮 或 快捷键 P+N
Schematic-->General-->Enable In-Place Editing方便修网络标签名字
12.两点之间的连接可以通过导线,设置相同的网络标号,还可以通过使用电路的输入
/输出端口(Port)连接。
13.网络标号是在同一个sheet中起连接作用,而网络端口可以在多个sheet中连接
同时,网络端口还可以清楚的表示输入输出。
14.放置No ERC
即不进行规则检查,当我们的引脚悬空这种情况的时候可以使用。也可用于查错。
15可以使用Altium Designer 的自动保存功能。
Preference-->System-->View-->Autosave desktop.
16.在原理图中使用 Layout Rule 布线规则
Place -->Directives-->PCB Layout -->Edit -->Edit Layout value-->Width Constraint
17.学会使用navigator导航。可以快速的浏览元件,网络,以及违反设计规则的内容等。
右下角---->Design Compiler---->Nevigator。
或者 View---->Workspace Panels---->Design Compiler---->Navigator.
搜索还可以使用SCH Filter SCH过滤器。
18.原理图中查错和编译
Project ---->Project Options---->.......很多设置都在里面。
19.生成元件报表,可以列出元件的标识,封装形式,库参考等等。非常有用。
Reports---->Bill of Materials(材料清单)
Reports---->Bill of Materials(材料清单)---->Memu---->Report(生成报表)---->Export(导出报表)
20.背景是格点或是网格。
Schematic Preference---->Grid---->Dot Grid 或者 Line Grid。
设置Options中的visible可以使能背景空白。
21.Directivies 指令
Place---->Directivies---->Parameter Set(参数设置)
Place ---->Directivies---->PCB Layout
在其中可以添加一些规则。
22.Edit---->Smart Paste智能粘贴
23.SCH Inspector 观察者
当我们打开这个面板之后,在选中原理图中的任意一个元件,然后就会显示这个选中元件的基本信息,我们可以更改选中元件的参数。
24.SCH List 清单
在这个面板中可以陈列出所有的对象,也可以直接在这里编辑原理图对象的Parameter
25.Sheet 面板 可以十分方便的全局观察,整体性的观察。十分的方便。
26.全局修改
选中一个对象,右键,Find Similar Objects 或者 Edit ---->Find Similar Objects----->选择一个对象
然后,在Find Similar Object 面板中,设置我们需要查找选中的对象与当前选中对象的相同条件。Eg:默认情况下,全部都是any,我们可以更改成same,即查找与此属性相同的全部元件。或者是更改成different,即不同。根据我们的要求来定。
选中我们需要更改的多个元件之后,再打开SCH Inspector ,就可以修改参数啦
下面介绍层次化原理图的设计
1.首先建立一个PCB工程,然后添加一个Schematic 原理图,Place ---->Sheet Symbol(图纸符号)
Designator---->就是这个图纸符号的标志,常规来讲就是名字。
Filename文件名,它的作用是在建立这个图纸符号对应的sheet的时候,默认名字就是它。
一般我们都会给它添加一个元件描述。Parameters(参数)---->Add---->Name & Value
2.在顶层原理图中,,每一个电路端口都应该有与其所代表的子原理图上的一个电路输入输出端口相对应。 包括端口名称及接口形式等。因此要对电路端口属性进行设置。
Place ---->Add Symbol Entry,其中主要的Properties有:
Style:电路端口的形状,Eg:我们设置为Right
I/O type:端口类型,端口的属性就由这个决定。
Name:电路端口的名字。
3.创建子原理图
Design ---->Create Sheet From Symbol---->然后选中其中的一个Sheet Symbol 就可以生成一个新的Schematic Sheet了。
4.层次化原理图之间的切换
在主原理图中,若要切换到子原理图中,Tool---->Up/Down Hierarchy---->选中需要切换到的子原理图
在子原理图中,若要切换到主原理图中,Tool---->Up/Down Hierarchy---->选中子原理图中的Port即可
5.设计多通道电路
只要将Sheet Symbol 方块图中的参数Designator 中设置为:repeat(通道名,起始序号,终止序号) Eg: repeat(TD,0,15), 即为
