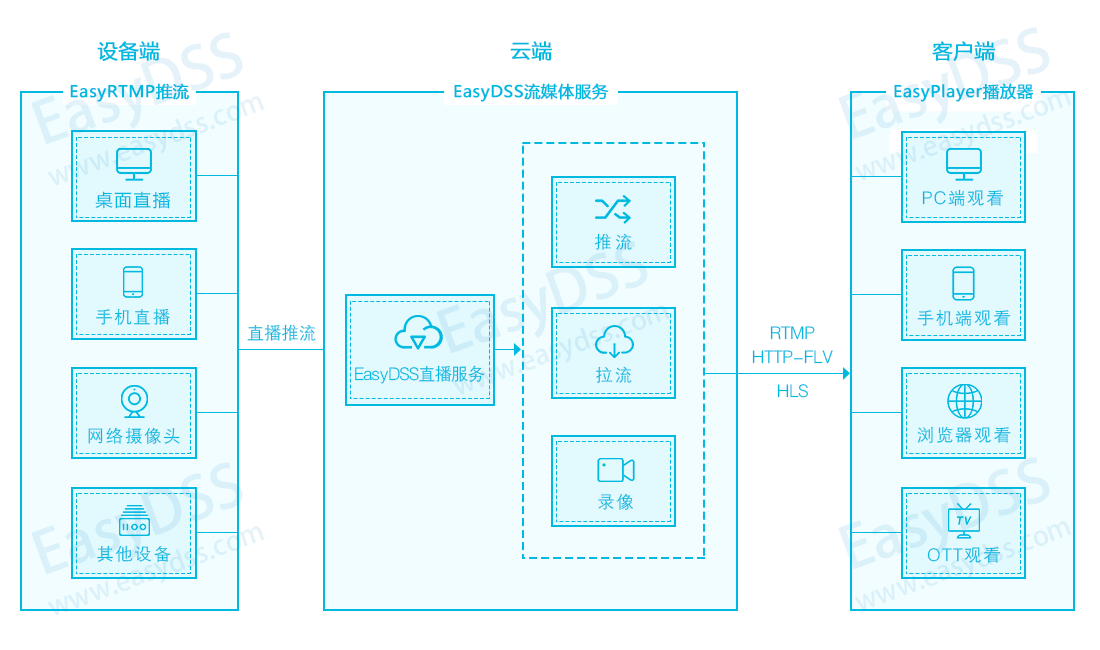
EasyDSS流媒体服务器软件,提供一站式的转码、点播、直播、时移回放服务,极大地简化了开发和集成的工作。
其中,点播功能主要包含:上传、转码、分发。直播功能,主要包含:直播、录像,直播支持RTMP输入,RTMP/HLS/HTTP-FLV的分发输出;录像支持自定义保存时长、检索及下载。提供丰富的二次开发接口,基于JSON的封装及HTTP调用。提供播放鉴权、推流鉴权等安全保证。提供用户及相关权限管理配置。

如何快速有效添加EasyDSS授权到期提示
问题描述
当我们不够熟悉Vue.js时,在修改一些前端代码,往往要先观摩研究前人写的代码,然后结合自身掌握的知识去实践,调试。往往要花费一定时间,最后终有所成。在获取授权剩余天数时,我尝试定义了一个函数,返回剩余授权值如下:
encryptionType() {
return (day, value) => {
let dayNum = day.split("Validity Time Left: ")[1].split(" day(s)")[0];
return dayNum;
};
}
其返回值可以以{{encryptionType(serverInfo.Validity)}}的形式写在HTML标签内部,具体如下:
<p>授权时间剩余{{encryptionType(serverInfo.Validity)}}天,请及时联系商务人员获取授权!</p>
但是在Vue.js的v-if内却不能这样写。
解决方案
我们定义了一个函数写在v-if内,如下
v-if="leftNum()<8? true:false"
然后在JavaScript内实现这个函数,返回值是授权剩余天数,如下
leftNum(){
let days = this.serverInfo.Validity.split("Validity Time Left: ")[1].split(" day(s)")[0];
return days;
}
这样就可以直接取函数的返回值与提示阀值做比较了,以实现后面的逻辑。
EasyDSS视频流媒体服务器播放效果展示: