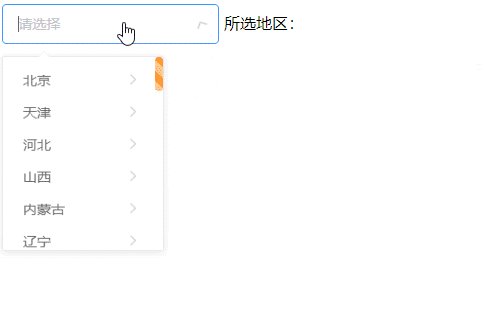
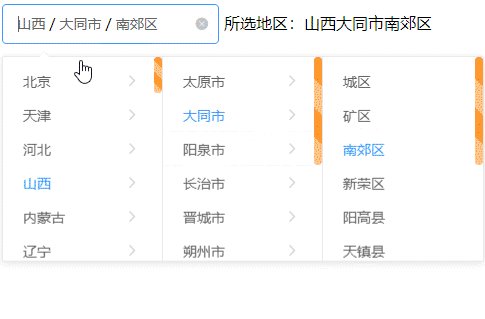
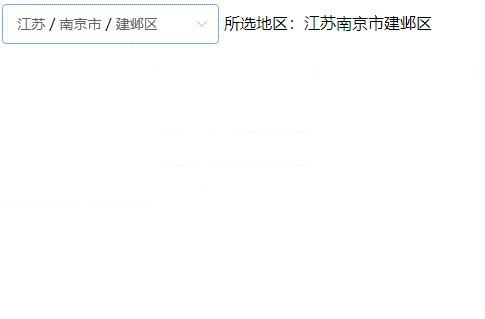
1.效果预览:

2.引入资源文件
1.vue资源
<script src="https://unpkg.com/vue/dist/vue.js"></script>
2.elementUI资源
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"> <script src="https://unpkg.com/element-ui/lib/index.js"></script>
3.city-data.js资源
3.业务代码
1.html代码
<div id="app"> <el-cascader :options="CityInfo" v-model="form.selectedOptions" :change-on-select="true" :clearable="true" :filterable="true" @change="handleChange"> </el-cascader> <span>所选地区:{{form.city | myAddressCity}}{{form.area | myAddressArea}}{{form.minarea | myAddressMinarea}}</span> </div>
2.js代码
1 const app = new Vue({ 2 el: '#app', 3 data: { 4 CityInfo: CityInfo, 5 form: { 6 city: '', 7 area: '', 8 minarea: '', 9 selectedOptions: [],//地区筛选数组 10 }, 11 }, 12 created() { 13 }, 14 methods: { 15 handleChange(value) { 16 this.form.city = this.form.selectedOptions[0]; 17 this.form.area = this.form.selectedOptions[1] 18 this.form.minarea = this.form.selectedOptions[2] 19 },
20 }, 20 filters: { 21 myAddressCity: function (value) { 22 for (y in this.CityInfo) { 23 if (this.CityInfo[y].value == value) { 24 return value = this.CityInfo[y].label 25 } 26 } 27 }, 28 myAddressArea: function (value) { 29 for (y in this.CityInfo) { 30 for (z in this.CityInfo[y].children) { 31 if (this.CityInfo[y].children[z].value == value && value != undefined) { 32 return value = this.CityInfo[y].children[z].label; 33 } 34 } 35 } 36 }, 37 myAddressMinarea: function (value) { 38 for (y in this.CityInfo) { 39 for (z in this.CityInfo[y].children) { 40 for (i in this.CityInfo[y].children[z].children) { 41 if (this.CityInfo[y].children[z].children[i].value == value && value != undefined) { 42 return value = this.CityInfo[y].children[z].children[i].label 43 } 44 } 45 } 46 } 47 }, 48 }, 49 })
制作完成,其他更多用法参考官网:http://element-cn.eleme.io/#/zh-CN/component/cascader
后记1:在city-data.js中删除第三级地区,就可以实现省市二级联动.
地址:https://github.com/Ele-Cat/Ele-Cat.github.io/blob/master/city-data-2d.js
后记2:用vuejs+elementUI写了一个可查看全国城市的天气预报功能,项目演示地址:https://ele-cat.github.io/forecast/,代码地址:https://github.com/Ele-Cat/Ele-Cat.github.io/tree/master/forecast