JQUERY的应用,以及和JS的对比:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script src="jquery-1.11.2.min.js"></script>
<style type="text/css">
#aa
{
200px;
height:300px;
}
</style>
</head>
<body>
<div id="aa">11</div>
<div class="bb">22</div>
<div class="bb">33</div>
<div class="bb">44</div>
<input type="text" name="ss" bs="dd"/>
</body>
<script type="text/javascript">
//JS的应用
//根据ID找元素,找到具体的DOM对象
var d=document.getElementById("aa");//根据id
var c=document.getElementsByClassName("bb");//根据class名称
var div=document.getElementsByTagName("div");//根据标签名
//alert("div");
var inp=document.getElementsByName("ss");//跟据属性
//操作内容:
//1.非表单元素
d.innerHTML;
d.innerTEXT;
//2.表单元素
d.value;
//操作属性:
d.getAttribute("bs","pp");//添加/更改属性
d.getAttribute("bs");//获取属性
d.removeAttribute("bs");//移除属性
//操作样式:
d.style.color="yellow";
d.style.backgroundColor="red";
alert (d.style.width);
//JQUERY应用:
$(document).ready(function(e) {
//根据ID找元素,找出的JQUERY对象,如果要取DOM对象,取索引0的元素
var jd=$("#aa");//根据id
var jc=$(".bb");//根据class
var jdv=$("div");//根据标签名
var jp=$("input[bs=dd]");//根据属性
//操作内容:
//1.非表单元素:
//获取内容 添加内容
jd.text(); jd.text("aa");
jd.html(); jd.html("aa");
//2.表单内容:
jd.val(); jd.val("aa");
//属性操作:
jd.attr("bs","aa");//设置属性
jd.attr("bs");//获取属性
jd.removeAttr("bs");//移除属性
//操作样式:
jd.css("background-color","green");
//alert (jd.css("width"));
//给元素加事件:
//给单个元素加事件
$("#aa").click(function(){
alert ("aa");
})
//给多个元素加事件
$(".bb").click(function(){
alert ($(this).text());
})
//给多个元素设置相同属性
$(".bb").css("color","purple");
});
</script>
</html>
JQUERY习题:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script src="jquery-1.11.2.min.js">
</script>
</head>
<body>
<form>
<input type="checkbox" id="qx" />全选<br />
<input type="checkbox" class="a" value="aa"/>aa
<input type="checkbox" class="a" value="bb"/>bb
<input type="checkbox" class="a" value="cc"/>cc
<input type="checkbox" class="a" value="dd"/>dd
<input type="checkbox" class="a" value="ee"/>ee
<input type="checkbox" class="a" value="ff"/>ff
<input type="button" id="cs" value="测试" /><br />
<input type="text" id="txt" />
<input type="button" value="设置选中" id="set"/>
</form>
</body>
<script type="text/javascript">
$(document).ready(function(e) {
//全选
$("#qx").click(function(){
var ck=$(".a");//找到class为a的元素
var xz=$(this)[0].checked;//找到自身选中状态
//alert (xz);
ck.prop("checked",xz);//prop仅用于复选框
})
//选中某一项点击测试按钮后,显示该项的值
$("#cs").click(function(){
var ck=$(".a");
for(var i=0;i<ck.length;i++)
{
if(ck.eq(i)[0].checked)//也可以用ck.eq(i).prop("checked")
{
alert (ck.eq(i).val());
}
}
})
//输入某一项的值,点击设置选中按钮后,该项选中
$("#set").click(function(){
var v=$("#txt").val();
var ck=$(".a");
ck.prop("checked",false);
for(var i=0;i<ck.length;i++)
{
if(ck.eq(i).val()==v)
{
ck.eq(i).prop("checked",true);
}
}
})
});
</script>
</html>
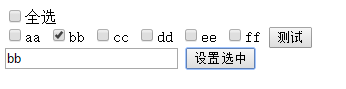
页面运行结果:
1.全选

2.选中某一项点击测试按钮后,显示该项的值

3.输入某一项的值,点击设置选中按钮后,该项选中