1、另外两种CSS的方式
在基础知识(三)中,说过写CSS样式的三种方式,之前都是讲的在style标签中写css样式,然后在body中使用ID选择器,class选择器等附着样式。
那么第二种是直接在body中,标签后面加style属性直接附着样式,如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>测试</title> </head> <body> <div class="c1" style="background: blue;height: 100px; 100px">测试中</div> </body> </html>
界面显示100*100的蓝色背景框,内容为:测试中,如下图:

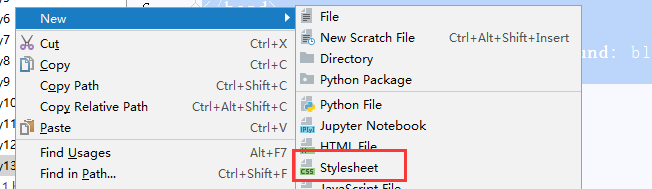
第三种方式是用link标签,引入css样式表。这种方式首先要新建一个样式表,在该样式表中写入CSS样式

新建的样式表名为:ssa.css ,内容为:
.c1{
background-color: red;
height: 100px;
100px;
}
样式表建好后,在原本的HTML文件中使用link标签引用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>测试</title> <link rel="stylesheet" href="ssa.css"> </head> <body> <div class="c1" >测试中</div> </body> </html>
界面显示100*100的红色背景框,内容为:测试中
2、CSS优先级
三种方式写CSS样式,如果一个地方这三种都引用了,那么优先级是怎么样的呢?
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="ssa.css"> <style> .c1{ background-color: pink; height: 100px; width: 100px; } </style> </head> <body> <div class="c1" style="background-color: blue;height: 100px;100px">测试中</div> </body> </html>
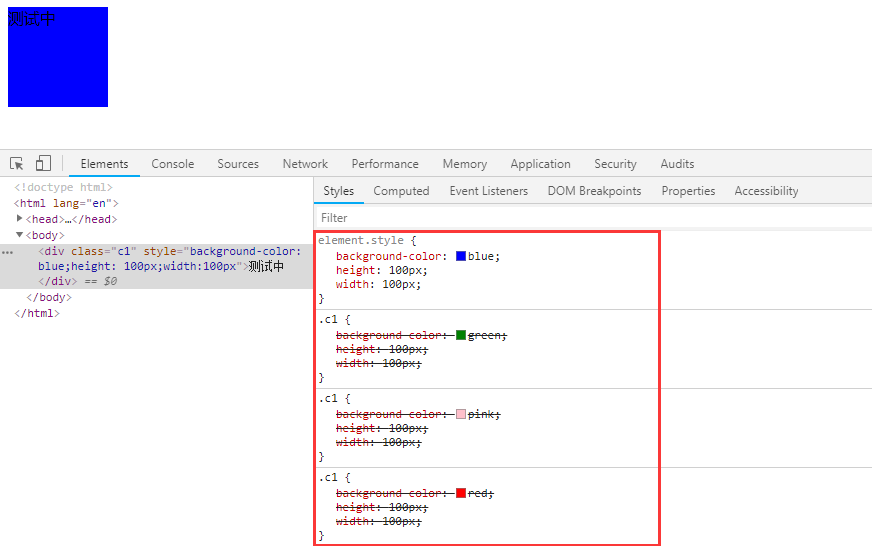
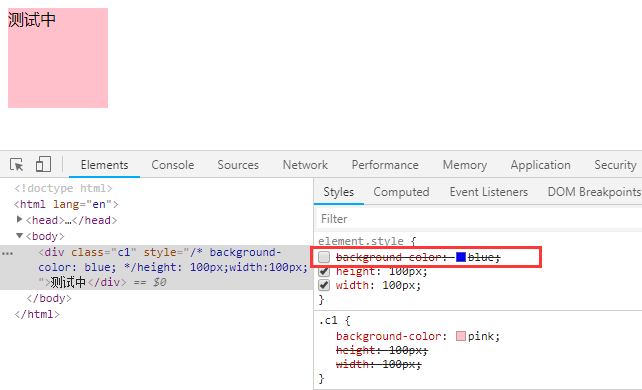
查看浏览器界面显示如下:

在浏览器界面点F12,弹出界面点击鼠标按钮,放置在上图显示上,查看界面右侧显示如图:

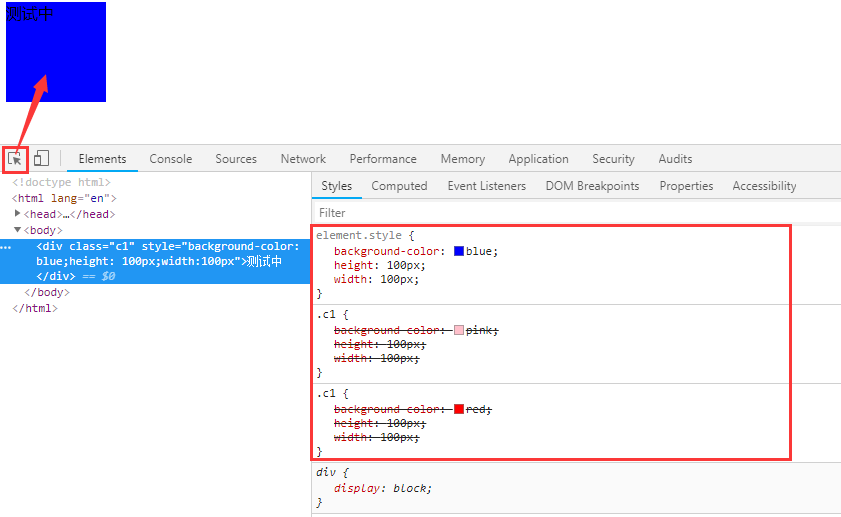
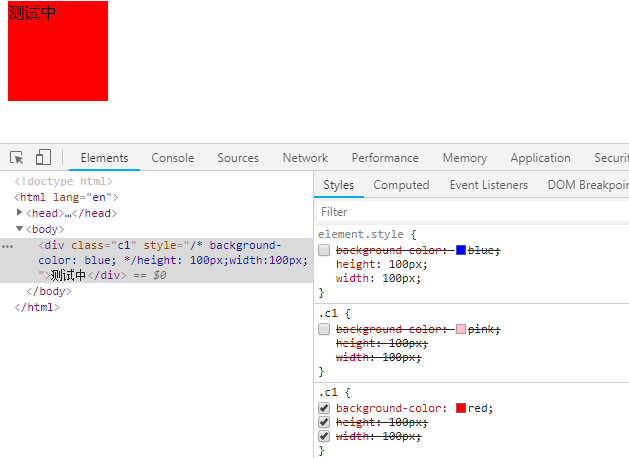
我们可以看到pink和red目前是无法显示的,如果此时我们把blue前面的勾选框去掉,如图,则界面显示为:

同理把pink前勾选框去掉,则界面显示如图:

看完这个例子我们发现,CSS的优先级为:标签中的style属性优先级最高,其次在最近的代码附近找,即按照从下往上的顺序,上面就是先div标签中的style属性最优先,接下是从下往上,先是style标签中的样式,再是link引入的样式表。
如果style标签和link标签换下位置,那么界面CSS显示的优先级也会变化,或者我们再增加一个样式表在style标签下面,看下优先级
样式表ssa1.css的代码如下:
.c1{
background-color: green;
height: 100px;
100px;
}
下面看这段代码的优先级就验证了之前说的优先级顺序规则:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="ssa.css"> <style> .c1{ background-color: pink; height: 100px; width: 100px; } </style> <link rel="stylesheet" href="ssa1.css"> </head> <body> <div class="c1" style="background-color: blue;height: 100px;100px">测试中</div> </body> </html>