1.入门
webpack网站:https://doc.webpack-china.org/
npm install webpack -g
但是官方不推荐,这会将项目中的webpack锁定到指定版本,并且在使用不同webpack版本的项目中,可能会导致构建项目失效。
npm init -y
npm install webpack --save-dev
webpack -v //查看版本
在终端中的语法:
webpack {entry file} {destination for bundled file}
e.g. webpack src/entry.js dist/bundle.js
2.webpack.config.js
//引用Node中的path模块
const path = require('path');
module.exports={
//入口文件配置
entry:{
entry:'./src/entry.js'
},
//出口文件配置
output:{
path:path.resolve(__dirname,'dist'),
filename:'bundle.js'
},
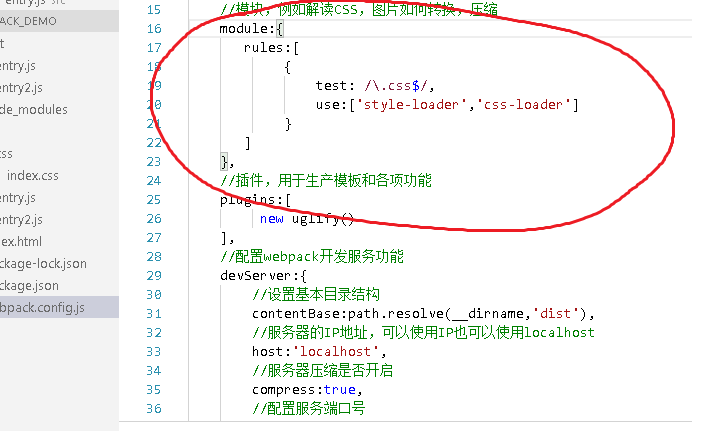
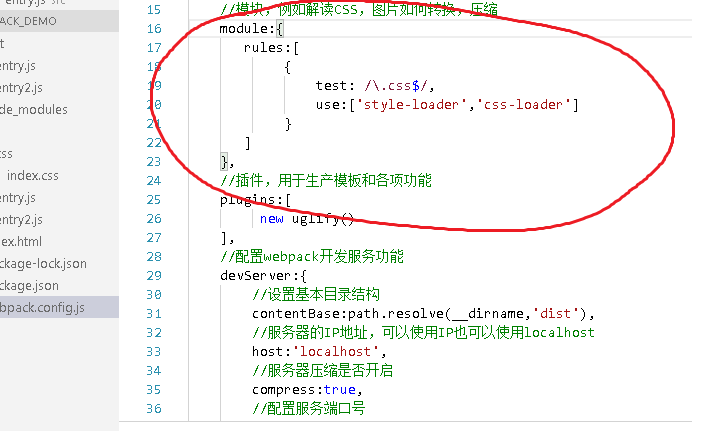
//模块,例如解读CSS,图片如何转换,压缩
module:{},
//插件,用于生产模板和各项功能
plugins:[],
//配置webpack开发服务功能
devServer:{}
}
这个代码写完后,可以在终端中直接输入webpack就会进行打包。
多入口文件:

3.设置webpack-dev-server
npm install webpack-dev-server --save-dev
/webpack.config.js:
devServer:{
contentBase:path.resolve(__dirname,'dist'),
host:'localhost',
compress:true,
port:1717
}
在终端中输入 webpack-dev-server 。也可以在package.json中'scripts'写'server':'webpack-dev-server',然后npm run server;
4.Loaders
Loaders是webpack的重要功能,通过使用不同的loader,webpack可以对不同文件格式进行特定处理。
举例:可以把SASS文件写法转换成CSS,而不在使用其他转换工具。
可以把ES6,ES7代码,转换成大多数浏览器兼容的JS代码。
可以把React中的JSX转换成Javascript代码
注意:所有的Loaders都需要在npm中单独安装,并在webpack.config.js中进行配置
示例
在src/css文件夹下建立一个index.css
然后在/src/entry.js中首行加入代码:import css from './css/index..css';
npm install style-loader --save-dev
npm install css-loader --save-dev
引入代码压缩模块,const uglify = require('uglifyjs-webpack-plugin'); 然后在plugins new uglify();

5.打包HTML文件
假设src目录中有个index.html 这个HTML文件不应当包含任何script引入标签,因为这个任务应该交给webpack来执行:
在webpack.config.js中,先引入我们的html-webpack-plugin
const htmlPlugin = require('html-webpack-plugin');
引入后用npm进行安装
npm install html-webpack-plugin -save-dev
最后在webpack.config.js里对plugins进行插件配置
new htmlPlugin({
minify:{ removeAttributeQuotes:true},
hash:true,
template:'./src/index.html'
})
.. 终端中输入webpack, 在dist文件夹下查看已经生成的文件
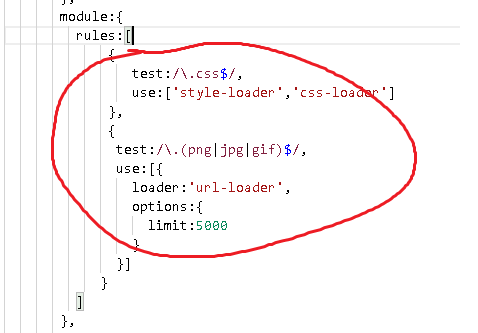
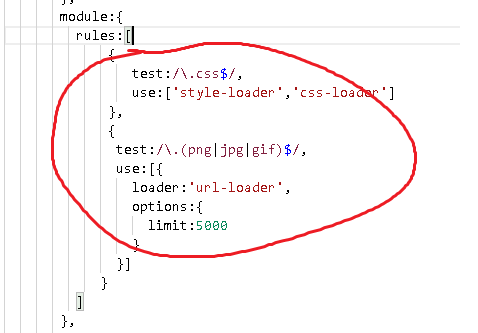
6.CSS中图片的处理
如果HTML中有<div>里面的background是url图片地址,
直接用webpack是会报错的,需要使用file-loader和url-loader
npm install file-loader url-loader --save-dev
*url-loader已经封装了file-loader的功能(我也不懂为啥要分开装。。反正上面说那就这样吧)

option中的limit会对图片大小判断,如果是5000b以下则会使用Base64编码(也就是一大串乱码)

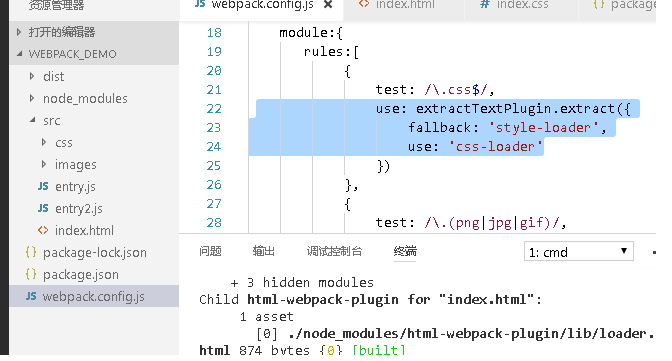
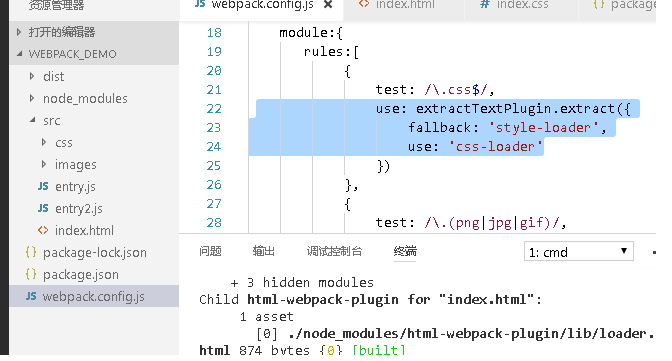
7.CSS分离
实际开发中可能需要我们单独分离出CSS样式
直接使用npm install安装就可以。
npm install --save-dev extract-text-webpack-plugin
安装后在webpack.config.js中用require引入
const extractTextPlugin = require('extract-text-webpack-plugin');
在plugins属性中进行配置
new extractTextPlugin('/css/index.css')
然后修改一下原来我们的style-loader和css-loader

运行webpack进行打包,dist目录下会生成css文件夹
这样的话图片是不会显示的,有一个比较通用的解决方法是:

8.HTML中图片打包
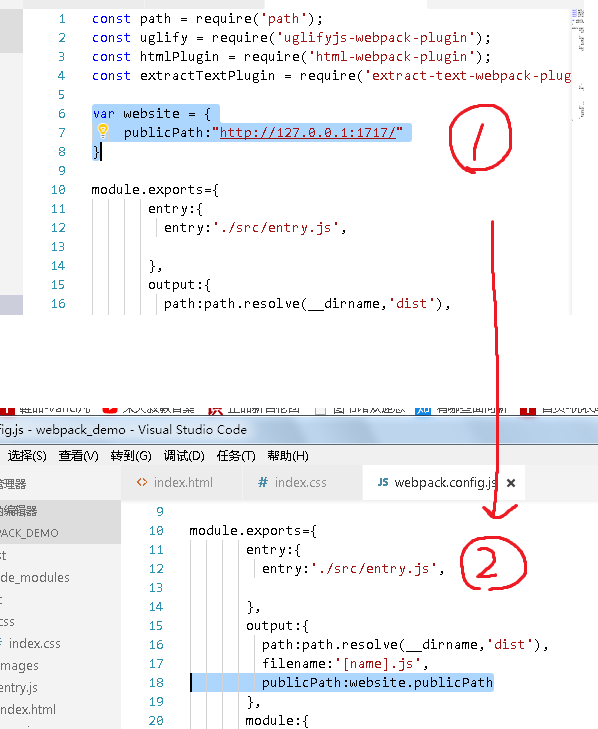
1.如何使用本地环境下的webpack呢?
答:在package.json的"script"中写一行 "build":"webpack",然后npm run build
2.如何让打包的图片也能在某个文件夹内输出?
答:在url-loader的options里写一行outputPath:'images/'(例如limit:5000,outputPath....)
Webpack官方不推荐你使用img标签,而是希望你完全使用Javascript,
如果使用了带src属性的img标签,那么打包出来的图片是不会显示的。
有一款国人的插件 html-withimg-loader
9.打包和分离LESS,SASS
1.怎么让webpack-dev-server自动在新的标签页弹出
答:在package.json的“scripts”中 "server":"webpack-dev-server --open" 加上--open这个参数
LESS:
npm install less --save-dev
npm install less-loader --save-dev
对webpack.config.js进行配置
{
test:/\.less$/,
use:[{
loader:"style-loader"
},{
loader:"css-loader"
},{
loader:"less-loader"
}]
}
在src/css下建立less文件进行编写,在entry.js中import less from './css/xxx.less'
进行webpack打包
设置分离:
分离后打开dist/css/index.css就能发现已经转换好了。
SASS:
npm install --save-dev node-sass sass-loader
npm install --save-dev sass-loader
{
test:/\.scss$/,
use:[{
loader:"style-loader"
},{
loader:"css-loader"
},{
loader:"sass-loader"
}]
}
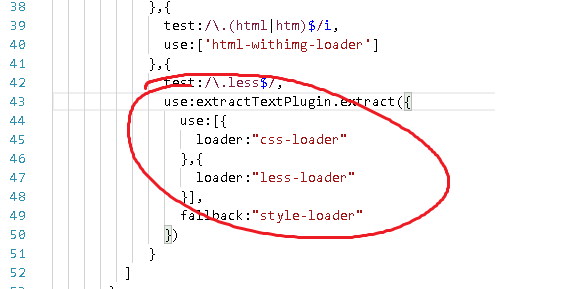
分离代码:
{
test:/\.scss/,
use:extractTextPlugin.extract({
use:[{
loader:"css-loader"
},{
loader:"sass-loader"
}],
fallback:"style-loader"
})
}
10.POSTCSS的使用
浏览器的内核:
1.IE Trident
2.Safari Webkit
3.Chrome Blink
4.Firefox Gecko
5.Opera Presto
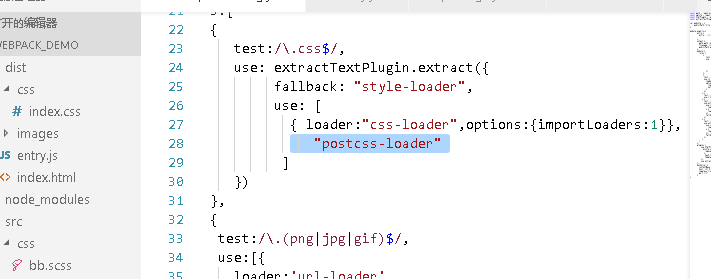
postcss-loader作用是给css3属性加一下浏览器兼容的前缀
npm install --save-dev(-D) postcss-loader autoprefixer
在webpack.config.js同级目录下新建postcss.config.js
module.exports={
plugins:[
require('autoprefixer'),
]
}
11.PurifyCSS的使用
npm i -D purifycss-webpack purify-css
(npm install --save-dev purifycss-webpack)
(npm install --save-dev purify-css)
(必须要安装这两个,因为前面的依赖后面的)
const PurifyCSSPlugin = require("purifycss-webpack");
const glob = require('glob');
new PurifyCSSPlugin({
paths:glob.sync(path.join(__dirname,'src/*.html'))
})
进行webpack打包,如果css中写了多余代码而没用到,那么在dist生成的css中则不会有这段冗余的代码
12.babel的使用
npm install --save-dev babel-core babel-loader babel-preset-es2015 babel-preset-react
{
test:/\.(jsx|js)$/,
use:{
loader:"babel-loader",
options:{
presets:["es2015","react"]
}
},
exclude:/node_modules/
}
npm run build
因为后期babel配置项可能会比较多,不建议直接写在webpack.config.js的options中
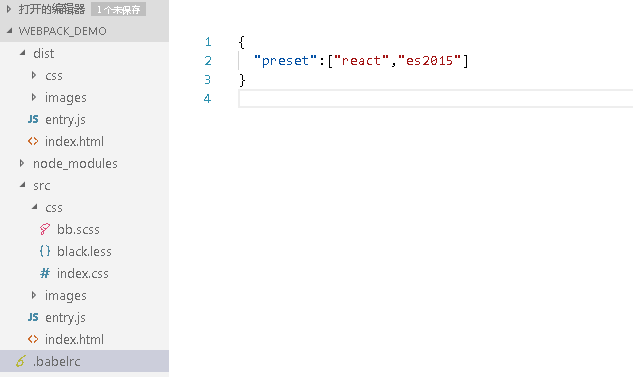
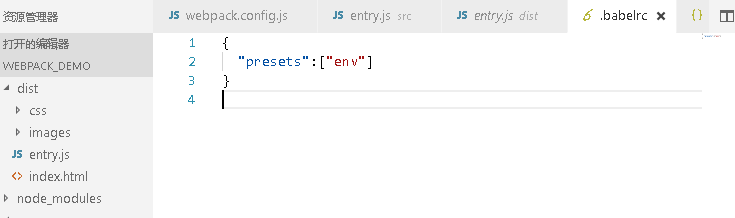
建议新建一个.babelrc进行配置
babelrc里传入一个对象:
(这里写错了,应该是presets,懒得截图了)然后npm run build,也打包成功了。
*目前官方推荐的最新的转换器是babel-preset-env,可以转换es7,es8...
npm install --save-dev babel-preset-env
然后修改.babelrc
然后用webpack打包,也成功了。
12.DEV-TOOLS
source-map 独立 map 行 列(第五行第25个字符错误)
cheap-module-source-map 独立 行 不包括列(第五行有错误)
都生成独立文件
例如
用webpack打包,在dist目录下会有entry.js.map这个独立的文件。
eval-source-map 可能会有性能和安全的隐含(在开发阶段用,不要在生产上线阶段用) 行 列
cheap-module-eval-source-map 行 不包括列
13.依赖及生产、开发环境
npm install --save-dev jQuery 开发环境
npm install --save jQuery 生产环境
npm install --production 只安装package.json生产环境中的依赖包
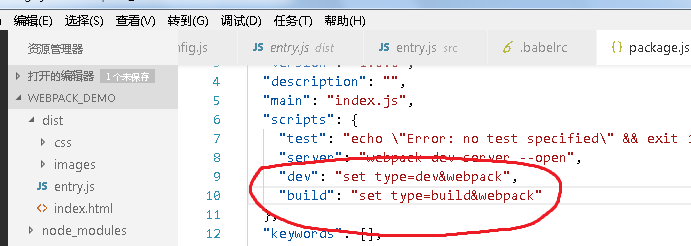
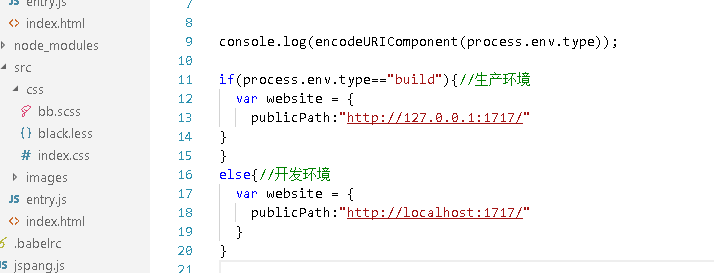
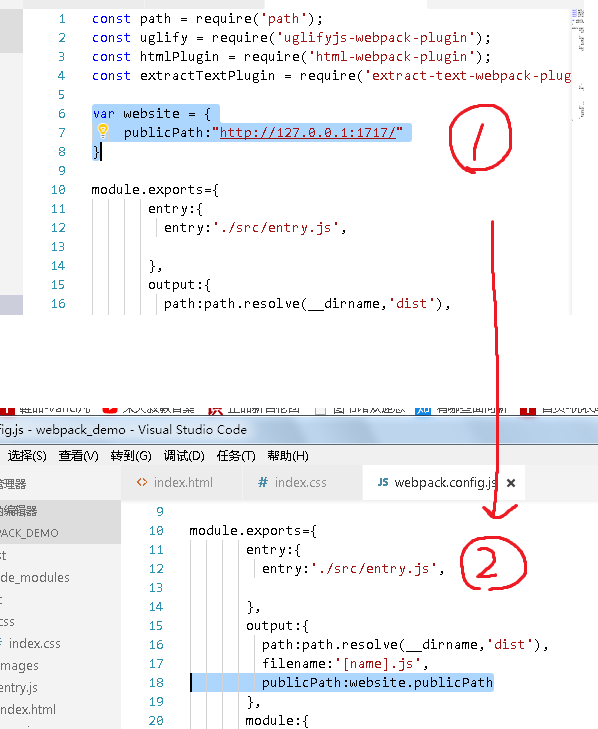
生产环境的及开发环境的配置:
package.json 注意这个语法, set type=xxx&webpack
webpack.config.js
14.webpack模块化开发
例如在src下新建一个alert.js:
function a(){
alert('哈!')}
module.exports = a;
在entry.js中引入import ss from './alert.js';
ss();
npm run dev...
npm run server...
在目录下建立一个空文件夹webpack_config,
可以将webpack模块化配置写在这里。
在里面新建一个entry_webpack.js
const entry = {};
entry.path = {
entry: './src/entry.js'
}
module.exports = entry;
在webpack.config.js中:
const entry = require('./webpack_config/entry_webpack.js');
然后进行配置:
14.打包第三方类库
npm install --save jquery
在entry.js中,import $ from 'jquery',写一些jquery代码。
打包后就发现可以运行Jq代码了。
还有一种方法引入:
在webpack.config.js中:
const webpack = require('webpack');
使用webpack.ProvidePlugin
15.webpack --watch配置项(热打包)
webpack --watch
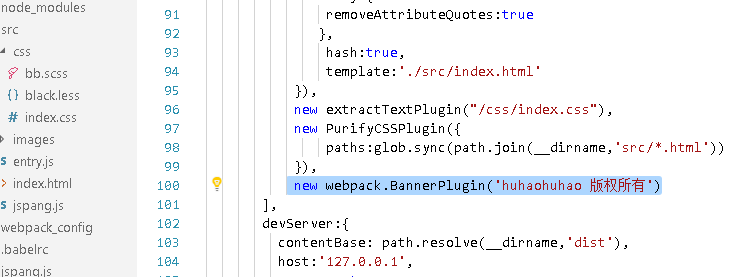
版权banner插件的使用:
首先要const webpack = require('webpack');
效果:
15.webpack 优化
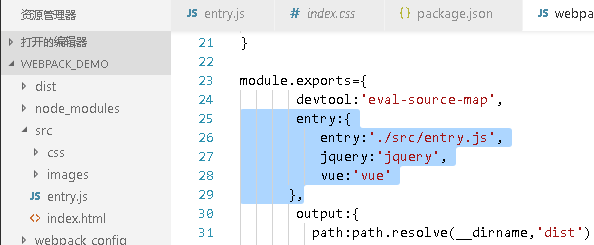
前面学了两种引用Vue和jquery的方法,
第一种是在entry.js中import,然后使用。
第二种是在plugins中
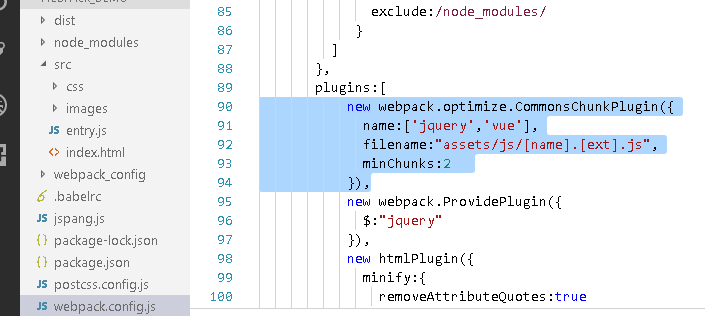
new webpack.ProvidePlugin({
$:"jquery"
}),
如果entry.js中没用到Jquery语法的代码的话第一种方法打包后仍然占据空间。
第二章方法如果把这段注释掉就不占据空间了。
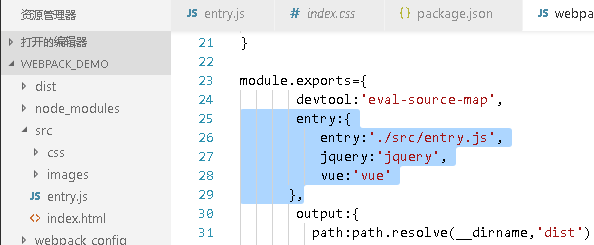
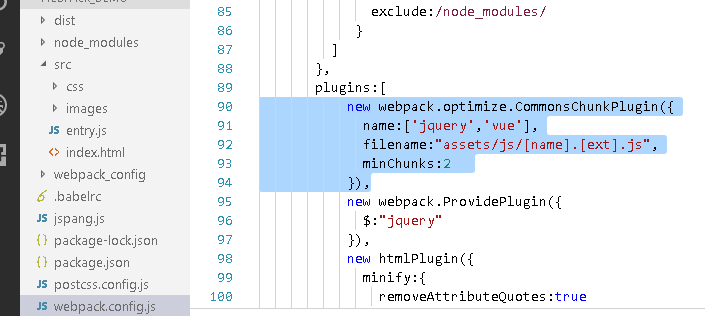
这里学习一种抽离插件的方法。
抽离插件,入口处写法:

使用webpack.optimize.CommonsChunkPlugin,

运行webpack命令
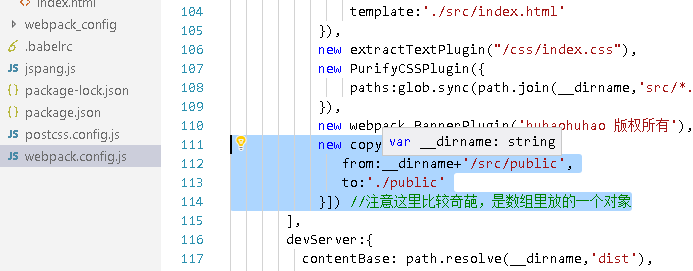
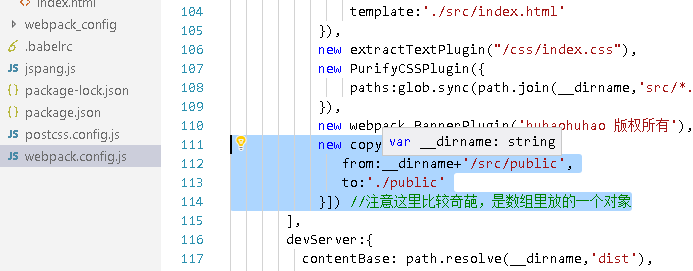
16.集中拷贝静态资源
npm install --save-dev copy-webpack-plugin
const copywebpackPlugin = require('copy-webpack-plugin');
配置:

热更新:
new webpack.HotModuleReplacementPlugin()