前记:
FaWave是Chrome下一个非常流行及友好的多博客客户端。支持国内外主流微博。一直是我Chrome下的必装插件。除了可以同时收发多个微博外,它可以方便分享当前网页,或者当前页面的图片。下面引用作者的介绍。
发微(FaWave),Chrome上的微博插件,支持多微博,真正的实时同步发送微博,多微博发送不再烦。目前支持的微博有腾讯微博(qq)、新浪微博(sina)、搜狐微博(sohu)、饭否、做啥、嘀咕(digu)、人间网、雷猴、豆瓣、Google Buzz、网易微博(163)。 功能全面、强大,还可以批量发送图片。 Simple is better!! (一直在努力,一直在完善) 一点说明:FaWave的理念不是简单的多微博同步,而是多微博管理,可以让你在同一个入口很方便的管理你的微博,让你所有的微博对于你、还有你的粉丝都是真正有价值的。没有安装过的朋友,可以在GoogleChrome插件市场里面搜索FaWave。
原理:其实FaWave就是一个HTML+JS的应用(这也是Chrome插件原理),说白了就是一个网页。既然是网页,那么就应该可以用Chrome的“工具”——“创建应用快捷方式...”功能创建桌面Web应用。
难点:我们不知道FaWave的URL,所以难点就是找出它真实的URL。
具体操作见下面的图文操作教程。
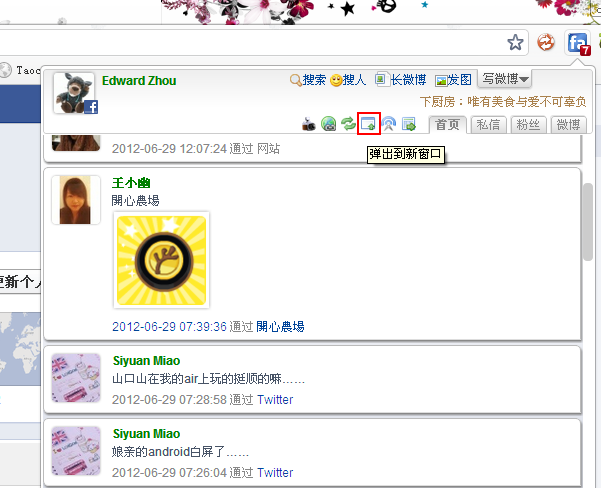
第一步:将FaWave弹出到窗口
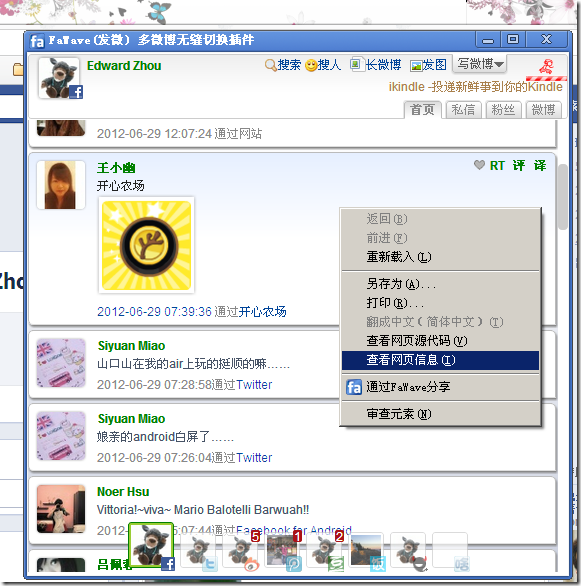
第二步:在弹出的FaWave窗口打开它的源代码窗口
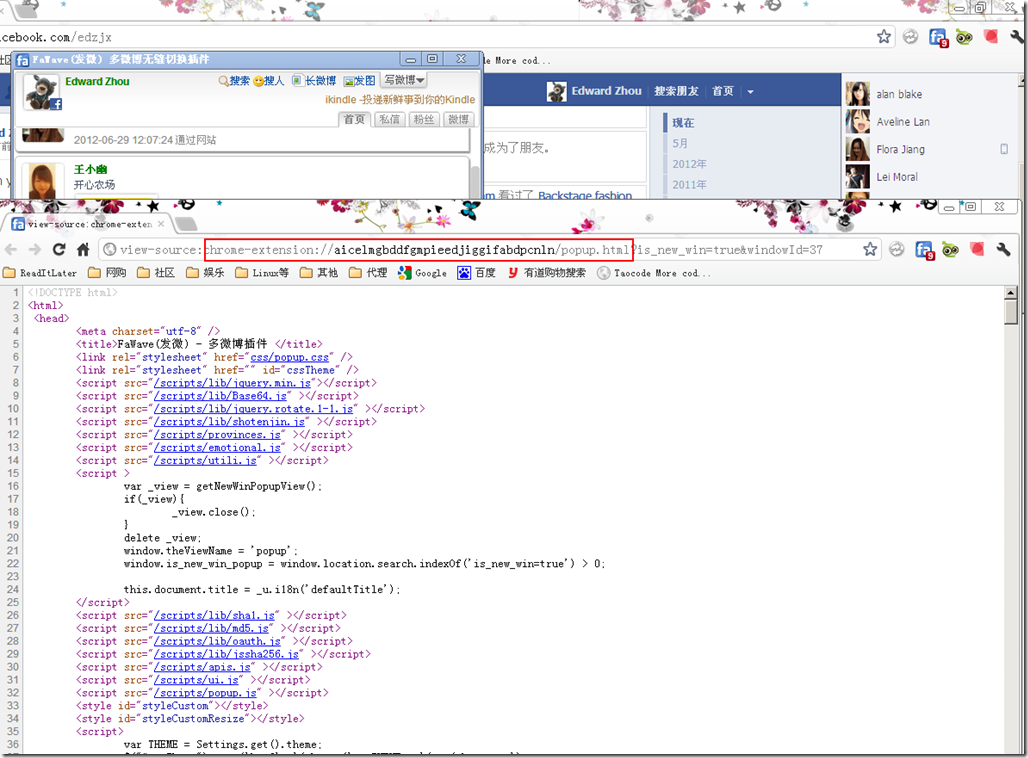
第三步:找出FaWave的真实URL。
在URL栏里面我们会发现下面类似的URL地址
view-source:chrome-extension://aicelmgbddfgmpieedjiggifabdpcnln/popup.html?is_new_win=true&windowId=37
其中的
chrome-extension://aicelmgbddfgmpieedjiggifabdpcnln/popup.html
就是FaWave的URL地址(注意:popup.html前面的那串字母其实就是faWave插件的ID)
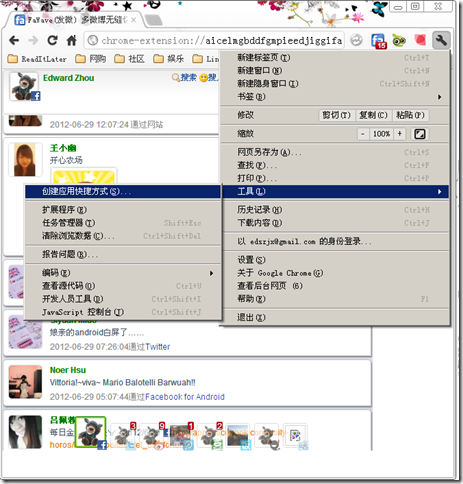
第四步:讲这个URL 作为网页在Chrome打开,并执行“工具”——“创建应用快捷方式...”
第五步:这时候就可以在桌面发现FaWave的快件方式。你可以打开它并把它的窗口大小调整到合适的方式。
到此创建桌面应用就结束了。怎么样,很酷吧。