









案例 代码
window.addEventListener('load', function() {
// 1 获取元素
var arrow_l = document.querySelector('.arrow-l');
var arrow_r = document.querySelector('.arrow-r');
var focus = document.querySelector('.focus');
var focusWidth = focus.offsetWidth;
// 2 鼠标经过 就显示 和隐藏
focus.addEventListener('mouseenter', function() {
arrow_l.style.display = 'block';
arrow_r.style.display = 'block';
clearInterval(timer);
timer = null; // 清除定时器变量
})
focus.addEventListener('mouseleave', function() {
arrow_l.style.display = 'none';
arrow_r.style.display = 'none';
timer = setInterval(function() {
// 手动调用点击事件
arrow_r.click();
}, 2000);
})
//3 动态生成 小圆圈 有几张图就生成几个小圆圈
var ul = focus.querySelector('ul');
var ol = focus.querySelector('.circle');
for (var i = 0; i < ul.children.length; i++) {
// 创建一个 li
var li = document.createElement('li');
li.setAttribute('index', i);
// 通过自定义属性 来记录小圆圈的索引号
// 把li插入 ol 里面
ol.appendChild(li);
// 4 小圆圈的排他思想 直接在生成小圆圈的同时直接绑定点击事件
li.addEventListener('click', function() {
// 清除其他 li 类名
for (var i = 0; i < ol.children.length; i++) {
ol.children[i].className = '';
}
// 留下自己的类名
this.className = 'current';
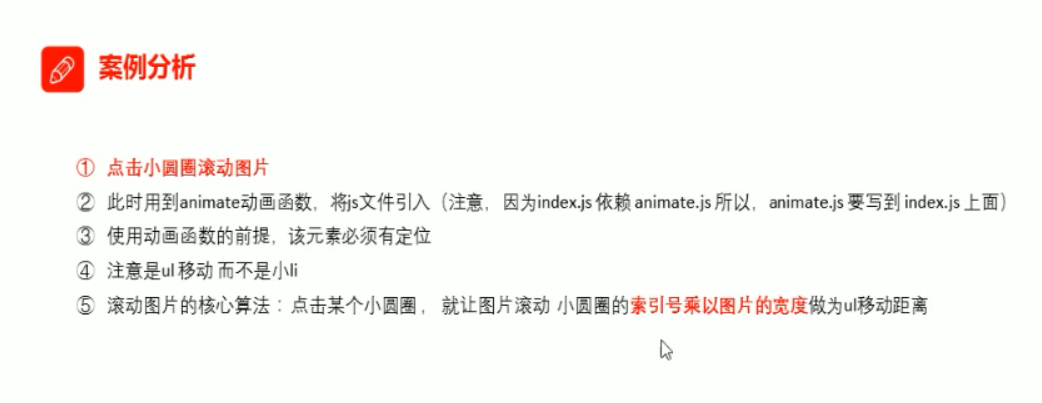
// 5 点击小圆圈 移动图片
// ul 的移动距离 小圆圈的索引号 乘以 图片的宽度 是负值
// 点击的时候 获取 自定义索引号
var index = this.getAttribute('index');
// 把索引号赋值给num
num = index;
// 把索引号赋值给circle
circle = index;
// console.log(index);
// console.log(focusWidth);
// 点击切换图片
animate(ul, -index * focusWidth);
})
}
// 把 ol 里面第一个 li 设置为 current
ol.children[0].className = 'current';
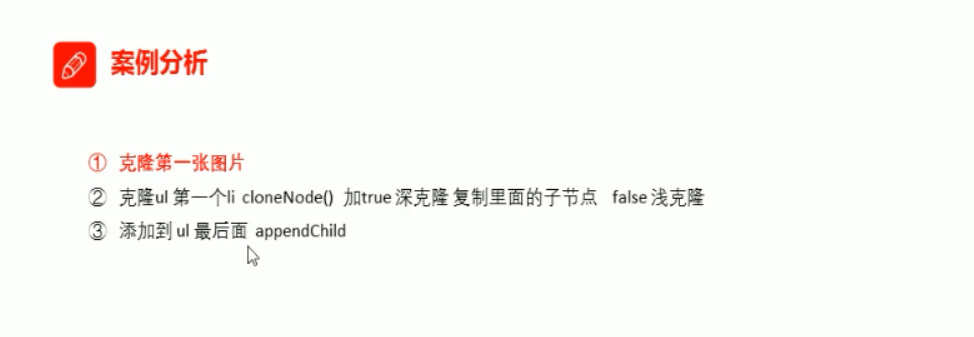
// 6 克隆第一种图片li 放到ul最后面
var first = ul.children[0].cloneNode(true);
ul.appendChild(first);
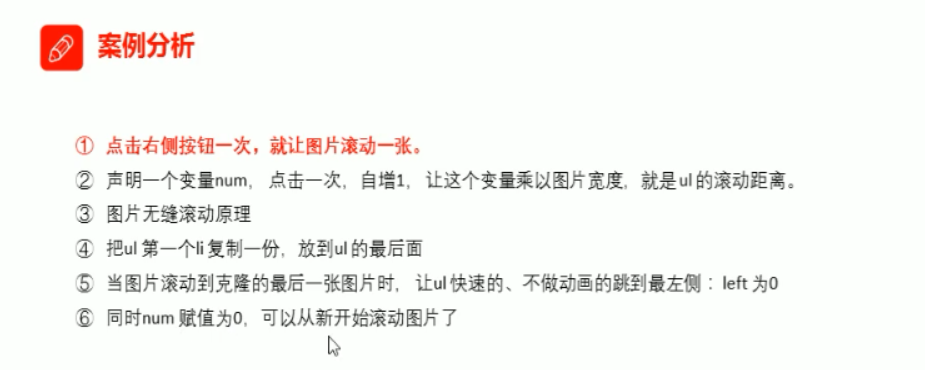
// 7 点击右侧按钮,图片滚动一张
var num = 0;
// circle 控制小圆圈的播放
var circle = 0;
// flag 节流阀
var flag = true;
arrow_r.addEventListener('click', function() {
if (flag) {
flag = false; // 关闭节流阀
// 判断如果是最后一张,left 改为0
if (num == ul.children.length - 1) {
ul.style.left = 0;
num = 0
}
num++;
animate(ul, -num * focusWidth, function() {
flag = true; // 打开节流阀
});
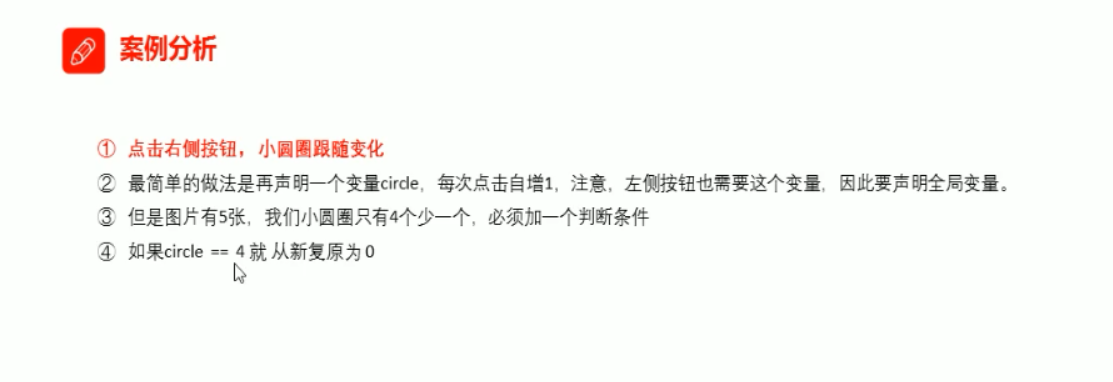
// 8 点击右侧按钮 小圆圈按钮 跟随一起变化
circle++;
if (circle == ol.children.length) {
circle = 0;
}
circleChange();
}
});
// 左侧按钮做法
arrow_l.addEventListener('click', function() {
if (flag) {
flag = false;
// 判断如果是最后一张,left 改为0
if (num == 0) {
num = ul.children.length - 1;
ul.style.left = -num * focusWidth + 'px';
}
num--;
animate(ul, -num * focusWidth, function() {
flag = true;
});
// 8 点击右侧按钮 小圆圈按钮 跟随一起变化
circle--;
// if (circle < 0) {
// circle = ol.children.length - 1;
// }
circle = circle < 0 ? ol.children.length - 1 : circle;
circleChange();
}
});
function circleChange() {
// 先清除 其余 小圆圈的 current类名
for (var i = 0; i < ol.children.length; i++) {
ol.children[i].className = '';
}
// 留下当前小圆圈的类名
ol.children[circle].className = 'current';
}
// 10 自动播放轮播图
var timer = setInterval(function() {
// 手动调用点击事件
arrow_r.click();
}, 2000);
})