
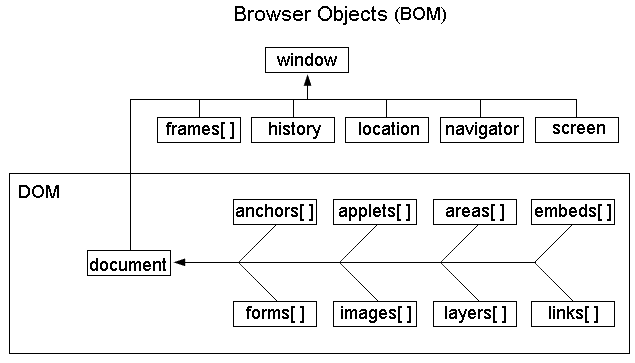
BOM(Browser Object Model即浏览器对象模型)由一系列相关的对象构成,主要有以下六个:
0、BOM是各个浏览器厂商根据DOM在各自浏览器上的实现
1、window对象,它是Js的最顶层对象,其它的BOM对象都是windows对象的属性;
2、document对象表示浏览器中加载页面的文档对象;
3、location对象包含了浏览器当前的URL信息;
4、navigator对象包含了浏览器本身的信息;
5、screen对象包含了客户端屏幕及渲染能力的信息;
6、history对象包含了浏览器访问网页的历史信息。
注意window是BOM对象,而非Js对象,不过恰好为EMCAScript中所定义的Global对象
Windows对象
它是JS中最大的对象,它描述的是一个浏览器窗口,一般要引用他的属性和方法时,不需要用“Window.xx”这种形式,而是直接使用“xx”。一个框架页面也是一个窗口。没有应用于 window 对象的公开标准,不过所有浏览器都支持该对象。
该对象的特俗之处在于它具有关联document对象的作用,而document对象又是DOM模型的根节点。即Bom对象模型可利用windows对象操控一切。
DOM(Document Object Model即文档对象模型)
0、 DOM是W3C的标准(所有浏览器公共遵守的标准)
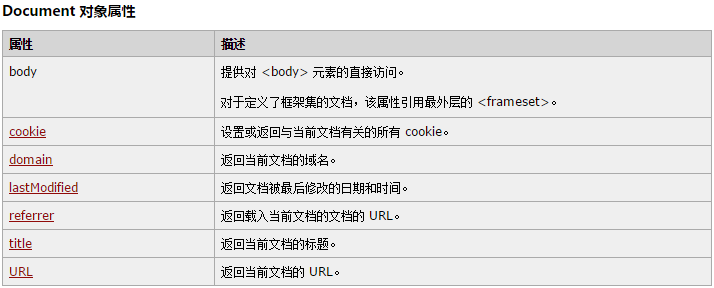
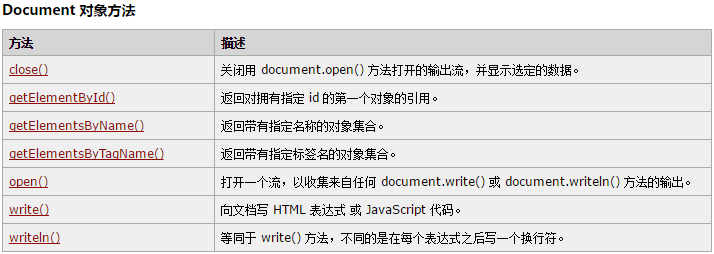
1、 Document对象是DOM模型的根节点
2、 Document 对象使我们可以从脚本中对 HTML 页面中的所有元素进行访问。
提示:Document 对象是 Window 对象的一部分,可通过 window.document 属性对其进行访问。
3、 Document对象集合有all、anchors、applets、forms、images、links
参考:http://www.w3school.com.cn/jsref/dom_obj_document.asp



两者关系
BOM的核心是window,而window对象又具有双重角色,它既是通过js访问浏览器窗口的一个接口,又是一个global全局对象。
由于window包含了document,因此Js可以直接通过使用window的document对象来访问、检索、修改文档内容与结构。
因为document对象又是DOM的根节点,所以可以理解为BOM包含了DOM。即浏览器提供出来给予访问的是BOM对象,而BOM对象再访问到DOM对象,从而js可以操作浏览器以及浏览器读取到的文档。