1. 话不多说,第一步就是安装必要的插件
npm install cross-env --save
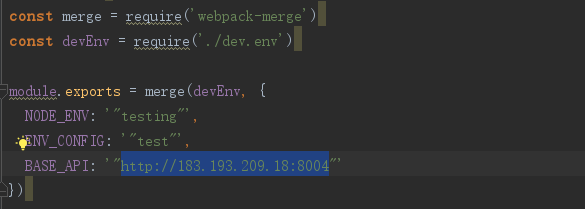
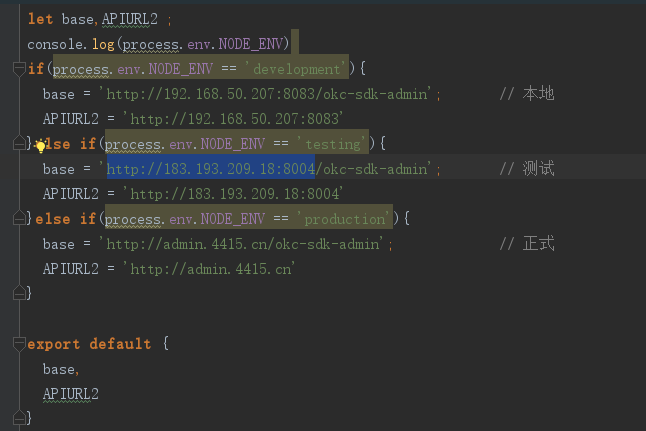
2.修改config里面的参数,这里只展示一个test,其他类似

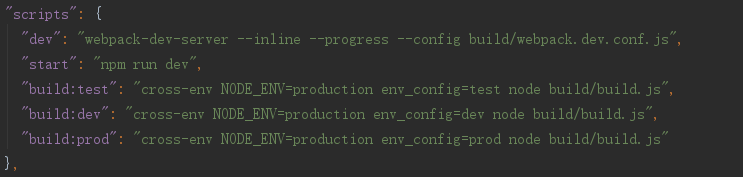
3.修改package.json 文件
"build:prod": "cross-env NODE_ENV=production env_config=prod node build/build.js", "build:sit": "cross-env NODE_ENV=production env_config=test node build/build.js", "build:dev": "cross-env NODE_ENV=production env_config=dev node build/build.js"

4.config/index.js (如果用到vue-resource,第四步和第七步可以省略,它会自动匹配域名配置)

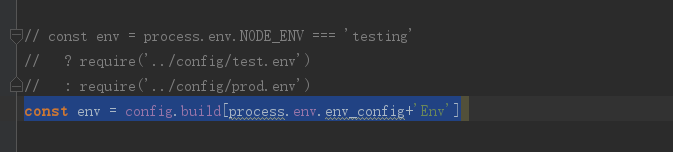
5. 在webpackage.prod.conf.js中使用构建环境参数
// const env = process.env.NODE_ENV === 'testing' // ? require('../config/test.env') // : require('../config/prod.env') const env = require('../config/'+process.env.env_config+'.env')

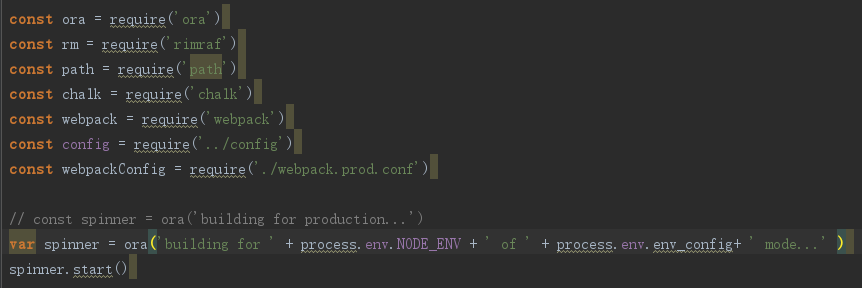
6. 调整build/build.js

7.怎么使用到不同的api呢?

或者在下面一样进行配置

最后在服务器上执行不同的脚本完美运行~