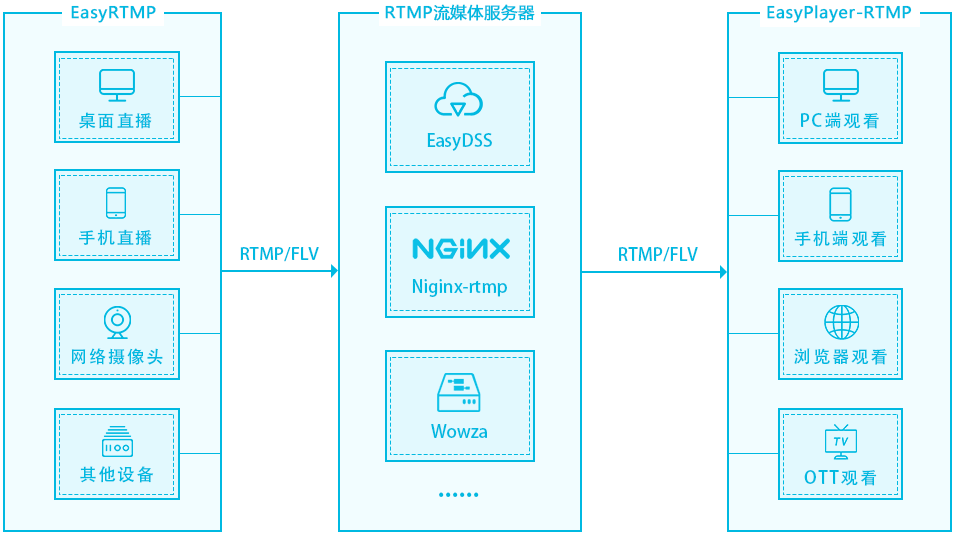
当我们从网络摄像头上接收视频时,首先要了解协议(RTSP/RTMP/HTTP),然后是解码格式(MKV,RMVB),之后才是将视频(H264)和音频(AAC)格式数据分别解码为图像(RGB/YUV)和声音(PCM),再根据时间戳同步到流媒体平台播放。我们的视频直播点播流媒体服务器EasyDSS就是RTMP推流流媒体服务器。

今天碰到一个用户需要二次开发互联网直播点播平台EasyDSS上传点播文件接口,并集成到自己的业务当中。
然后编写的demo界面如下

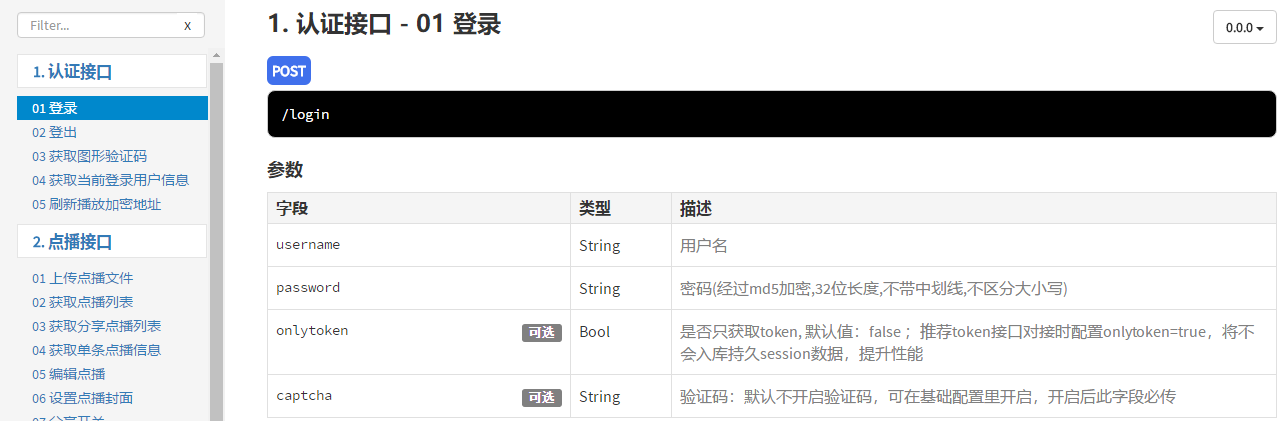
这里需要用到登录和上传两个接口,两个接口我们都是支持调用的。


代码运行在web语言以html、js为主,上传之前首先要调取登陆接口获取用户信息及权限。然后选择本地视频文件,文件选择完成点击上传按钮。下图为主要逻辑代码。
Html代码:
<body>
<h4>EasyDSS 点播文件上传DEMO</h4>
<b>注意:需要先登录拿到token</b><input type="file" id="file_upload"/>
<input type="button" value="上传点播文件" id="upload"/>
<input type="button" value="登录" id="login"/>
</body>
Js代码:
$(function() {
var token = '' //token鉴权临时变量
var httpURL = 'http://127.0.0.1:10080' //软件IP地址
$("#upload").click(function(){//上传
ajaxFileUpload();
});
$("#login").click(function(){//登录
$.post(httpURL+'/login',{
username:"admin",
password:"21232f297a57a5a743894a0e4a801fc3" //密码为admin md5加密后的字符串
},function(data,status){
token = data.token //获取token
console.log(token);
});
});
function ajaxFileUpload(){
var formData = new FormData();
formData.append('file',$("#file_upload")[0].files[0]) //将文件转成二进制形式
formData.append('token',token); //将token写入formData
$.ajax({
type:"post",
url:httpURL+"/vod/upload",
async:false,
contentType: false, //这个一定要写
processData: false, //这个也一定要写,不然会报错
data:formData, //参数
dataType:'text', //返回类型,有json,text,HTML。这里并没有jsonp格式
success:function(data){
console.log(data) //成功的回调
},
error:function(XMLHttpRequest, textStatus, errorThrown, data){
console.log(errorThrown) //失败的回调
}
});
}
});