随着网络提速和手机性能的提升,移动端页面中出现视频内容的频率越来越高。HTML5 通过 video 标签来支持嵌入式的媒体文件,使得开发者能够方便的将视频文件嵌入页面中。那么本文我们就来看一下如何在HTML5页面播放视频直播。
网页视频播放几乎都会使用 video 标签,video 标签的常用属性包括 src、width、height、controls、autoplay、preload、poster 等,关于这些标签的属性大家可以自行查阅,本文主要讲一下video 的视频播放。
video 视频播放主要有两种情况,内联播放和全屏播放。
在 iOS 系统中,点击播放视频时,页面会自动弹出一个系统默认原生全屏播放器来播放视频。如果我们希望视频在页面中内联播放,而不是全屏播放,可以通过添加参数 webkit-playsinline playsinline来控制(iOS10+ 支持)。
在 Android 系统中,视频是默认内联播放的。但在开发测试过程中发现一些安卓机在视频播放时,会将 video 的层级提到最高,挡住其他遮罩在视频区域上的元素,而且无法通过设置 z-index 来改变层级。
目前 video 标签在 HTML5 页面中的应用已经越来越多,表现形式也越来越丰富,但在 iOS 和 Android 两个不同系统下使用 video 标签开发视频播放功能时,不可避免的会遇到手机兼容性问题。
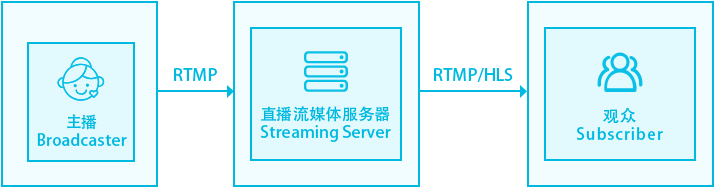
我们已经研发出 iOS 和 Android 两个不同系统的实时直播推流方案,可以更简单地操控监控摄像系统;节省了人力物力,减少了工作量, 提供更精确、更实时的录像。

相信随着系统和环境的不断升级优化,一定会提出新的解决方案,做为开发者,我们需要不断尝试新方法、新参数,来找到视频播放问题的最佳实践。