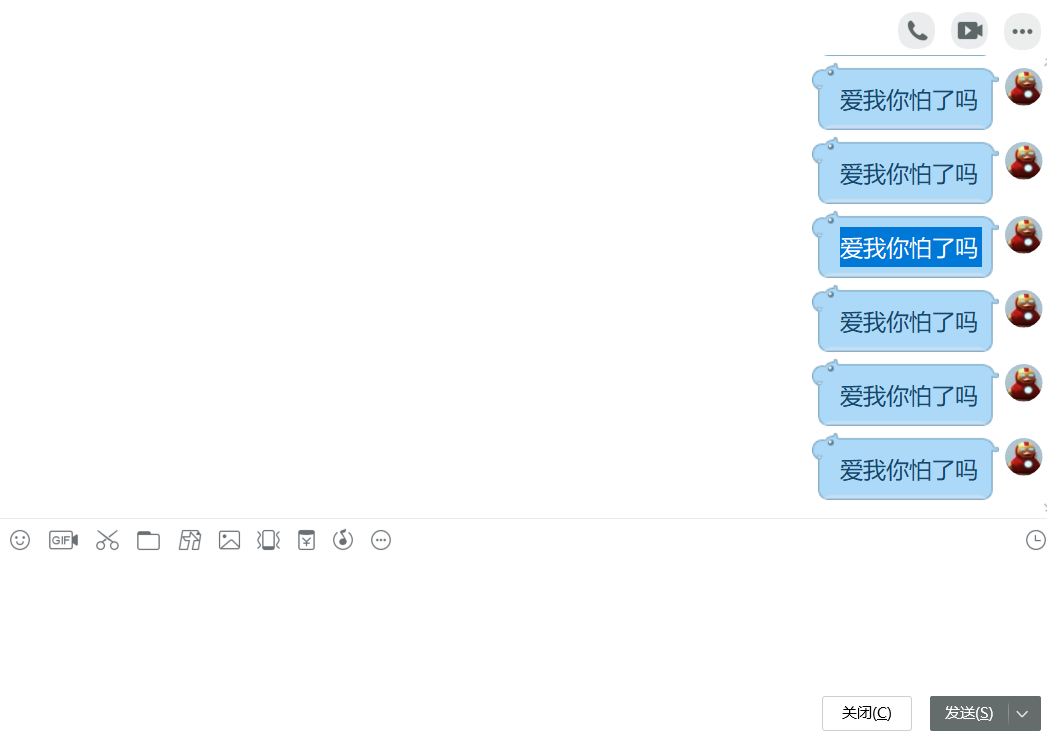
效果
网上吵架吵不过别人怎么办?女朋友让你从1数到10000怎么办?想恶搞朋友怎么办?QQ轰炸机你值得拥有!(注:为了更好的学习编程,敲的练手项目,仅作学习使用)
自定义发送内容,自定义发送条数,“爱”他,就往死里炸他!


源码
其实思路很简单,利用Java里面的Robot类来做模拟键盘的操作,基本思路是,我们先复制好一段话,然后写个循环,在循环里模拟按ctrl+v键,完成粘贴功能,粘贴完,模拟按下回车(发送)。
Robot类可以模拟键盘和鼠标的操作,一般会用来做一些自动化测试之类的,或者完成一些简单但是需要频繁操作的功能。像抢红包,刷票都可以用Robot来做,思路都差不多。如果你够闲,甚至可以写个类去循环破解WiFi密码

import java.awt.AWTException;
import java.awt.Robot;
import java.awt.Toolkit;
import java.awt.datatransfer.Clipboard;
import java.awt.datatransfer.StringSelection;
import java.awt.datatransfer.Transferable;
import java.awt.event.KeyEvent;
public class QQBoom {
public static void main(String[] args) throws AWTException {
String sentence = "爱我你怕了吗";//定义要发送的话
//以下三行为将上述字符串放到剪切板内,相当于做了一次复制操作
Clipboard clip = Toolkit.getDefaultToolkit().getSystemClipboard();
Transferable tText = new StringSelection(sentence);
clip.setContents(tText, null);
Robot robot = new Robot();//创建Robot对象
robot.delay(3000);//延迟三秒,主要是为了预留出打开窗口的时间,括号内的单位为毫秒
for (int i = 1; i <= 10; i++) {//循环十次,当然,如果爱得深,你死循环也没问题
//以下两行按下了ctrl+v,完成粘贴功能
robot.keyPress( KeyEvent.VK_CONTROL);
robot.keyPress(KeyEvent.VK_V);
robot.keyRelease(KeyEvent.VK_CONTROL);//释放ctrl按键,像ctrl,退格键,删除键这样的功能性按键,在按下后一定要释放,不然会出问题。crtl如果按住没有释放,在按其他字母按键是,敲出来的回事ctrl的快捷键。
robot.delay(1000);//延迟一秒再发送,不然会一次性全发布出去,因为电脑的处理速度很快,每次粘贴发送的速度几乎是一瞬间,所以给人的感觉就是一次性发送了全部。这个时间可以自己改,想几秒发送一条都可以
robot.keyPress( KeyEvent.VK_ENTER);//回车
}
}
}
讲解

其实也没啥讲的,这么简单的东西,如果不是为了凑字数,我才不写呢!

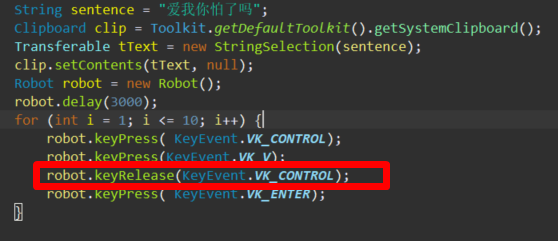
我错了,其实还是很有含金量的,比如,比如……比如这个释放按键。
感兴趣的可以试一试删掉红框里这一行,是不是发现消息发布出去,如果你在记事本里测试的,你会发现键盘没法打字了,如果按f会直接弹出搜索框,因为ctrl是功能性按键,必须释放,不然会一直起作用。

从上面的例子,有没有一些邪恶的想法,如果代码写了个死循环,然后按住back_space键不放呢?你试试呗,键盘能打出字算我输。当然你也可以按住delete不放。
同理,我们也可以去操作鼠标,碰到一些晚上不睡觉一直打游戏的舍友,那就合理的“废了”他的键盘和鼠标。关于恶搞的小东西,我另写一篇讲
