一,下载vue-pdf
npm i vue-pdf -save
引入pdf
<el-dialog title="PDF 预览" :visible.sync="viewVisible" width="70%" center> <template> <pdf :src="pdfUrl"></pdf> </template> </el-dialog> import pdf from 'vue-pdf' export default { components: {pdf}, data() { return { pdfUrl:'', viewVisible:true } }, created(){ let path = 'http://image.cache.timepack.cn/nodejs.pdf'//你获取到的pdf路径 this.pdfUrl = pdf.createLoadingTask(path)//pdf.createLoadingTask解决文件件跨域问题 }
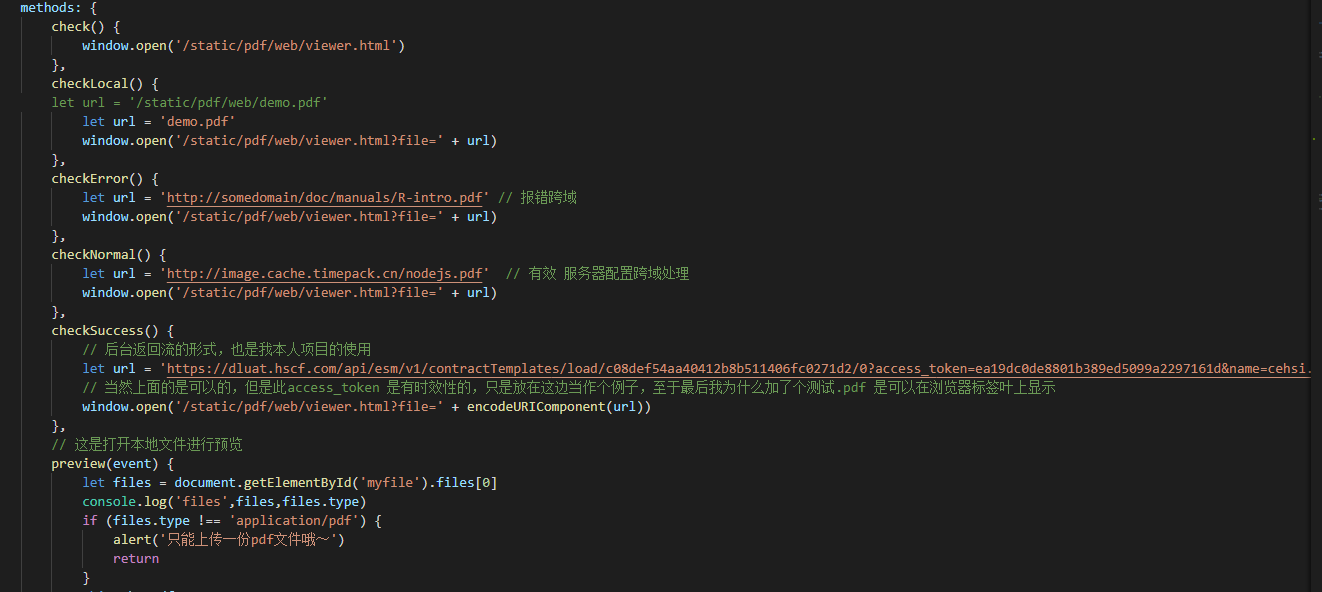
二,使用window.open(url)