JavaScript概述
HTML、CSS、JavaScript之间的区别
HTML: 展示文档内容 --> 裸体的人 CSS:控制文档的显示效果 --> 让人穿上好看的衣服 JS: 控制文档的交互效果 --> 让人跳舞
ECMAScript和JavaScript的关系
ECMA Script是一个标准,JavaScript是一种实现规则的版本。
JavaScript引入方式
1.直接将JS代码写到页面上的script标签中
<script> // 在这里写你的JS代码 </script>
2.把代码写到单独的JS文件中,然后通过script标签的src属性导入
<script src="myscript.js"></script>
JavaScript语言规范
注释
// 这是单行注释 /* 这是 多行注释 */
结束符
JavaScript中的语句要以分号(;)为结束符。
JavaScript语言基础
变量声明
- JavaScript的变量名可以使用_,数字,字母,$组成,不能以数字开头。
- 声明变量使用 var 变量名; 的格式来进行声明
var name = "luffy"; var age = 18;
注意:
变量名是区分大小写的。
推荐使用驼峰式命名规则。
保留字不能用做变量名。
JavaScript数据类型
JavaScript拥有动态类型
var x; // 此时x是undefined var x = 1; // 此时x是数字 var x = "luffy" // 此时x是字符串
数值(Number)
JavaScript不区分整型和浮点型,就只有一种数字类型。
var a = 12.34; var b = 20; var c = 123e5; // 12300000 var d = 123e-5; // 0.00123
还有一种NaN,表示不是一个数字(Not a Number)。
常用方法:
parseInt("123") // 返回123
parseInt("ABC") // 返回NaN,NaN属性是代表非数字值的特殊值。该属性用于指示某个值不是数字。
parseFloat("123.456") // 返回123.456
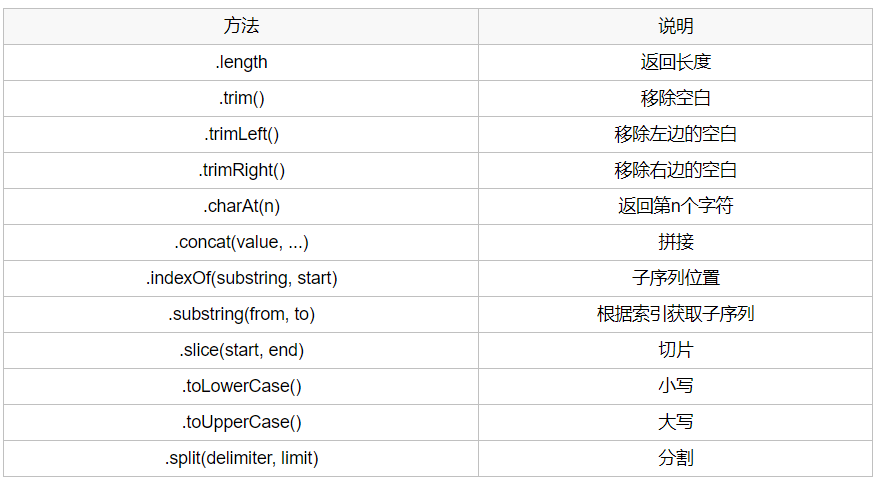
字符串(String)
var a = "Hello" var b = "world; var c = a + b; console.log(c); // 得到Helloworld
常用方法:

拼接字符串一般使用“+”

string.slice(start, stop)和string.substring(start, stop): 两者的相同点: 如果start等于end,返回空字符串 如果stop参数省略,则取到字符串末 如果某个参数超过string的长度,这个参数会被替换为string的长度 substirng()的特点: 如果 start > stop ,start和stop将被交换 如果参数是负数或者不是数字,将会被0替换 silce()的特点: 如果 start > stop 不会交换两者 如果start小于0,则切割从字符串末尾往前数的第abs(start)个的字符开始(包括该位置的字符) 如果stop小于0,则切割在从字符串末尾往前数的第abs(stop)个字符结束(不包含该位置字符)
ES6中引入了模板字符串。模板字符串(template string)是增强版的字符串,用反引号(`)标识。它可以当做普通字符串使用,也可以用来定义多行字符串,或者在字符串中嵌入变量。
// 普通字符串 `这是普通字符串!` // 多行文本 `这是多行的 文本` // 字符串中嵌入变量 var name = "q1mi", time = "today"; `Hello ${name}, how are you ${time}?`
布尔值(Boolean)
var a = true; var b = false;
""(空字符串)、0、null、undefined、NaN都是false。
null和undefined
- null表示值是空,一般在需要指定或清空一个变量时才会使用,如 name=null;
- undefined表示当声明一个变量但未初始化时,该变量的默认值是undefined。还有就是函数无明确的返回值时,返回的也是undefined。
null表示变量的值是空,undefined则表示只声明了变量,但还没有赋值。
对象(Object)
JavaScript 中的所有事物都是对象:字符串、数值、数组、函数...此外,JavaScript 允许自定义对象。
JavaScript 提供多个内建对象,比如 String、Date、Array 等等。
对象只是带有属性和方法的特殊数据类型。
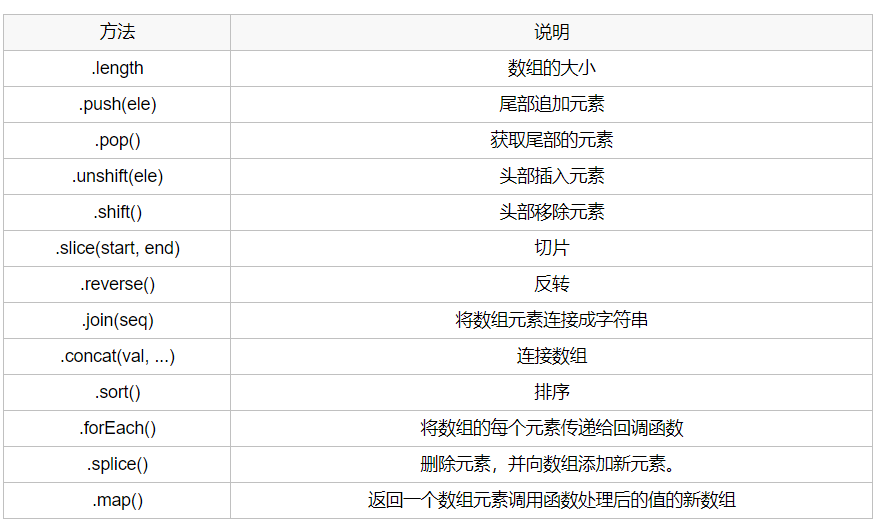
数组
数组对象的作用是:使用单独的变量名来存储一系列的值。类似于Python中的列表。
var a = [123, "ABC"]; console.log(a[1]); // 输出"ABC"
常用方法: