在实际开发中,遇到遍历数组和对象,当property 发生改变时,并没有触发视图的更新今天来浅显的聊聊这背后的故事,有说的不对地方,还望指出!
本人博文地址:https://www.cnblogs.com/echoyya/p/14041271.html
Vue 如何追踪数据变化
参考文献:官网 vue.js
把一个普通的 JS 对象传入 Vue 实例作为 data 选项,Vue 将遍历此对象所有的 property,并使用 Object.defineProperty 把这些 property 全部转为 getter/setter。Object.defineProperty 是 ES5 中一个无法 shim 的特性,这也就是 Vue 不支持 IE8 以及更低版本浏览器的原因。
这些 getter/setter 对用户来说是不可见的,但是在内部它们让 Vue 能够追踪依赖,在 property 被访问和修改时通知变更。需注意的是不同浏览器在控制台打印数据对象时对 getter/setter 的格式化并不同
每个组件实例都对应一个 watcher 实例,它会在组件渲染的过程中把“接触”过的数据 property 记录为依赖。之后当依赖项的 setter 触发时,会通知 watcher,从而使它关联的组件重新渲染。
检测变化的注意事项
由于 JS 的限制,Vue 不能检测数组和对象的变化。尽管如此我们还是有一些办法来回避这些限制并保证它们的响应性。
对于对象
-
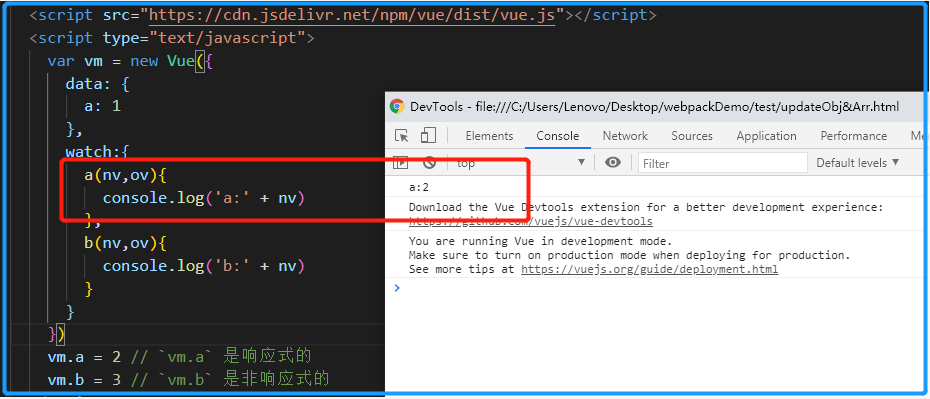
Vue 无法检测 property 的添加或移除。由于 Vue 会在初始化实例时对 property 执行 getter/setter 转化,所以
property 必须在 data 对象上存在才能让 Vue 将它转换为响应式的。那么该如何能判定一个property是否是响应式呢,例如:

-
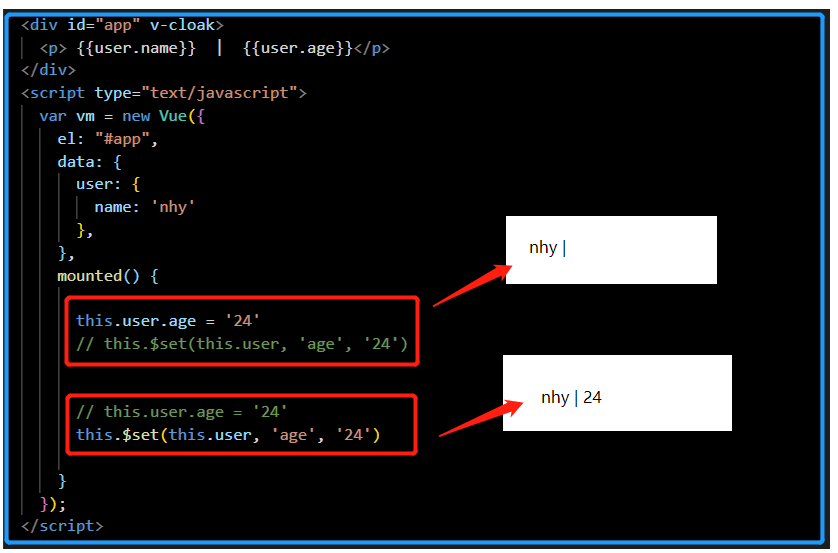
对于已经创建的实例,Vue 不允许动态添加根级别的响应式 property。但是,可以使用
Vue.set(object, propertyName, value)方法向嵌套对象添加响应式 property。例如:
var vm = new Vue({
data:{
user:{
name:'nhy'
}
}
})
Vue.set(vm.user, 'age', 24)
还可以使用 vm.$set 实例方法,这也是全局 Vue.set 方法的别名:
this.$set(this.user,'age',24)

- 有时可能需要为已有对象赋值多个新 property,比如使用
Object.assign()或_.extend()。但是,这样添加到对象上的新 property 不会触发更新,此时应该用原对象与要混合进去的对象的 property 一起创建一个新的对象。
// 代替 Object.assign(this.user, { a: 1, b: 2 })
this.user = Object.assign({}, this.user, { a: 1, b: 2 })
对于数组
Vue 不能检测以下数组的变动:
- 当你利用索引直接设置一个数组项时,
vm.items[indexOfItem] = newValue - 当你修改数组的长度时,
vm.items.length = newLength
var vm = new Vue({
data: {
items: ['a', 'b', 'c']
}
})
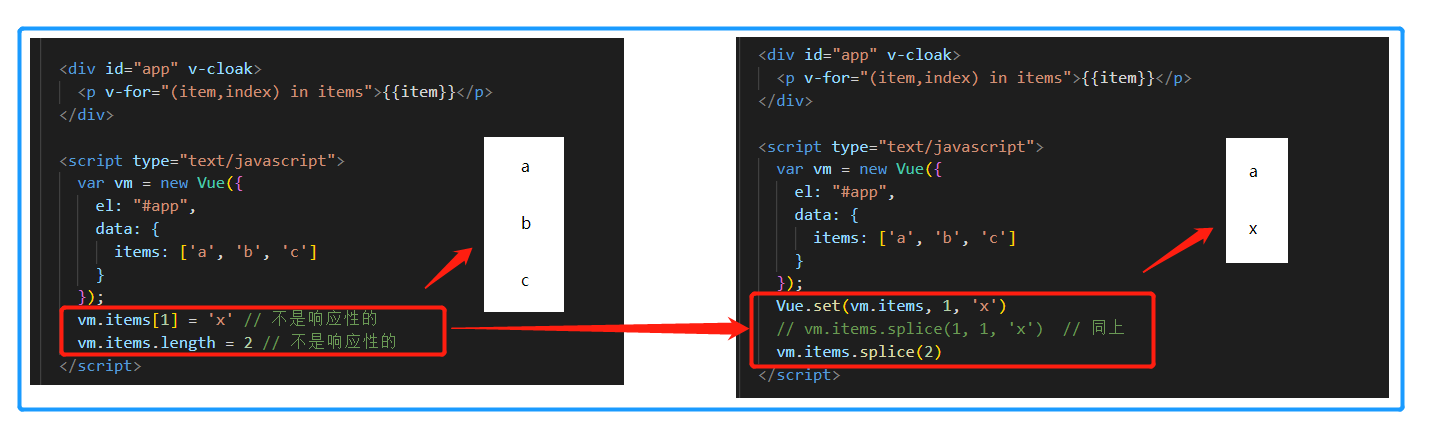
vm.items[1] = 'x' // 不是响应性的
vm.items.length = 2 // 不是响应性的
第一类问题:以下两种方式都可以实现和 vm.items[indexOfItem] = newValue 相同的效果,同时也将在响应式系统内触发状态更新:
// Vue.set
Vue.set(vm.items, indexOfItem, newValue)
// Array.prototype.splice
vm.items.splice(indexOfItem, 1, newValue)
你也可以使用 vm.$set 实例方法,该方法是全局方法 Vue.set 的一个别名:
vm.$set(vm.items, indexOfItem, newValue)
第二类问题,可以使用 splice:
vm.items.splice(newLength)

那么言归正传,还是要总结一下的
-
运用
this.$forceUpdate()强制刷新。 -
对于对象
-
Vue.set(object, propertyName, value) -
this.$set(this.someObject, propertyName, value) -
this.someObject= Object.assign({}, this.someObject, { a: 1, b: 2 })
-
-
对于数组
-
Vue.set(vm.items, index, newValue) -
vm.$set(vm.items, index, newValue) -
vm.items.splice(index, 1, newValue) -
vm.items.splice(newLength)
-