Ajax = 异步 javaScript和XML(标准通用标记语言的子集)
Ajax 是一种用于创建快速动态网页的技术。通过在后台与服务器进行少量数据交换,Ajax 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
❉ javaScript — Ajax
一、XMLHttpRequest对象
Ajax技术的核心就是XMLHttpRequest对象
所有现代浏览器均支持XMLHttpRequest(IE5和IE6使用ActiveXObject)
语法 — 创建XMLHttpRequest对象的语法:
var = new XMLHttpRequest();
IE5、IE6中:
var = new ActiveXObject("Microsoft.XMLHttp");
检查浏览器是否支持XMLHttpRequest对象:
var xmlhttp;
if (window.XMLHttpRequest){
xmlhttp = new XMLHttpRequest();
} else {
xmlhttp = new ActiveXObject("Microsoft.XMLHttp");
}
二、XMLHttpRequest的用法
1、 向服务器发送请求
方法: ① open (method,url,async)— 调用open 方法并不会真正发送请求,只是启动一个请求以备发送。
method—请求类型(GET请求、POST请求)
url — 文件在服务器上的位置
async — 是否异步处理请求(true—异步;false—同步)
② send(string) — 将请求发送到服务器
ps: GET与POST请求的比较
① GET请求是最常见的请求类型,更简单快速,大部分情况能用。
且从性能角度来看,以发送相同的数据计,GET请求的速度最多可达到POST请求的两倍。
② POST请求一般在以下情况使用:
a、无法使用缓存文件
b、向服务器发送大量数据
c、发送包含未知字符的用户输入时
2、XHR对象的属性:
responseText:获得字符串形式的响应数据。
responseXML:获得XML形式的响应数据。
如果响应的内容类型是“text/xml”或“application/xml”,这个属性中将保存包含响应数据的XML DOM文档。
status:响应的HTTP状态。(例:202:“OK” ;404:未找到页面)
statusText:HTTP状态的说明。
onreadystatechange 事件
readyState:0-未初始化;
1-启动:已经调用open()方法,尚未调用send()方法;
2-发送:调用send()方法,但尚未接收到响应
3-接受:已经接收到部分响应数据;
4-完成:已经接收到全部响应数据,而且可以再客户端使用了。
只要readyState属性的值由一个值变为另一个值,就会触发一次onreadystatechange 事件。
当readystate等于4且状态为200时,表示响应就绪:
即: if(xmlhttp.readystate == 4 && xmlhttp.status ==200){
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
HTTP状态码:
100-199 用于指定客户端应相应的某些动作。
200-299 用于表示请求成功。
300-399 用于已经移动的文件并且常被包含在定位头信息中指定新的地址信息。
400-499 用于指出客户端的错误。
500-599 用于支持服务器错误。
常用的状态码:
200—成功,一切正常
304—请求的资源没有被修改,可直接使用浏览器中缓存的版本
400—错误请求
401—未授权
403—禁止
404—未找到
500—内部服务器错误
3、HTTP头部信息
使用 setRequestHeader(header,value)方法可以设置自定义的请求头部信息,两个参数:头部字段名称和头部字段的值。
必须在调用open()方法之后且调用send()方法之前调用setRequestHeader().
调用XHR对象的getResponseHeader()方法并传入头部字段名称,可以取得相应的响应头部信息。
调用getAllResponseHeader()方法可以取得一个包含所有头部信息的长字符串
例:var myHeader = xhr.getResponsHeader("MyHeader");
var allHeader = xhr.getAllResponseHeader();
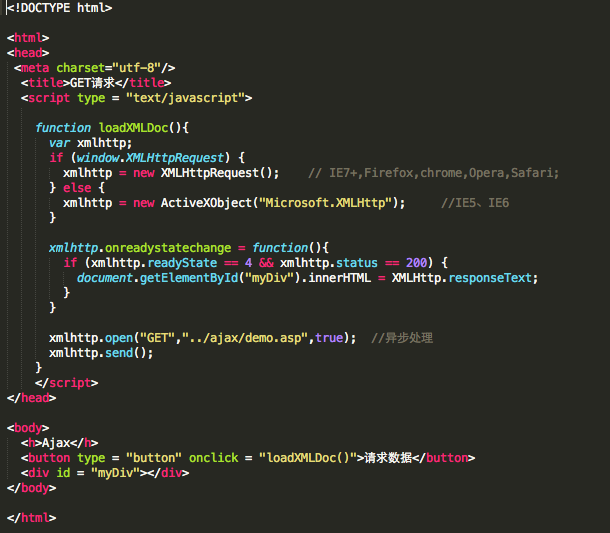
例:GET请求

例: POST请求

❉jQuery —Ajax
处理复杂的Ajax请求时应该使用jQuery.ajax().
1、load(url,[data],[callback])
url:要载入的远程url地址
data:发送至服务器的key/value 数据
callback:载入成功时的回调函数
例:$("#showload").load("load.htm", { "para": "para-value" },
function() {
//处理
})rsp
2.jQuery.get(url, [data], [callback])
使用get方式从服务器端获取数据。
发送请求的URL地址
要发送给服务器的数据
载入成功时回调函数
例:$('#button').get('url',{"mainId":id},function(rsp){
//处理
})
3、jQuery.post(url, [data], [callback])
使用post方式从服务器端获取数据。(用法类似get)
4、jQuery.getScript(url,[callback])
通过 GET 方式请求载入并执行一个JavaScript文件。
5、jQuery.getJSON(url,[data],[callback])
通过get方式获取json格式的数据。
6、jQuery.ajax()
使用jQuery.ajax()方法获取数据:
例:
$.ajax({
url: "http://www.hzhuti.com", //请求的url地址
dataType: "json", //返回格式为json
async: true, //请求是否异步,默认为异步,这也是ajax重要特性
data: { "id": "value" }, //参数值
type: "GET", //请求方式
beforeSend: function() {
//请求前的处理
},
success: function(req) {
//请求成功时处理
},
complete: function() {
//请求完成的处理
},
error: function() {
//请求出错处理
}
});
HTTP请求方法
1、get :通过请求URI得到资源
2、post :用于添加新的内容
3、head : 类似于get, 但是不返回body信息,用于检查对象是否存在,以及得到对象的元数据。此方法经常被用来测试超文本链接的有效性、可访问性和最近的改变。
4、put :用于修改某个内容
5、delete :用于删除某个内容
6、trace :用于远程诊断服务器
7、connect :用于代理进行传输,如使用SSL
Ajax跨域
1、什么是跨域:
一般情况下都是用在同一域下的ajax请求;但是如果请求是发生在不同的域下,请求就无法执行,并且会抛出异常提示不允许跨域请求。
域名地址的组成: http:// www . google : 8080 / script/jquery.js
http:// (协议号) www (子域名) google (主域名)8080 (端口号)script/jquery.js (请求的地址)
当协议、子域名、主域名、端口号中任意一各不相同时,都算不同的“域”。
不同的域之间相互请求资源,就叫“跨域”。
比如:http://www.abc.com/index.html 请求 http://www.def.com/sever.php
2、解决跨域请求的方法:(待更新)
① iframe
② JSONP
JSONP只支持 “GET” 请求,但不支持 “POST” 请求。
③ XHR2(推荐方法)
“XHR2” 全称 “XMLHttpRequest Level2” 是HTML5提供的方法,对跨域访问提供了很好的支持,并且还有一些新的功能。
* IE10一下的版本都不支持
* 只需要在服务器端头部加上下面两句代码:
header( "Access-Control-Allow-Origin:*" );
header( "Access-Control-Allow-Methods:POST,GET" );