一、介绍
官网:https://cli.vuejs.org/zh/guide/
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,提供:
- 通过
@vue/cli实现的交互式的项目脚手架。 - 通过
@vue/cli+@vue/cli-service-global实现的零配置原型开发。 - 一个运行时依赖 (
@vue/cli-service),该依赖:一个丰富的官方插件集合,集成了前端生态中最好的工具。- 可升级;
- 基于 webpack 构建,并带有合理的默认配置;
- 可以通过项目内的配置文件进行配置;
- 可以通过插件进行扩展。
- 一个丰富的官方插件集合,集成了前端生态中最好的工具。
- 一套完全图形化的创建和管理 Vue.js 项目的用户界面。
简单来讲就是可以直接生成一个Vue项目的架构
二、使用Git Bash安装
前提安装node.js:https://nodejs.org/zh-cn/
1、全局安装
npm install -g @vue/cli --国外服务器下载,受网络影响大,可能出现异常 cnpm install -g @vue/cli --淘宝镜像,服务器在中国,下载比npm更快 官方网址:http://npm.taobao.org
或
yarn global add @vue/cli
2、查看版本(检查是否安装成功)
vue -V
3、新建项目
vue create hello-world
出现无法使用上下箭头切换选择默认(default)和手动(Manually)

解决办法:

- 复制 alias vue='winpty vue.cmd'
- cd ~
- vim .bashrc --进入编辑文件
- 按字母 i 进入编辑状态
- 把刚刚复制的 alias vue='winpty vue.cmd' 粘贴到里面
- 按 esc 退出编辑
- 按 :wq 保存编辑操作退出
- 关闭 Git Bash 然后在打开
按键盘上下键可以选择默认(default)还是手动(Manually),如果选择default会自动生成项目,这里我们继续手动
4、选择配置,看个人项目需求
Vue-CLI 内置支持了8个功能特性,可以多选:使用方向键在特性选项之间切换,使用空格键(space)选中当前特性,使用 a 键切换选择所有,使用 i 键翻转选项。
对于每一项的功能,此处做个简单描述:
TypeScript支持使用 TypeScript 书写源码。Progressive Web App (PWA) SupportPWA 支持。Router支持 vue-router 。Vuex支持 vuex 。CSS Pre-processors支持 CSS 预处理器。Linter / Formatter支持代码风格检查和格式化。Unit Testing支持单元测试。E2E Testing支持 E2E 测试。

按下 enter 键确认选择,进入下一步
这里是让选择在开发 Vue 组件时,要不要使用 class 风格的写法。为了更方便地使用 TypeScript ,此处选择 Y

按下 enter 键确认选择,进入下一步
这里是将Babel与TypeScript一起使用,此处选择 Y

按下 enter 键确认选择,进入下一步
这里是对路由器使用历史记录模式,此处选择 Y

按下 enter 键确认选择,进入下一步
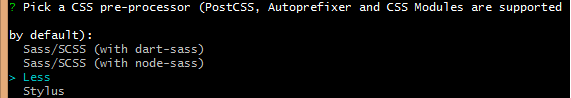
这里就是说我们在项目里面需要支持何种动态样式语言,此处选 Less

按下 enter 键确认选择,进入下一步
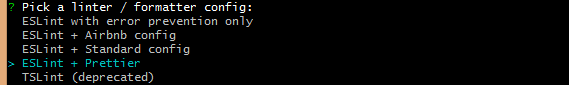
这里我选的是ESLint + Prettier

按下 enter 键确认选择,进入下一步
这里是选择语法检查方式,第一个是保存检测,第二个是fix和commit的时候检测,我选择的是保存就检测

按下 enter 键确认选择,进入下一步
这里是配置文件存放的地方,第一个是独立文件夹位置,第二个是package.json文件里,我选择的是独立文件夹位置

按下 enter 键确认选择,进入下一步
这里是询问是否记录这一次的配置,以便下次使用,我选择的是 Y

按下 enter 键确认选择,进入下一步
等待下载

三、启动项目
cd hello-world --进入项目根目录
npm run serve --启动项目

浏览器打开:http://localhost:8080/