Part 1 of 3: Creating sub-projects in IIS with Web Application Projects
From: http://blogs.msdn.com/webdevtools/archive/2006/07/01/652986.aspx
This post is one of a three part series that describes how to factor development of a single large ASP.NET application into multiple projects inside of Visual Studio 2005 using the Web Application Projects add-in.
Part 1 of 3: In this post, I’ll describe the basics on how to setup a sub-project structure using IIS.
Part 2 of 3: Creating shared user controls and master pages with sub-projects
Part 2 of 3: The next post will describe intricacies with master pages, user controls, and project references when using a sub-project structure.
- Creating a shared master page in the root project and using it in sub-projects
- Creating a shared user control in the root project and using it sub-projects
Part 3 of 3: The final part to the series will describe how to use the same technique but with the built-in development server in Visual Studio 2005.
Why use sub-projects?
With very large web applications, such as those that contain thousands of files, using a sub-project structure in Visual Studio provides several benefits.
At development time, it provides a clean isolation between different parts of the application. This enables different developers to own their own projects within a single web application, and allows them to make changes without affecting code that is in a different project.
As well, using sub-projects provides a clean way to compartmentalize functionality so different parts of the application can be developed in isolation from others. The compartmentalization also enables the ability to deploy the various sub-projects to production independently from each other thus providing more flexibility around incremental updates to one part of the application without affecting other parts.
Setting up the root project using IIS
The first thing I want to show is a step-by-step on how to setup a sub-project project structure based on developing on IIS.
Setting up a sub-project structure in Visual Studio 2005 is fairly straightforward. If one has done it in Visual Studio 2003, the process described below should be very familiar.
Here is a step-by-step walkthrough of how to setup sub-projects using Visual Studio 2005 and the Web Application Projects add-in.
1) Download and install “Web Application Projects” add-in(For VS2005). The add-in can be installed from the following location: http://msdn.microsoft.com/asp.net/reference/infrastructure/wap/default.aspx
2) Create the root project. The first thing we want to do is create a new Web Application project that will represent the root of the application in IIS. To do this select File > New Project. Choose the ASP.NET Web Application item, and type in a name and location for the root project. In this example we’ll call the root project MyLargeWebApp. Make sure the “Create directory for solution” checkbox is unchecked. One can create the “Root” project in a folder in the “inetpub/wwwroot” directory for IIS, or in any other location where you wish to create the virtual root for your app. In this example, we’ll use a location underneath “inetpub/wwwroot”.
3) The next step is to map the MyLargeWebApp project in IIS using the “Web” tab in project properties. To do this, right-click on the root node of the project and select “Properties”. Click the “Web” tab on the page that is launched, and select the “Use IIS Web Server” option.
4) Next you need to create a virtual directory mapping in IIS to point to the location where your root project exists. To do this click the “Create Virtual Directory” button on the same Properties page.
5) You can now test your root project, by adding some content to default.aspx and selecting F5. This should run launch IE and the default.aspx page will get served from IIS.
Creating sub-projects under a root project
Once the root project is up and running fine, the next step is to create a sub-project and set it up so it builds and runs as part of the same ASP.NET application represented by the root project. The following steps describe how to do this:
1) The first thing you need to do is add a new Web Application project to the same solution. Make sure the MyLargeWebApp solution/project is already open in the solution explorer. To add a new project to the solution, select “File > Add > New Project”. Select “ASP.NET Web Application” as the template. Then type in a name for the sub-project (“SubProject1” in this example), and set it to the location of the folder where the root project is (c:\inetpub\wwwroot\MyLargeWebApp in this example).
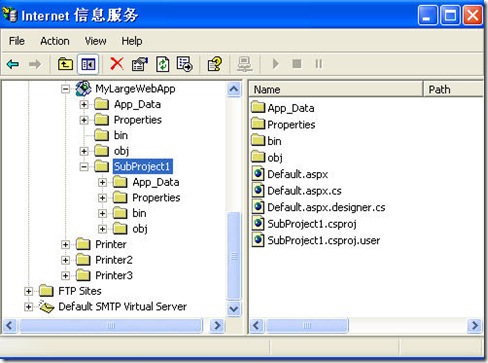
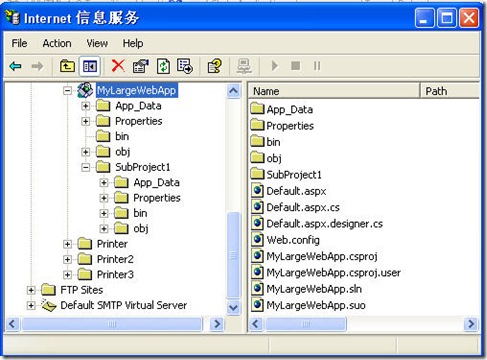
2) You should now have two projects in your solution which represent a single ASP.NET application. To verify this, go to the IIS management console by selecting Start > Run > inetmgr in Windows. In the management console, you should see a “SubProject1” folder under single IIS web application called “MyLargeWebApp”.
3) To get the sub project building and running a few more steps are required in Visual Studio. The first thing you should do is delete the web.config file in the sub-project.
4) Next you need to adjust a few of the properties for the sub-project. Right click on the sub-project’s node in solution explorer and select “Properties”. Under the “Compile” page change the “Build output path” to “..\bin\”.
5) Finally in the sub-project’s properties, under the “Web” page, select the “Use IIS Web Server” option and change the “Project URL” setting to “http://localhost/MyLargeWebApp/SubProject1”. Also check the "Overwrite application root URL" and provide the URL to the root project, which in this case is "http://localhost/MyLargeWebApp/". Do not click the “Create Virtual Directory” button in the sub-project’s setting as you don’t want to create another application root in IIS at the sub-projects folder.
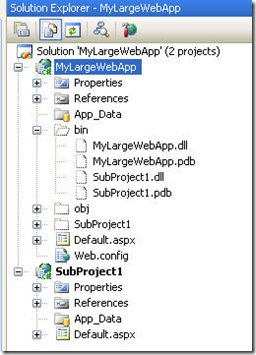
6) Once you’ve updated these properties for the sub-project, the sub-project should be ready to go. Add some content to the default.aspx page in the sub-project and press F5. This should build the sub-project, deploy its DLL to the \bin of the root project, and then run the page from the sub-project. If you select the root-project and “Show All Files” in the solution explorer, you will see in its \bin folder that there are two deployed assemblies, one for the root project (MyLargeWebApp.dll) and one for the sub-project (SubProject1.dll).
Summary
This wraps up my first post on sub-projects. Hopefully it provides a quick introduction on how to setup a sub-project structure using the Web Application Project add-in for Visual Studio 2005.
As mentioned in the beginning of the post, sub-projects are a good way to partition a single large ASP.NET application into several Visual Studio projects so you get the benefits of isolated development and deployment.
Looking forward to hear from you about this post, and I'll update with Part 2 hopefully next week.
--Omar
如何为asp.net网站项目添加子项目
我采取了重新建立一个projects的方法,比如把后台管理剥离出来,新建一个admin的website,这个新的projects放在website的根目录下,然后修改文件编译生成dll后的目录为..\bin并且删除项目中的web.config.编译后访问,呵呵,真的可以访问了,并且达到了拆分项目的要求.倒是并不完美,还有手动修改很多设置,并且这2个项目中不能共享相同的master,和usercontrol,甚至是图片,js等,如果直接使用相对路径,那么视图模式下将不能正常显示,如果vs直接提供新建子项目的功能并能解决共享这些文件,该有多好啊.
于是通过Google,找到一篇文章http://blogs.msdn.com/webdevtools/archive/2006/07/01/652986.aspx,Creating sub-projects in IIS with Web Application Projects,不幸的是文中提到的“Web Application Projects” add-in,我Download了,but can't install!
虽然这样的应用程序我们无法制作,但是我们可以按照他的思路自己修改配置啊.
发现他的方法,跟一开始我的做法是很类似的,不过他可以共享master和user control,为什么我的不能呢?
仔细翻看了一下,发现原来他在子项目中创建了虚拟目录比如 http://localhost/group,所以之前使用~/Group.Master,只能访问本项目中的master,而现在则可以访问根目录中的master了,试试usercontrol,也可以了,呵呵,原理奥妙都在这个虚拟目录中呀.
本文来自:http://www.jb51.net/article/16300.htm