最近初学AngularJS ,看到的一些教程中经常有人推荐使用Karma+Jasmine来进行单元测试。自己之前也对Jasmine有些了解,jasmine也是一个不错的测试框架。
1、 karma介绍
Karma是Testacular的新名字,在2012年google开源了Testacular,2013年Testacular改名为Karma。
Karma是一个基于Node.js的JavaScript测试执行过程管理工具(Test Runner)。该工具可用于测试所有主流Web浏览器,也可集成到CI(Continuous integration)工具,也可和其他代码编辑器一起使用。这个测试工具的一个强大特性就是,它可以监控(Watch)文件的变化,然后自行执行,通 过console.log显示测试结果。
Jasmine是单元测试框架,本单将介绍用Karma让Jasmine测试自动化完成。Jasmine的介绍,请参考文章:jasmine行为驱动,测试先行
istanbul是一个单元测试代码覆盖率检查工具,可以很直观地告诉我们,单元测试对代码的控制程度。
1 安装NodeJS 以及Npm
2。全局安装Karma npm install -g karma karma安装过程中会同时安装 karma-jasmine 。karma-requirejs等模块。测试是否安装成功 只需要 在控制台 启用
karma start 会出现

在浏览器中输入 http://localhost:9876

3 Karma + Jasmine配置
初始化karma配置文件karma.conf.js 进入要测试文件夹 在控制台中输入karma init 一直按回车即可最终会生成一个karm-conf.js的配置文件
// Karma configuration // Generated on Wed Oct 30 2013 16:15:24 GMT+0800 (中国标准时间) module.exports = function(config) { config.set({ // base path, that will be used to resolve files and exclude basePath: '', // frameworks to use frameworks: ['jasmine'], // list of files / patterns to load in the browser files: [ ], // list of files to exclude exclude: [ ], // test results reporter to use // possible values: 'dots', 'progress', 'junit', 'growl', 'coverage' reporters: ['progress'], // web server port port: 9876, // enable / disable colors in the output (reporters and logs) colors: true, // level of logging // possible values: config.LOG_DISABLE || config.LOG_ERROR || config.LOG_WARN || config.LOG_INFO || config.LOG_DEBUG logLevel: config.LOG_INFO, // enable / disable watching file and executing tests whenever any file changes autoWatch: true, // Start these browsers, currently available: // - Chrome // - ChromeCanary // - Firefox // - Opera (has to be installed with `npm install karma-opera-launcher`) // - Safari (only Mac; has to be installed with `npm install karma-safari-launcher`) // - PhantomJS // - IE (only Windows; has to be installed with `npm install karma-ie-launcher`) browsers: ['Chrome'], // If browser does not capture in given timeout [ms], kill it captureTimeout: 60000, // Continuous Integration mode // if true, it capture browsers, run tests and exit singleRun: false }); };
4 自动化测试 :三部准备工作 1、编写要测试的js文件即 功能实现js 2编写测试文件 由于我们这里使用的是jasmine 来测试,所以我们按照jasmine的语法来写就行了关于jasmine 请参考上文的连接 3 修改karma.conf.js配置文件。
在D盘根目录下新建一个文件夹 karmatest 新建一个js文件在并编写功能 Caculate.js
function add(a,b){
return a+b;
}
测试文件 test.js
describe("A suite of basic functions", function() {
it("reverse word",function(){
expect(add(1,2)).toEqual(3);
});
});
修改 将karma配置文件 karm.conf.js放入karmatest文件夹下,并修改如下
module.exports = function (config) { config.set({ basePath: '', frameworks: ['jasmine'], files: ['*.js'], exclude: ['karma.conf.js'], reporters: ['progress'], port: 9876, colors: true, logLevel: config.LOG_INFO, autoWatch: true, browsers: ['Chrome'], captureTimeout: 60000, singleRun: false, }); };
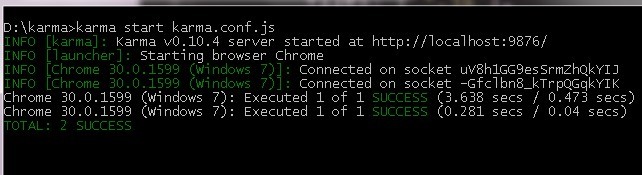
开始运行 karma进行测试 在控制台中进入 cd karma 。运行 karma start karma.conf.js 即可开启测试。并且会自动启动 浏览器,上面配置为chrome浏览器。
如果测试通过 控制台显示如下

如果修改 测试的代码 将3改为4 控制台立刻给出错误的提示,看得出来
describe("A suite of basic functions", function() {
it("reverse word",function(){
expect(add(1,2)).toEqual(4);
});
});
由于karma.conf.js配置文件中autoWatch: true, 所以test.js文件保存后,会自动执行单元测试。提示我们单元测试出错了。

karma在启动时 chrome 浏览器可能无法自动启动,这时候需要增加一个环境变量CHROME_BIN 值为chome.exe的目录。如
C:Program Files (x86)GoogleChromeApplicationchrome.exe
官方解答如下
Chrome won't start. (Issues: #202, #74) Set CHROME_BIN like this > export CHROME_BIN='C:Program Files (x86)GoogleChromeApplicationchrome.exe' Increase the timeout from 5000ms to 10000ms. At 5000ms, timeouts occurred and the retry logic kicks in and eventually resolves after two to three tries.