




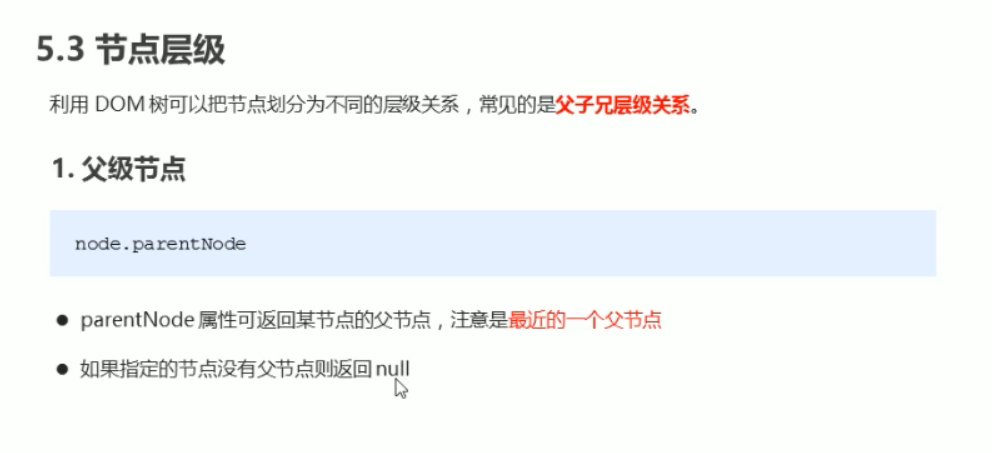
// 父节点 parentNode
// var erweima = document.querySelector('.erweima');
var ul = document.querySelector('ul');
var lis = ul.querySelectorAll('li');
// var box = document.querySelector('.box');
// console.log(box);
// 得到离元素最近的父级节点
// console.log(erweima.parentNode);
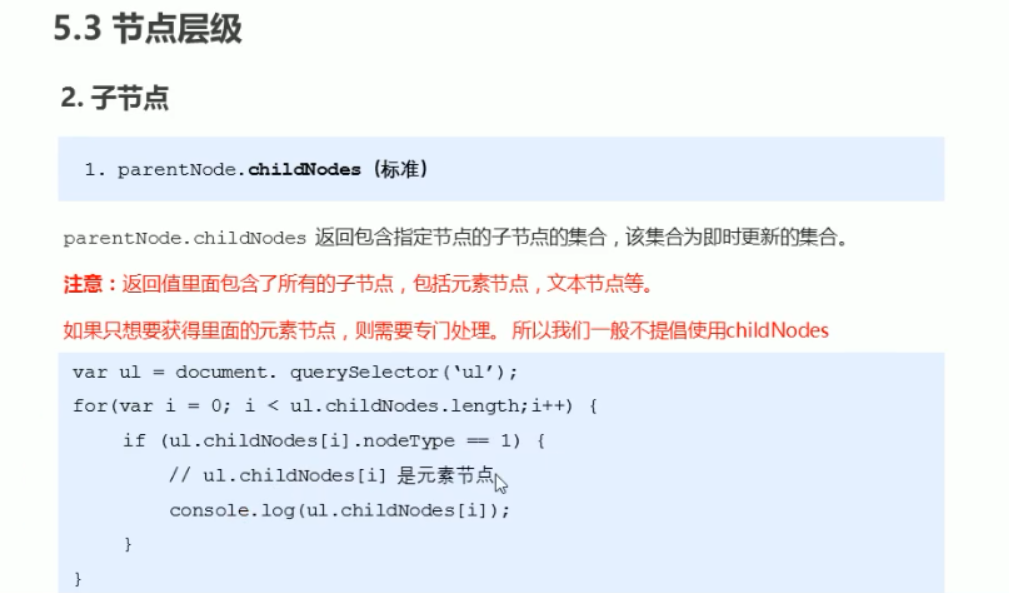
// 1 子节点
// console.log(ul.childNodes);
// 2 children 常用的方法
console.log(ul.children);











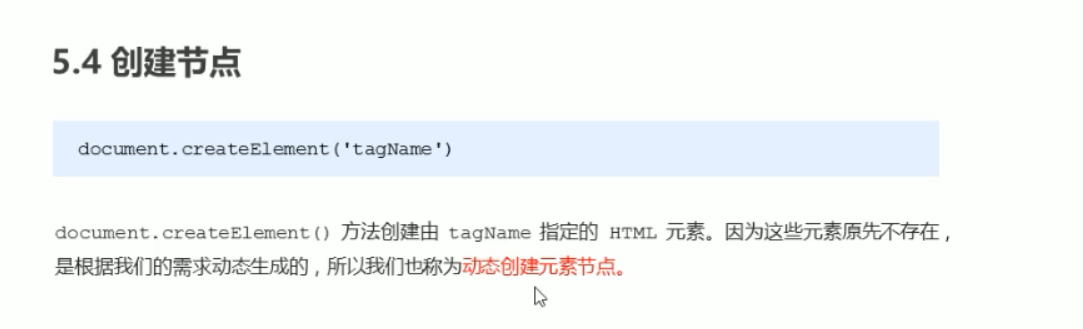
// 创建元素节点
var li = document.createElement('li');
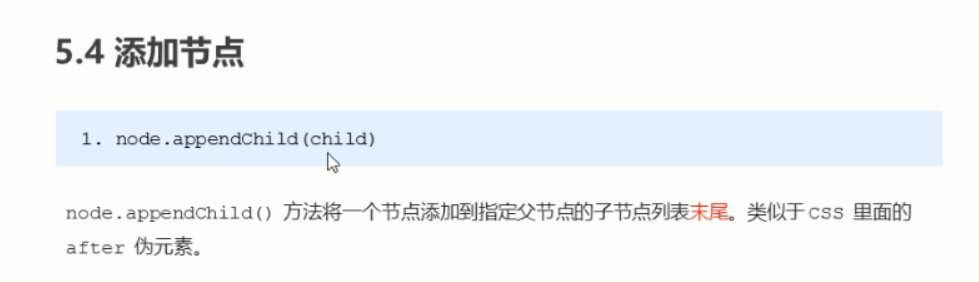
// 添加节点
var ul = document.querySelector('ul');
// 后面追加元素
ul.appendChild(li)
// 前面添加节点 insertBefore(child, 指定元素)
var lili = document.createElement('li');
ul.insertBefore(lili, ul.children[0]);