最近入手的一个项目,在开发的过程中,遇到了一个以前没遇到过的问题,废了半天的功夫才弄懂原因,留下足迹,警醒后人,下面开始讲故事啦!
在一个昏天暗地的上午,我一个人照常坐在办公室安静的工作中!项目编码已经初步完成啦,下一步自己全套流程测试一下。
登录-权限-添加数据,嗯PC好像都没问题,能正常运行。继续到手机上测试下,嗯,好像也没问题!也能运行。但感觉好像那点不对劲,静下心想两分钟。
歇后~ 。再捣鼓一下,好像是出问题了,在我新打开的登录页面中,好像登录按钮第一次点击无效啊!赶紧多测试几下,发现确实是无效,自言自语:“咦,尼玛这是什么鬼情况!!!”,赶紧看下其他页面是不是一样的。
经过两分钟的观测,爆了个粗口:“卧槽!以前(以前的项目)就好好的,现在给老子出这种鬼问题!!!”,赶紧看看以前的案例,是不是少引用了js文件。
十分钟后,不对啊,没少啊!难道是js文件引用顺序问题!说道就开始做,按照关系重新排列了一次所有js文件顺序,排完F5,两分钟.....才高兴两分钟,我的心情又变坏了,不是js文件顺序的问题,赶紧想想!还有没有其他可能?火气太大,不行,我要先喝口水再说!
正喝水中!突然眼睛一睁,好像有种可能,是不是js文件冲突啦!很有可能,说不定是js绑定了其他事件,造成的点击无效!我感觉我自己好像找到了问题的根源。现在是使用万能的排除法的时候啦!马上开始动手,把所有的无关的js注释掉了,只保留了jquery,和Validform.js。继续F5,跑一跑试试,第三次爆粗口:“卧槽!不是这个原因!到底是什么鬼情况啊!啊aa”。
不行啦!不行啦!肚皮都饿了!先去吃饭再说,回来看看官方文档,论坛社区有没有相关问题!
有时候啊!程序员真是世界上最积极的动物啦!心中想着这个bug,我以最快的速度囫囵吃完,回到办公室继续捣鼓我的问题!
看了官方的文档,我尝试着改变了(tiptype)参数值,由4改成1。“咦!瞎猫撞死耗子!居然撞到了,现在能提交了!这真是一种..........”
$("#loginForm").Validform({
tiptype: 1,
ajaxPost: true,
callback: function (e) {
if (e && e.status == "y") {
layer.msg(e.info, { icon: 6 });
window.location.href = "/Project/Index";
} else {
layer.msg(e.info, { icon: 2 });
}
}
});
不过我不能用他这个参数啊!我要(tiptype=4)才行啊!以前项目都是用的这个都没出问题晒!难道以前的项目中存在什么特殊的配置?问题是人家官网demo都没问题呀!看来我还是没找到问题的根源,又一次的失望,郁闷。这次已经没心情爆粗口了。只有叹气叹气.....
我像我需要静静,把脑壳冷静下来,才能更敏锐的找出问题!仔细回想一下,到底是什么时候出的问题!最开始不是这样的。
从我编写完登录页面,当时是正常的!后来我没去改过呀!怎么就出问题了呢?好像我改过公共的css,难道这个东东还受css影响?不得不说,人啊!有时候脑洞大开,什么想法都能产生。不管了,我的性格是有可能就要去尝试,反正多动手不吃亏吗。一试,真的好像是css的问题
.Validform_checktip{
/*margin-left:8px;
line-height:20px;
height:20px; 这是影响的css部分*/
overflow:hidden;
color:#999;
font-size:12px;
}
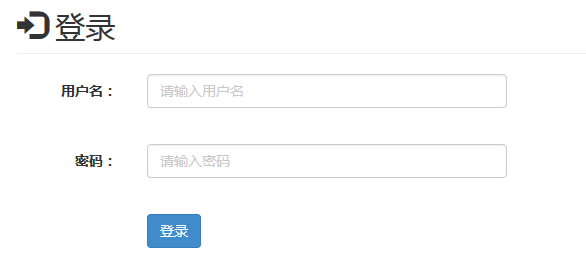
当时css是我为了缩小行宽注释掉的,取消注释,表单提交按钮的功能就正常啦!给大家看下页面对比

请大家仔细看看密码输入框和登录按钮的间距,这种情况下我马上点击登录按钮是没有提交表单的!只是触发了验证,变成下面这个效果

大家仔细看下,登录按钮和密码框的距离和上图已经不一样了,因为显示了验证成功的文字!这时候再次点击登录按钮,提交了表单
如果我取消上面css注释的部分!点击登录按钮就会提交表单,页面就变成下图

仔细观测,密码输入框和登录按钮间距在验证前后都没有发生改变!和css注释是,验证后的距离等同。
经过我的多次测试,最终得出结果:
当css注释掉高度时,点击登录按钮,实际上是触发了密码输入框的焦点移除事件!进行了数据验证,而数据验证的结果显示撑大了密码输入行的高度。
这时候,登录按钮实际上的位置已经不再原来的位置了,故点击无效!有时候在点击登录按钮底部部分,表单一样提交,原因就是登陆按钮坐标还没有超出以前的范围,故响应了点击事件!
以上就是我本次趟坑趟出来的经验,这种情况很少见。不知道有没有同仁遇到过,嘿嘿嘿
本人第一次写博客,谢谢大家观看,写的有点啰嗦,还有点小情绪。希望大家多多提提宝贵的意见,踊跃发言
最后:不知道我的结果对了没有!希望园里的大咖多多指教